文本标签
一、标题(h1~h6)
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题,<h6> 定义最小的标题。
<html>
<body>
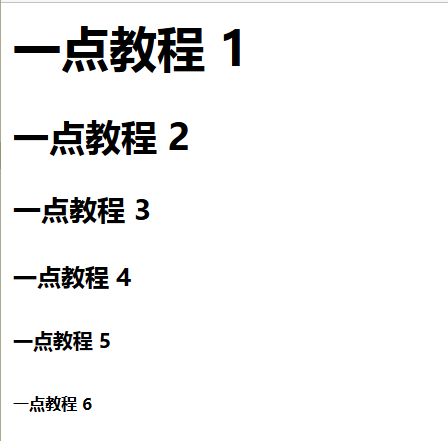
<h1>一点教程 1</h1>
<h2>一点教程 2</h2>
<h3>一点教程 3</h3>
<h4>一点教程 4</h4>
<h5>一点教程 5</h5>
<h6>一点教程 6</h6>
</body>
</html>
效果:

注意:标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。
二、段落(p)
<p> 标签定义段落。p 元素会自动在其前后创建一些空白。
<html>
<body>
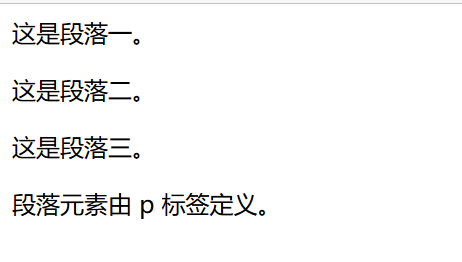
<p>这是段落一。</p>
<p>这是段落二。</p>
<p>这是段落三。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
效果:

p标签有title属性
例如:
<p title="段落的说明">这是一个段落</p>
三、段落缩进(blockquote)
<html>
<body>
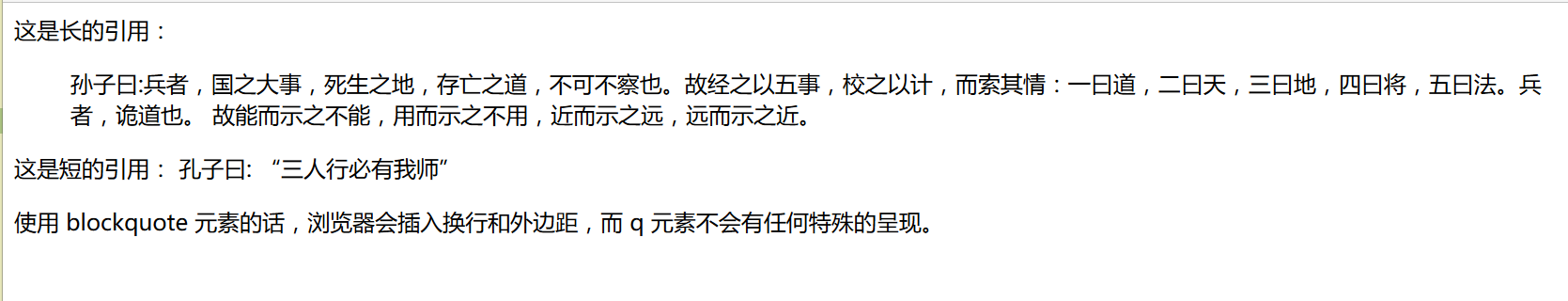
这是长的引用:
<blockquote>
孙子曰:兵者,国之大事,死生之地,存亡之道,不可不察也。故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五曰法。兵者,诡道也。 故能而示之不能,用而示之不用,近而示之远,远而示之近。
</blockquote>
这是短的引用: 孔子曰:
<q>三人行必有我师</q>
<p>使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。</p>
</body>
</html>
效果:

使用 blockquote 元素的话,浏览器会插入换行(两个br)和外边距( ),而 q 元素不会有任何特殊的呈现。
q标签的演示:
<html>
<body>
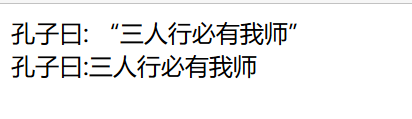
孔子曰:
<q>三人行必有我师</q>
<br /> 孔子曰:三人行必有我师
</body>
</html>
效果:

四、上下标(sup和sub)
Superscript 上标
Subscript 下标
当需要在网页中显示这种效果的文本时,可以使用上下标:

<html>
<body>
<p>x<sub>1</sub>=1</p>
<p>2<sup>3</sup>=8</p>
</body>
</html>
<sub> 标签可定义下标文本。 Subscript 下标
<sup> 标签可定义上标文本。 Superscript 上标
五、换行(br)
<br> 回车换行。
<br> 可插入一个简单的换行符。br标记没有任何内容,作用就是换行,所以是空的.由于没有内容所以只写一个<br>即可。
例如:
<html>
<body>
中国<br /> 美国
<br /> 日本
<br /> 俄罗斯
<br />
</body>
</html>
效果:

