GWT HorizontalSplitPanel组件
GWT HorizontalSplitPanel组件 介绍
HorizontalSplitPanel组件表示面板排列在单个水平行中两个小部件和允许用户交互地改变专用于每个所述两个小部件的宽度的比例。HorizontalSplitPanel 中包含的小部件将在必要时自动使用滚动条进行装饰。
GWT HorizontalSplitPanel组件 声明
以下是com.google.gwt.user.client.ui.HorizontalSplitPanel类的声明
@Deprecated
public final class HorizontalSplitPanel
extends Panel
GWT HorizontalSplitPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| HorizontalSplitPanel() | 构建一个新的 HorizontalSplitPanel。 |
| HorizontalSplitPanel(HorizontalSplitPanel.Resources resources) | 已弃用。创建一个空的水平拆分面板。 |
| HorizontalSplitPanel(HorizontalSplitPanel (HorizontalSplitPanelImages images)) | 已弃用。由 HorizontalSplitPanel(Resources) 取代 |
GWT HorizontalSplitPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add(Widget w) | 已弃用。向 HorizontalSplitPanel 中的窗格添加小部件。 |
| protected Element getElement(int index) | 已弃用。获取给定索引的内容元素。 |
| Widget getEndOfLineWidget() | 已弃用。获取位于布局行方向末尾的窗格中的小部件。 |
| Widget getLeftWidget() | 已弃用。获取面板左侧的小部件。 |
| Widget getRightWidget() | 已弃用。获取面板右侧的小部件。 |
| protected Element getSplitElement() | 已弃用。获取充当拆分器的元素。 |
| Widget getStartOfLineWidget() | 已弃用。获取窗格中位于布局线方向开始处的小部件。 |
| protected Widget getWidget(int index) | 已弃用。获取包含的小部件之一。 |
| boolean isResizing() | 已弃用。指示是否正在调整拆分面板的大小。 |
| java.util.Iterator<Widget> iterator() | 已弃用。获取包含的小部件的迭代器。 |
| void onBrowserEvent(Event event) | 已弃用。每当接收到浏览器事件时触发。 |
| protected void onEnsureDebugId(java.lang.String baseID) | 已弃用。受影响的元素:-splitter = 包含拆分器元素的容器。-right = 分离器右侧的容器。-left = 分离器左侧的容器。 |
| protected void onLoad() | 已弃用。在小部件附加到浏览器的文档后立即调用此方法。 |
| protected void onUnload() | 已弃用。在小部件从浏览器的文档分离之前立即调用此方法。 |
| boolean remove(Widget widget) | 已弃用。删除子小部件。 |
| void setEndOfLineWidget(Widget w) | 已弃用。在位于布局行方向末尾的窗格中设置小部件。 |
| void setLeftWidget(Widget w) | 已弃用。在面板左侧设置小部件。 |
| void setRightWidget(Widget w) | 已弃用。在面板右侧设置小部件。 |
| void setSplitPosition(java.lang.String pos) | 已弃用。移动拆分器的位置。 |
| void setStartOfLineWidget(Widget w) | 已弃用。在位于布局线方向开始处的窗格中设置小部件。 |
| protected void setWidget(int index, Widget w) | 已弃用。设置包含的小部件之一。 |
GWT HorizontalSplitPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>HorizontalSplitPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Horizontal Split Panel
HorizontalSplitPanel horizontalSplitPanel = new HorizontalSplitPanel();
horizontalSplitPanel.setSize("300px", "200px");
horizontalSplitPanel.setSplitPosition("30%");
// Add some content
String randomText = "This is a sample text.";
for (int i = 0; i < 2; i++) {
randomText += randomText;
}
horizontalSplitPanel.setRightWidget(new HTML(randomText));
horizontalSplitPanel.setLeftWidget(new HTML(randomText));
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(horizontalSplitPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
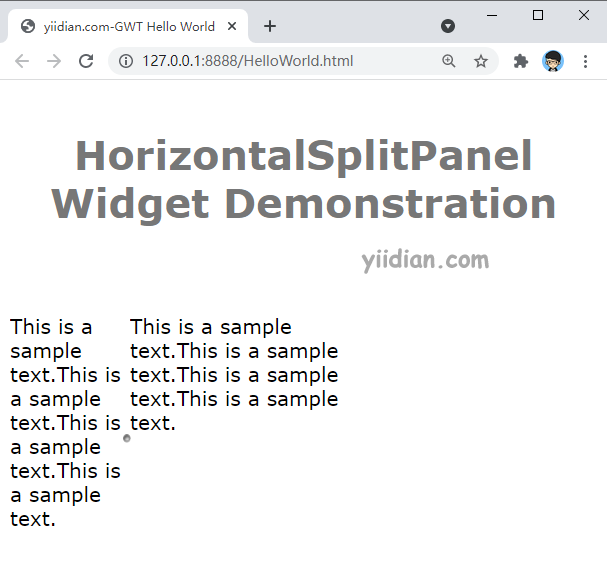
运行应用程序,显示结果如下:

热门文章
优秀文章


