表单标签
表单,在网页中主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。
表单以<form> 开始,以</form>结束,主要有一些表单控件(文本输入框,密码框,单选框,复选框,下拉列表,文本域,提交按钮等)。
一、<form>的Action属性
action属性表明提交表单时如何处理数据,通常用户注册完表单时,需要数据提交给web服务器,就需要将action的值定义为服务器的url 。
二、<form>的method属性
将表单数据提交给服务器的方式有2种,分别为get 和post
get 方法:它将数据作为URL的一部分进行发送。
post方法:将数据隐藏发送。
三、常见的表单控件
3.1、input标签
type 属性
指定创建的输入控件的类型,例如文本框是text 密码是password
单选是radio多选是checkbox 上传文件时file
name 属性
用户输入的值对应的名称,会以name=用户输入值的形式发送给服务器.
value 文本输入框的默认显示信息
size 指定文本输入框的宽度,字符为单位。
3.2、文本字段
例如: google 主页的文本输入框。
如何在网页中做出一个文本框?需要使用input 标签,并且将input的属性值设置为text。
输入的文本信息直接显示在框中。
例如:
<input type=“text” name=“” value=“”/>
3.3、密码字段
input的属性值设置为password。
password。输入的文本以原点或者星号的形式显示。
注意:虽然密码在屏幕上是隐藏的,但是他们仍然是以纯文本形式发送的。
3.4、单选按钮
input的属性值设置为radio 例如:性别选择。
单选按钮需要使用相同的名称,这样一次就只能选择一个选项。也就是相同name的radio只能选一个
上传数据需要使用name和value属性。
注意:同一个组中的单选按钮name应该一直,使用value区分。
3.5、多选按钮
input的属性值设置为checkbox 如:兴趣选择。
上传数据需要使用name 和value属性
注意:同一个多选范围的,应该使用同一个name,每个具体选项指定具体的value。
3.6、文件选择框
Input 的属性值为file
需要上传文件到服务器,需要使用文件选项框会自动生成一个文本框,和一个浏览按钮。
3.7、下拉列表
<select>:选择标签 提供用户选择内容。如:用户所在的省市。size 属性为显示项目个数。
<option>:子项标签 属性 selected 没有属性值,加在子项上,其中一个子项上,子项就变成默认被选项。
服务器如何获取该下拉列表数据:
需要给select 中添加name属性.在每个option中添加value属性即可。
3.8、文本输入域
如果希望用户输入多行文本信息,就需要使用文本域。
<textarea>如:个人信息描述
<textarea> 的属性
name 该文本域的名称.
rows 指定文本域大小,指定行数.
cols 指定文本域大小,指定列数.
提交数据需要给指定文本域的name属性
name=文本信息。
3.9、按钮
按钮通常用于提交表单,也可以清除表单.可以使用三种形式创建按钮。
使用<input>元素,type属性值设置为 submit reset 。
提交按钮 submit 用于提交表单中的内容。
重置按钮 reset 将表单中填写的内容设置为初始值。
图像 image 它可以替代submit按钮。
按钮的属性:
name 设置按钮的名称
value 按钮上显示的文本
size 按钮的宽度,像素为单位。
使用图像作为按钮:
可以使用图像作为按钮,例如
<input type="image" src="submit.jpg">
3.10、隐藏字段hidden
有时候需要页面传递信息不希望用户看到,可以使用隐藏字段,在页面上不显示,但在提交的时候随其他内容一起提交。
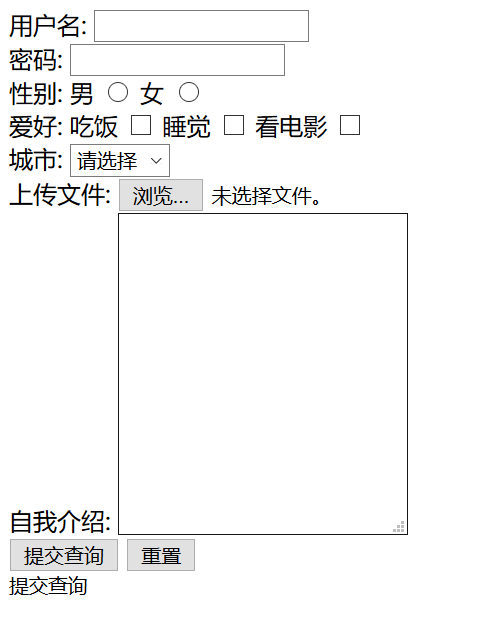
表单的综合案例:
<form>
用户名:
<input type="text" />
<br /> 密码:
<input type="password" />
<br/> 性别: 男
