

我想在列之间添加空格而不丢失网格系统布局,当我给卡片添加边距时,布局变成3张卡片而不是4张
这是代码,问题是我不能控制牌之间的间距,应该是每行四张牌
<div class ="container">
<div class ="row">
<div class ="d-flex flex-wrap">
<div class ="card p-0 col-12 col-lg-3">
<img src = "#">
[i write the title here]<p> .... </p>
</div>
<div class ="card p-0 col-12 col-lg-3">
<img src = "#">
<p> .... </p>
</div>
<div class ="card p-0 col-12 col-lg-3">
<img src = "#">
<p> .... </p>
</div>
<div class ="card p-0 col-12 col-lg-3">
<img src = "#">
<p> .... </p>
</div>
</div>
</div>
</div>
<style>
.card img{
width:100%;
}
..card p{
width:100%;
color : green;
font-size :18px;
float:right
}
</style>

以前也有人问过类似的问题:
间距(&S; 使用Bootstrap 4调整列大小
Bootstrap:在列之间添加边距/填充空间
通过调整衬垫来调整间距。 另外,卡应该在列内,列始终在行内。 例如,这里PX-4增加了间距:
<div class="row">
<div class="col-12 col-lg-3">
<div class="card">
<img src="#"> [i write the title here]<p> .... </p>
</div>
</div>
<div class="px-4 col-12 col-lg-3">
<div class="card">
<img src="#">
<p> .... </p>
</div>
</div>
<div class="px-4 col-12 col-lg-3">
<div class="card">
<img src="#">
<p> .... </p>
</div>
</div>
<div class="col-12 col-lg-3">
<div class="card">
<img src="#">
<p> .... </p>
</div>
</div>
</div>
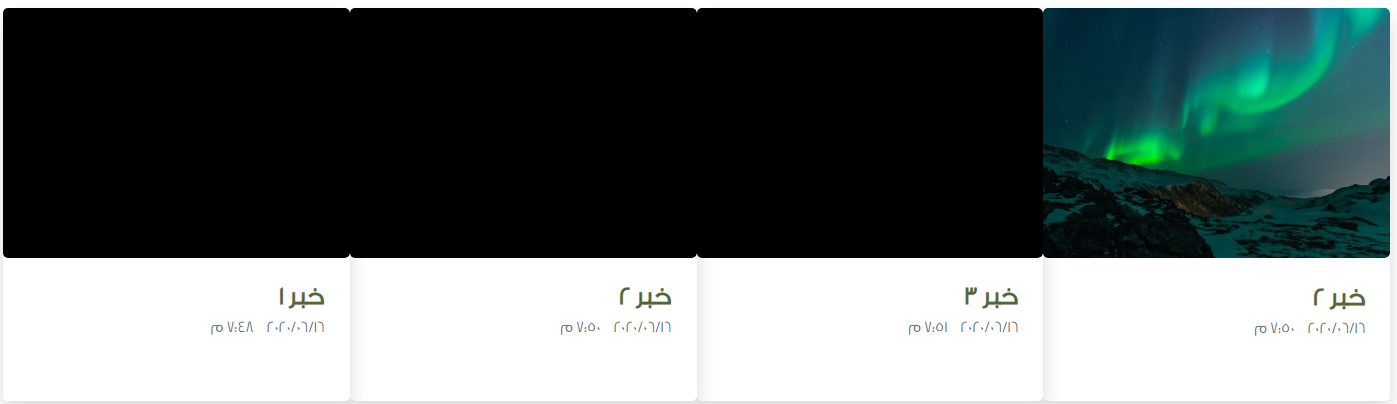
演示
由于我们不能看到您所有的CSS,我不知道这是否是肯定的,但是尝试使用grid-row-gap和grid-column-gap作为行之间的间距和列之间的间距。 还可以使用grid-template-columns指定所需列的数量。
希望这有帮助!! 刮刀