

我有一个超文本标记语言模板:
<ul>
<li>1
<li>1
<li>22
<li>1
<li>1
<li>333
<li>1
<li>1
<li>22
<li>1
<li>1
</ul>ul容器宽度已确定。
我想建立表格样式网格布局与未定义的列数。
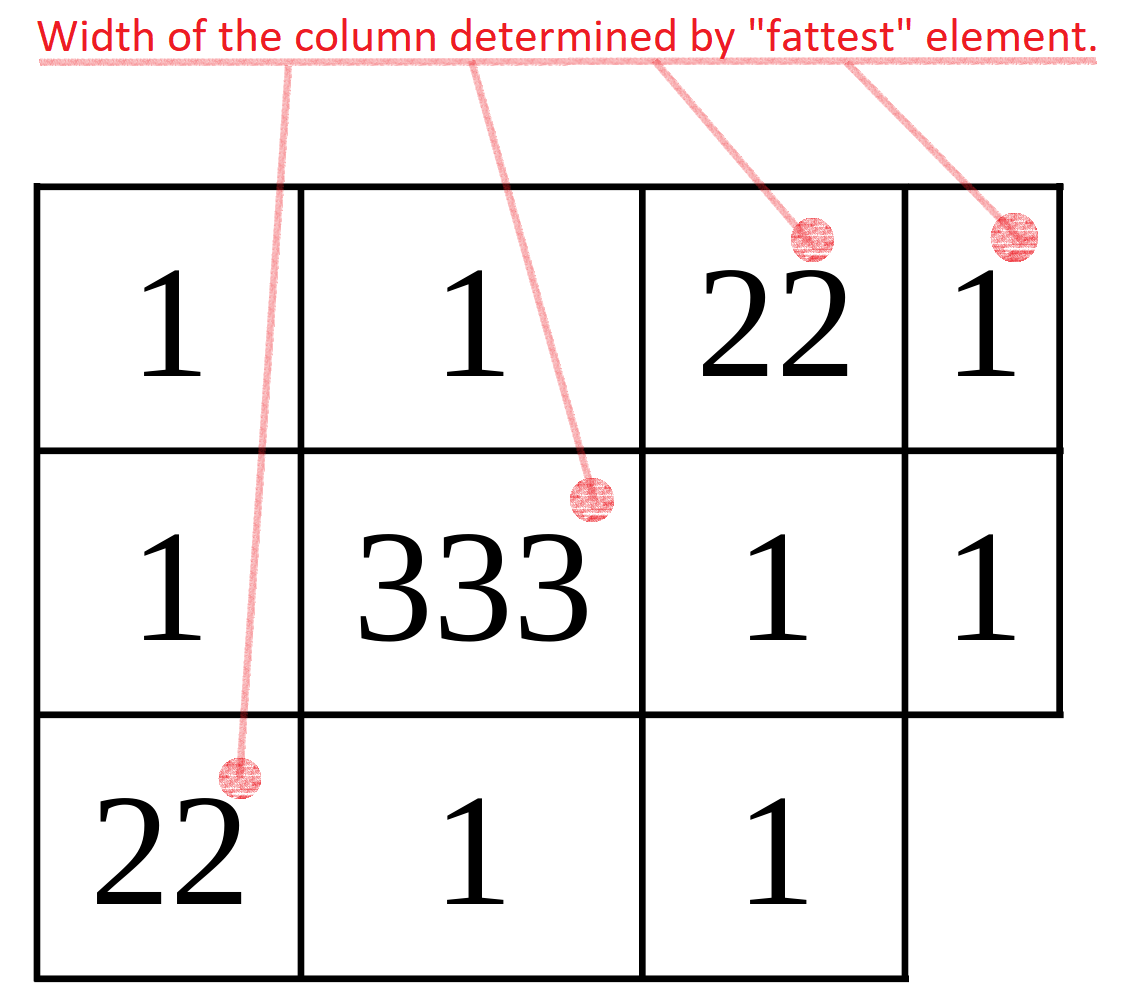
最小列大小受li的内容大小限制。
最大列大小可以是容器的整个宽度。

是否可以使用CSS网格布局或任何其他布局?
对于未定义数量的列,我不相信使用CSS网格是可能的。
关于你的评论:
我想也许可以用一些魔法和:网格模板列:重复(自动填充,最小值(?))
这是合乎逻辑的方法,但这是一条死胡同。
必要的规则如下(使用自动填充或自动拟合):
grid-template-columns: repeat(auto-fill, minmax(auto, auto))
grid-template-columns: repeat(auto-fill, minmax(auto, max-content))
grid-template-columns: repeat(auto-fill, auto)
使用min-Content和fert-Content()还有其他可能的变化。
遗憾的是,这些功能无法工作,因为当与自动重复一起使用时,repeat()函数必须至少包含一个固定长度。
7.2.2.1. repeat()的语法
自动重复(auto fill或auto fit)不能与固有或灵活的尺寸组合。
>
固有的大小调整功能是min content,max content,auto,fit-content()。
灵活的尺寸调整功能是
使用CSS网格可以获得的最接近于网格模板列:auto、一个内联级别的网格和定义数量的列。我将发布此解决方案以获取一般信息。
ul {
display: inline-grid;
grid-template-columns: repeat(4, auto);
grid-gap: 1px;
}
li {
background-color: white;
}
ul {
background-color: black;
border: 1px solid black;
list-style: none;
padding: 0;
font-size: 1.5rem;
}<ul>
<li>1</li>
<li>1</li>
<li>22</li>
<li>1</li>
<li>1</li>
<li>333</li>
<li>1</li>
<li>1</li>
<li>4444</li>
<li>1</li>
<li>1</li>
<li>1</li><!-- added for demo -->
</ul>