六、原样输出(pre)
pre 元素可定义预格式化的文本。
<html>
<body>
<pre>
class Demo{
public static void main(String[] args){
System.out.println("hello,world");
}
}
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for (int i = 1; i<10;i++){
System.out.println("hello,world");
}
</pre>
</body>
</html>
效果:

七、线条(hr)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分,可以通过属性设置线条的颜色,粗细,宽度,对齐方式.。
<html>
<body>
<p>hr 标签定义水平线:</p>
<p>第一段</p>
<hr />
<p>第二段</p>
<hr />
<p>第三段</p>
<hr />
</body>
</html>
效果:

八、列表标签
列表标签分为三种,分别为:
1)项目列表
2)无序列表
3)有序列表
8.1、项目列表(dl dt dd)
项目列表标签:<dl>
<dt>:上层项目
<dd>:下层项目
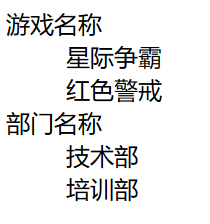
<dl>
<dt>游戏名称</dt>
<dd>星际争霸</dd>
<dd>红色警戒</dd>
<dt>部门名称</dt>
<dd>技术部</dd>
<dd>培训部</dd>
</dl>
效果:

8.2、无序列表(ul li)
<html>
<body>
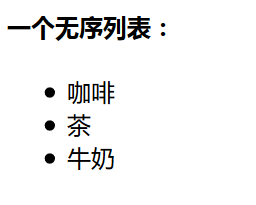
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>
效果:

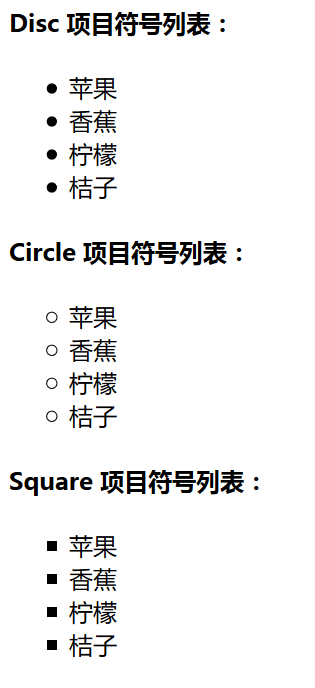
<ul>:符号标签前面的符合有(○●■),默认为●
通过type属性更改项目符号可以更改项目符号,分别显示○●■
<html>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body>
</html>
效果:

还可以嵌套列表:
<html>
<body>
<h4>一个嵌套列表:</h4>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶</li>
</ul>
</li>
<li>牛奶</li>
</ul>
</body>
</html>
效果:

8.3、有序列表(ol li)
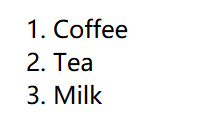
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
效果:

可以使用数字,字母,罗马字母等进行编号。
<html>
<body>
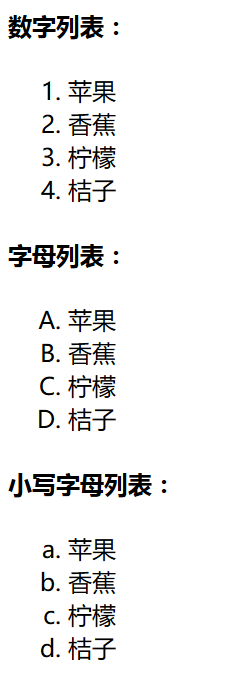
<h4>数字列表:</h4>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>字母列表:</h4>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
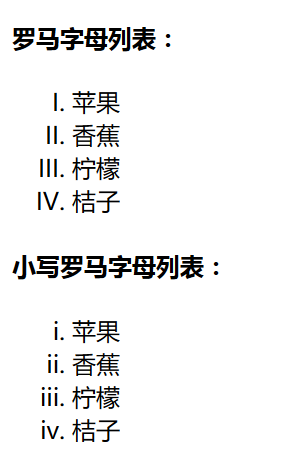
<h4>罗马字母列表:</h4>
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>小写罗马字母列表:</h4>
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
</body>
</html>
效果:


九、字体(font)
设置文字的字体,字号,颜色。
例如:
<font size=5 color=red>字体标签示例</font>
效果:

简单颜色可是直接写对应的英文,复杂颜色用16进制表示,表现形式#FF0000两个数为一组,按红,绿,蓝排列,如:#00FF00表示绿色。建议用工具选取。
<html>
<body>
<h1><font face="Courier New" ,size="6" ,color="#00aaaa">hello,world</font>
</h1>
<p></p>
</body>
</html>
效果:

热门文章
优秀文章


