

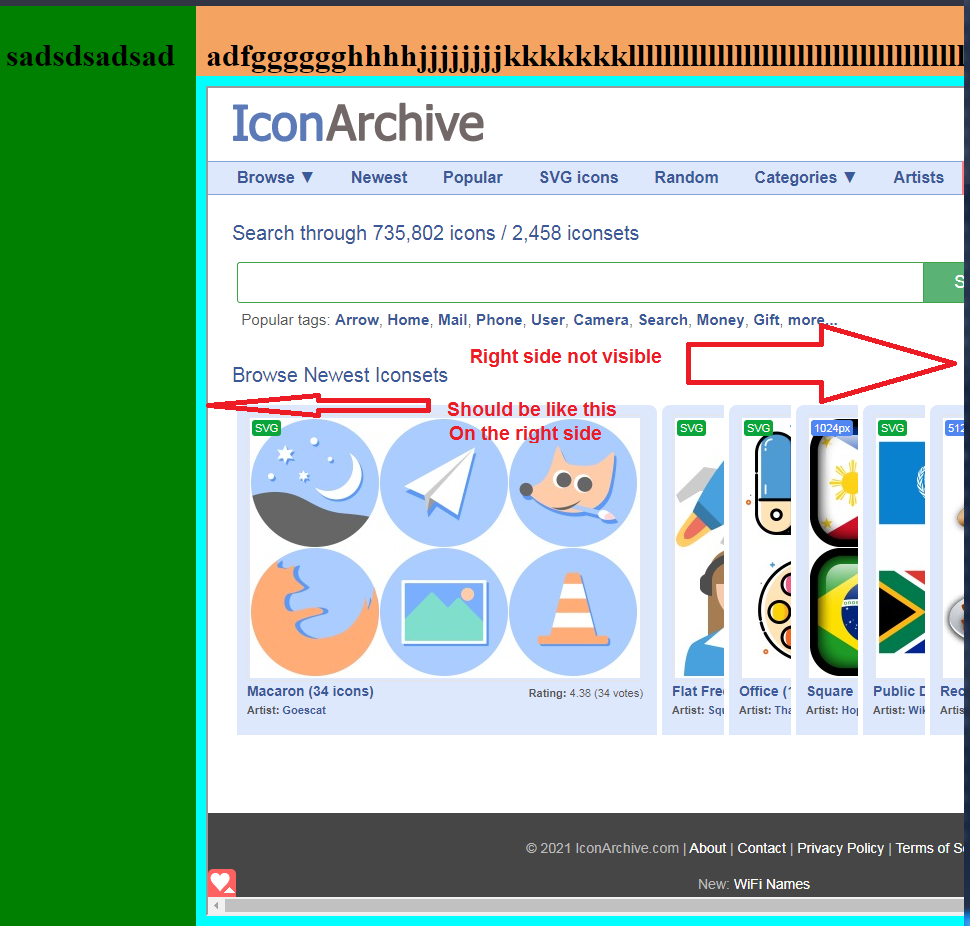
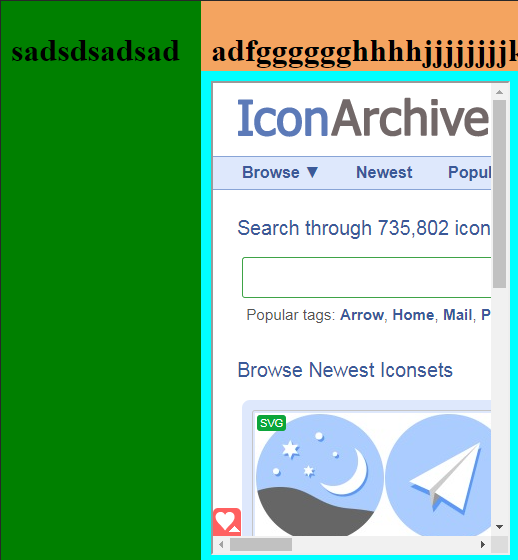
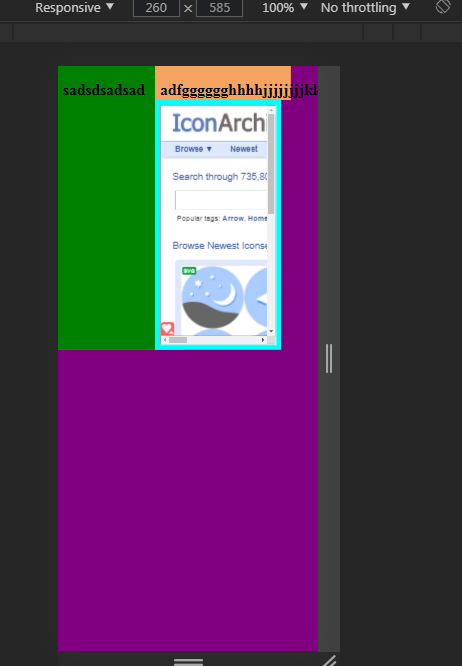
我试图使内容容器在中间旁边的左栏,但不能使它调整适当的窗口调整大小,仍然使整个内容容器不走出窗口的视图。
https://jsfidle.net/ptm7f6cl/

如果我使用width:calc(100%-200px),这是可以的;

