

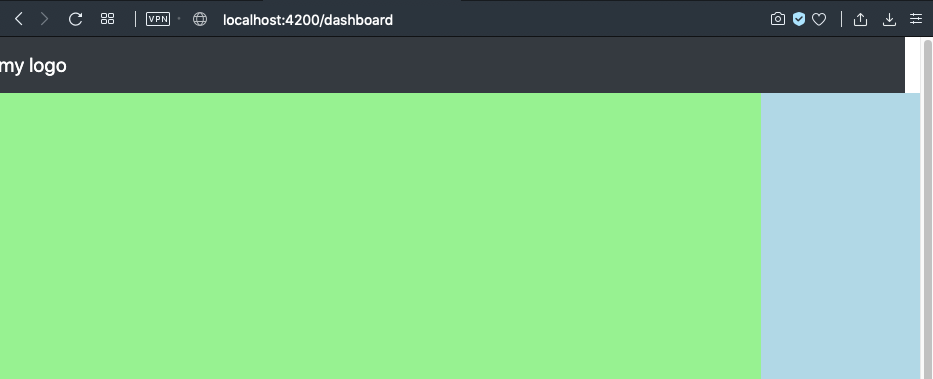
深灰色的引导导航栏比引导两个绿色和蓝色的列窄了几个像素,这两个列放在下面。 我如何修复它,使导航栏和是相同的宽度?
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand logo" href="#">my logo</a>
</nav>
<div class="row">
<div class="col-10" style="padding: 0px; background-color: lightgreen; height: 100vh">
</div>
<div class="col-2" style="padding: 0; background-color: lightblue; height: 100vh">
</div>
</div>

容器。 最常见的两种容器是:
.container,设置页面内容的最大宽度.container-fluid,它将占用屏幕的整个宽度.container-{breakpoint},它的行为类似于.container-fluid,直到它到达断点,它的行为类似于.container。您将在非常清晰的文档中找到更多细节。 如果我们考虑第二种解决方案,将您的内容放在div.container-fluid中可以解决这个问题:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand logo" href="#">my logo</a>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-10" style="padding: 0px; background-color: lightgreen; height: 100vh">
</div>
<div class="col-2" style="padding: 0; background-color: lightblue; height: 100vh">
</div>
</div>
</div>