GWT 日志框架
GWT 日志框架 介绍
日志框架模拟 java.util.logging,因此它使用与服务器端日志代码相同的语法和行为
GWT 日志记录是使用 .gwt.xml 文件配置的。
我们可以配置启用/禁用日志记录;我们可以启用/禁用特定处理程序,并更改默认日志记录级别。
记录器的类型
记录器以树结构组织,根记录器位于树的根部。
记录器的名称使用 确定父/子关系。分隔名称的各个部分。
例如,如果我们有两个记录器 Hospital.room1 和 Hospital.room2,那么它们是兄弟姐妹,它们的父记录器是名为 Hospital 的记录器。医院记录器(以及名称不包含点“.”的任何记录器)将根记录器作为父记录器。
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");
日志处理程序
GWT 提供了默认处理程序,这些处理程序将显示使用记录器生成的日志条目。
| 处理器 | 记录位置 | 描述 |
|---|---|---|
| SystemLogHandler | 标准输出 | 这些消息只能在 DevMode 窗口中的开发模式下看到。 |
| DevelopmentModeLogHandler | 开发模式窗口 | 通过调用方法 GWT.log 进行记录。这些消息只能在 DevMode 窗口中的开发模式下看到。 |
| ConsoleLogHandler | JavaScript 控制台 | 登录到 javascript 控制台,该控制台由 Firebug Lite(用于 IE)、Safari 和 Chrome 使用。 |
| FirebugLogHandler | Firebug | 登录到Firebug控制台。 |
| PopupLogHandler | popup | 启用此处理程序时,记录到位于应用程序左上角的弹出窗口。 |
| SimpleRemoteLogHandler | server | 此处理程序将日志消息发送到服务器,在服务器端将使用服务器端日志记录机制记录这些消息。 |
GWT 日志框架 示例
以下是修改后的模块描述符src/com.yiidian/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.yiidian.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>
以下是修改后的样式表文件war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html的内容
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下 Java 文件src/com.yiidian/HelloWorld.java 的内容,我们将使用它来演示 GWT 代码中的书签。
package com.yiidian.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}
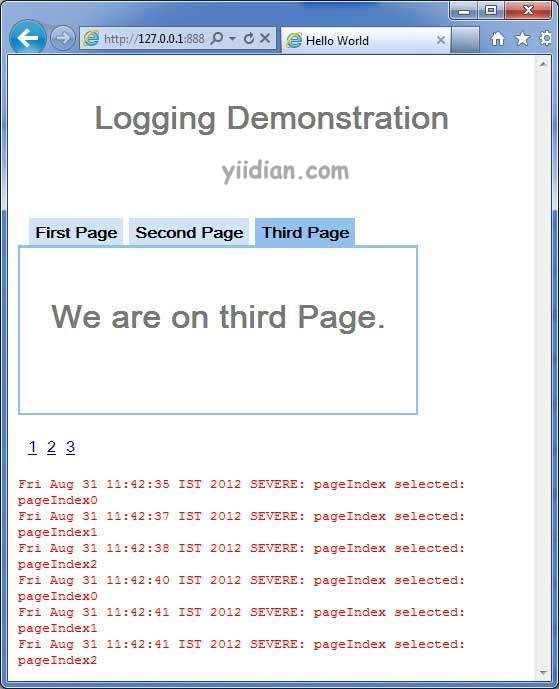
运行效果如下:

现在单击 1、2 或 3。您可以注意到,当您单击 1,2 或 3 时,您可以看到正在打印日志并显示 pageIndex。检查 Eclipse 中的控制台输出。您还可以看到日志也在 Eclipse 控制台中打印出来。
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2
现在更新模块描述符src/com.yiidian/HelloWorld.gwt.xml以启用 popupHandler。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.yiidian.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>
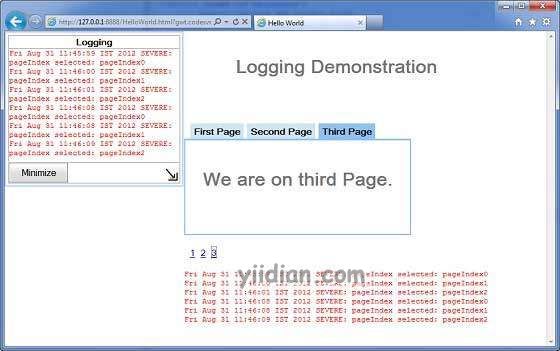
完成所有更改后,通过刷新浏览器窗口重新加载应用程序(按 F5/浏览器的重新加载按钮)。请注意,应用程序的左上角现在出现了一个弹出窗口。
现在单击 1、2 或 3。您可以注意到,当您单击 1,2 或 3 时,您可以看到正在打印日志并在弹出窗口中显示 pageIndex。

热门文章
优秀文章


