

我有一个使用材料设计指南状态的水平可滚动选项卡的TabLayout。
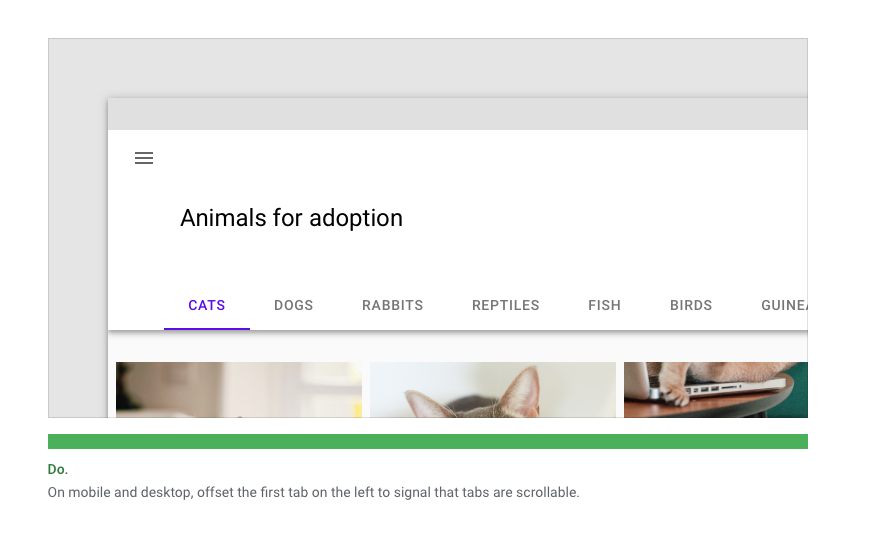
在移动设备和桌面上,偏移左侧的第一个选项卡以表示选项卡可滚动。

如何实现这一点?如果我添加左边距或填充,这只会在所有选项卡中移动到右侧,但我不能再将选项卡一直滚动到屏幕的左侧。
我也试过这个:
tabLayout.setScrollPosition(2, 0.2f, true);
这将预先选择第三个项目,并将滑动指示器偏移0.2,最终看起来很奇怪,并且实际上并没有将第一个选项卡项目移动到屏幕上的右侧。
提前感谢您的帮助!
我找到了解决方案。在布局中XML您可以使用“tabContentStart”设置内容偏移量。
示例:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabContentStart="57dp"
app:tabMode="scrollable" />
以下是快乐和美妙的Jetpack撰写世界中的解决方案:
ScrollableTabRow(
selectedTabIndex = ...
edgePadding = 0.dp
) { /* Your Tabs */ }