GWT RadioButton组件
GWT RadioButton组件 介绍
RadioButton组件代表单选按钮。
GWT RadioButton组件 声明
以下是com.google.gwt.user.client.ui.RadioButton类的声明
public class RadioButton
extends CheckBox
CSS 样式规则
以下默认 CSS 样式规则将应用于所有RadioButton标签。您可以根据您的要求覆盖它。
.gwt-RadioButton {}
GWT RadioButton组件 构造方法
| 构造方法 | 描述 |
|---|---|
| RadioButton(java.lang.String name) | 创建与特定组名称关联的RadioButton。 |
| RadioButton(java.lang.String name,java.lang.String label) | 创建与特定组关联的新RadioButton,并使用给定的 HTML 标签进行初始化。 |
| RadioButton(java.lang.String name,java.lang.String label, boolean asHTML) | 创建一个与特定组关联的新单选按钮,并使用给定的标签(可选地视为 HTML)进行初始化。 |
GWT RadioButton组件 方法
| 方法 | 描述 |
|---|---|
| void setName(java.lang.String name) | 更改此单选按钮的组名。 |
GWT RadioButton组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-RadioButton {
color:green;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>RadioButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create some radio buttons, all in one group 'radioGroup'.
RadioButton radioButton1 = new RadioButton("radioGroup", "First");
RadioButton radioButton2 = new RadioButton("radioGroup", "Second");
RadioButton radioButton3 = new RadioButton("radioGroup", "Third");
// Check 'First' by default.
radioButton1.setValue(true);
//disable 'Second' radio button
radioButton2.setEnabled(false);
// Add toggle button to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(radioButton1);
panel.add(radioButton2);
panel.add(radioButton3);
RootPanel.get("gwtContainer").add(panel);
}
}
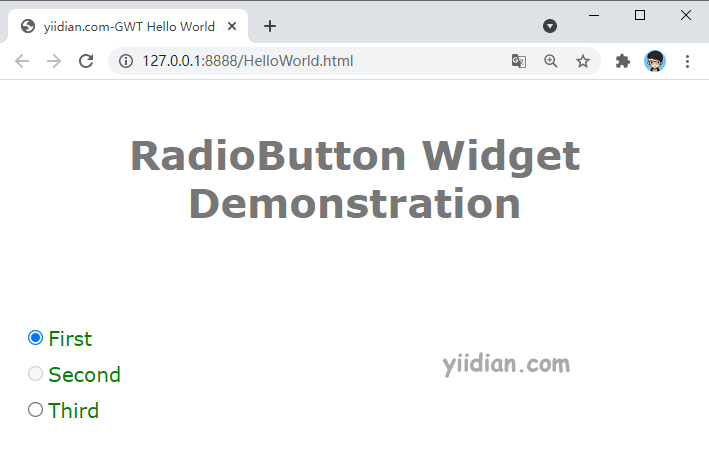
运行应用程序,显示结果如下:

热门文章
优秀文章