<input name="gender" type="radio" /> 女
<input name="gender" type="radio" />
<br/> 爱好: 吃饭
<input type="checkbox" /> 睡觉
<input type="checkbox" /> 看电影
<input type="checkbox" />
<br> 城市:
<select>
<option>请选择</option>
<option>广州</option>
<option>北京</option>
<option>成都</option>
</select>
<br/> 上传文件:
<input type="file">
</input>
<br/> 自我介绍:
<textarea rows="10" cols="20"></textarea>
<br />
<input type="submit" />
<input type="reset" />
<br/>
<input type="image" src="submit.gif" />
</form>
效果:

四、表单提交数据
表单要提交数据,需要指定form表单的action属性。
服务器如何识别用户提交的数据?
我们需要给所有的控件起名字就是input的name属性
input中的name属性。
例如: 用户名 name=”username”
密码框 name=”pwd”
如果默认不填传递的字符串是空.
注意: 由于性别和兴趣等是单选框和多选框,name属性的值一样,必须一样,才可以实现单input的value属性。
例如:单选和多选.性别的input 的name属性都是 name=”gender”; 服务器如何区分用户选择的数据,很显然,我们需要给每个选项定义一个值,这就是属性value。
当用户选择具体的选项时,会向服务器传递 name =value 的形式。
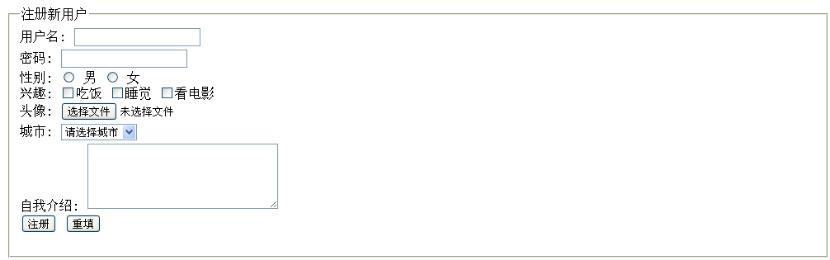
五、<fieldset>元素
<fieldset> <lengend> 元素来结构化表单
<fieldset> 元素用于创建边框
<lengend> 元素用于为<fieldset>指定一个标题
<form action="http://www.yiidian.com" method="post">
<fieldset>
<legend>注册新用户:</legend>
姓名:
<input type="text" name="username" />
<br /> 密码:
<input type="password" name="pwd" />
<br /> 性别: 男
<input type="radio" name="gender" value="male" /> 女
<input type="radio" name="gender" value="female" />
<br /> 爱好: 吃饭
<input type="checkbox" name="interst" value="eat" /> 睡觉
<input type="checkbox" name="interst" value="sleep" /> 看电影
<input type="checkbox" name="interst" value="moive" />
<br /> 城市:
<select name="city">
<option value="">请选择城市</option>
<option value="gz">广州</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
</select>
<br /> 文件路径:
<input type="file" value="myfile" /><br/> 自我介绍:
<textarea rows="5" cols="15"></textarea>
<br />
<input type="submit" value="注册">
<input type="submit" value="重填">
<br />
<input type="image" src="E:\1224\day23\submit.gif">
</fieldset>
</form>
效果:

热门文章
优秀文章


