

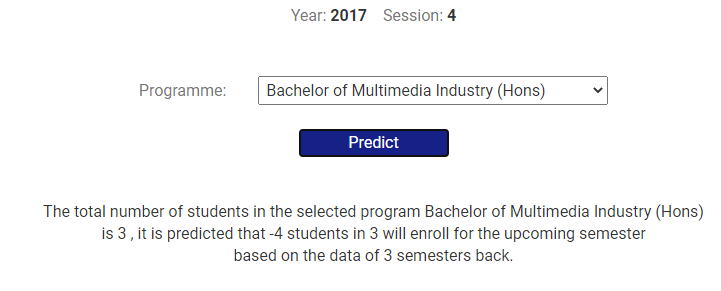
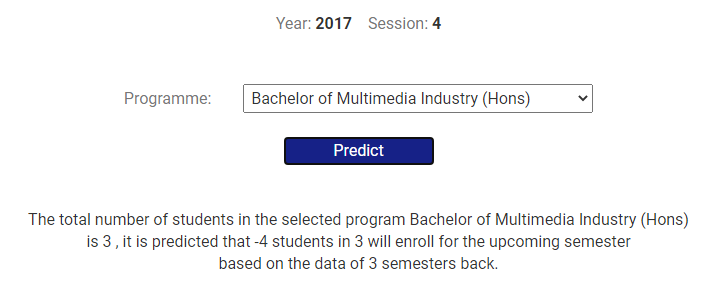
此页面是用户选择节目下拉列表的地方,预测摘要将按照下面的屏幕截图显示

目前,除了+city+之外,所有功能都在工作,有最大学生人数的城市名称应该显示在那里。 我不确定如何用当前的代码添加它。 我尝试了下面的查询,但不起作用。
SELECT DISTINCT student_prg
, count(student_prg) as countprg
, count(student_city) as countcity
FROM marketing_data
, current_sem
WHERE marketing_data.intake_year = current_sem.intake_year
group by student_prg
, **student_city
ORDER
by countcity desc
LIMIT 1;
选择选项代码
<select id="prg" name="prg" class="demoInputBox" style="padding: 3px; width: 350px;">
<option value="">Select Programme</option>
<?php
$sql = "SELECT DISTINCT student_prg, count(student_prg) as countprg, count(student_city) as countcity FROM marketing_data, current_sem WHERE marketing_data.intake_year = current_sem.intake_year group by student_prg";
$do = mysqli_query($conn, $sql);
while($row = mysqli_fetch_array($do)){
echo '<option value="'.$row['student_prg'].'" data-count="'.$row['countprg'].'" data-count="'.$row['countcity'].'">'.$row['student_prg'].'</option>';
}
?>
</select>
Javascript代码
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
var selectedprg = '';
var selectedcount = '';
var selectedcity = '';
var average = '';
function myFunction() {
document.getElementById("demo").innerHTML = "The total number of students in the selected program " +selectedprg + " <br>is " +selectedcount + " , it is predicted that " +average+ " students in " +selectedcity+ " will enroll for the upcoming semester <br> based on the data of 3 semesters back.";
}
$(document).ready(function(){
$("#prg").change( function(){
selectedprg = $('#prg option:selected').text();
selectedcount = $('#prg option:selected').data('count');
selectedcity = $('#prg option:selected').data('count');
if(selectedcount > 5){
average = selectedcount / 3 + 5;
} else{
average = selectedcount / 3 - 5;
}
});
});
</script>



您在选项元素中使用了两次data-count,因此您将为两个变量(即SelectedCount和SelectedCity)获得相同的值。
将HTML中的选项元素替换为
echo '<option value="'.$row['student_prg'].'" data-prgcount="'.$row['countprg'].'" data-citycount="'.$row['countcity'].'">'.$row['student_prg'].'</option>';
和JS中
selectedcount = $('#prg option:selected').data('prgcount');
selectedcity = $('#prg option:selected').data('citycount');
您的sql查询应该如下所示
$sql = "SELECT DISTINCT student_prg, count(student_prg) as countprg, student_city as countcity FROM marketing_data, current_sem WHERE marketing_data.intake_year = current_sem.intake_year group by student_prg";