

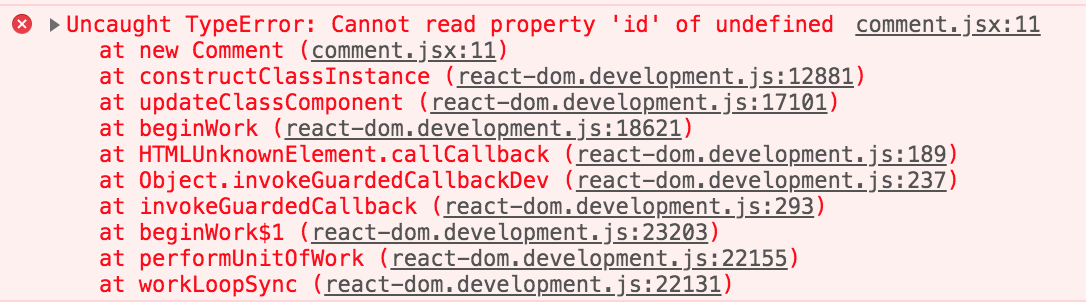
我创建了一个评论表单,这将允许张贴一个视频下面的评论。 它会在重新加载页面时消失的构造函数内部抛出me id错误。 ownProps作为空对象出现,否则我会用它来获取视频ID。 我的window.location.reload()解决方案很差劲。 有人知道更好的吗?
class Comment extends React.Component {
constructor(props) {
super(props)
this.state = {
body: "",
video_id: this.props.video.id,
comment_errors: null,
}
this.update = this.update.bind(this)
this.handleSubmit = this.handleSubmit.bind(this)
}
mport React from 'react';
import { connect } from 'react-redux';
import Comment from './comment';
import { fetchComments, updateComment, createComment } from '../../util/comment_api_util';
const mSTP = state => {
const id = Object.keys(state.entities.videos);
const video = state.entities.videos[id];
if (video) {
return {
video,
}
} else {
window.location.reload()
}
}
const mDTP = dispatch => {
return {
fetchComments: () => dispatch(fetchComments()),
fetchComment: commentId => dispatch(fetchComment(commentId)),
createComment: comment => dispatch(createComment(comment)),
updateComment: comment => dispatch(updateComment(comment)),
deleteComment: commentId => dispatch(deleteComment(commentId))
}
}
export default connect(mSTP, mDTP)(Comment)

这里唯一的问题是comment组件试图在视频加载之前呈现。 我假设您正在获取视频,这意味着如果它不在那里,甚至有一个瞬间,这个错误将被抛出。
解决方案是在知道视频存在时有条件地呈现comment。 您可以在父级或子级中执行此操作。
从MapStateToProps中删除此内容:
if (video) {
return {
video,
}
} else {
window.location.reload()
}
并在呈现注释之前检查视频是否存在
可能的解决方案:
{video && video.id ? <Comment video={video} /> : null}