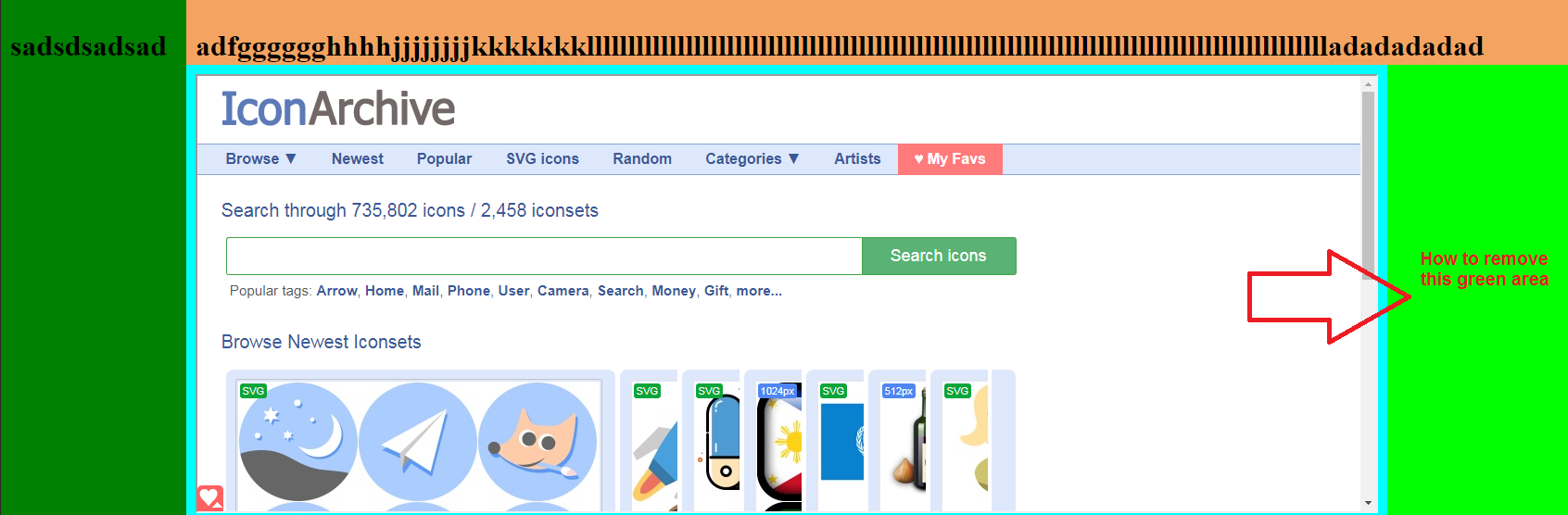
但当我调整它的大小,有这个差距:如何删除绿色的差距,仍然有容器调整适当的大小,而不丢失的200px在右侧。

null
<!DOCTYPE html>
<html lang="en" style="padding: 0; position:fixed; left: 0; margin: 0; top: 0; width: 100%; height: 100%; background-color: purple;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="padding: 0; left: 0; margin: 0; top: 0; width: 100%; min-width: 100%; height: 100%; background-color: lime;">
<!--Wrapper-->
<div style=" width: 100%; height: 100%; display: inline-flex;">
<!--LEFTBAR-->
<div style="max-width: 200px; min-width: 200px; width: inherit; box-sizing: border-box; height: inherit; max-height:100%; padding: 10px; left:0; top: 0; background-color:green;">
<h1>sadsdsadsad</h1>
</div>
<!--Wrapper 2-->
<div style="width: 100%; height: 100%; box-sizing: border-box; ">
<!--TOPBAR-->
<div style="display: inline-flex; width: 100%; height: 50px; padding: 10px; right:0; bottom: 0; background-color: sandybrown;">
<h1> adfgggggghhhhjjjjjjjjkkkkkkkllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllll</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
</div>
<!--APP-->
<div style=" width:calc(100% - 200px); max-width: 100%; height:calc(100% - 70px); box-sizing: border-box; display: flex; padding: 10px; right:0; bottom: 0; background-color:aqua;">
<iframe style="box-sizing: border-box; width: 100%; height:100%;" src="https://iconarchive.com/"></iframe>
</div>
<!-- Wrapper 3 Right Right -->
<!-- <div style="float: right; height:calc(100% - 70px); background-color:red;"> -->
</div>
<!-- Wrapper-Right 3 -->
<!-- <div style="position: relative; width:10px; height: 100%; background-color: orange;"></div> -->
</div>
</body>
</html>null
无位置:固定;在Html标记上

问候
请尝试此代码
<!DOCTYPE html>
<html lang="en"
style="padding: 0; position:fixed; left: 0; margin: 0; top: 0; width: 100%; height: 100%; background-color: purple;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body
style="padding: 0; left: 0; margin: 0; top: 0; width: 100%; min-width: 100%; height: 100%; background-color: lime;">
<!--Wrapper-->
<div style=" width: 100%; height: 100%; display: inline-flex;">
<!--LEFTBAR-->
<div
style="max-width: 200px; min-width: 200px; width: inherit; box-sizing: border-box; height: inherit; max-height:100%; padding: 10px; left:0; top: 0; background-color:green;">
<h1>sadsdsadsad</h1>
</div>
<!--Wrapper 2-->
<div style="width: 100%; height: 100%; box-sizing: border-box; ">
<!--TOPBAR-->
<div
style="display: inline-flex; width: 100%; height: 50px; padding: 10px; right:0; bottom: 0; background-color: sandybrown;">
<h1> adfgggggghhhhjjjjjjjjkkkkkkkllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllll</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1>
</div>
<!--APP-->
<div style="max-width: 100%; height:calc(100% - 70px); box-sizing: border-box; display: flex; padding: 10px; right:0; bottom: 0; background-color:aqua;">
<iframe style="box-sizing: border-box; width: 100%; height:100%;" src="https://iconarchive.com/"></iframe>
</div>
<!-- Wrapper 3 Right Right -->
<!-- <div style="float: right; height:calc(100% - 70px); background-color:red;"> -->
</div>
<!-- Wrapper-Right 3 -->
<!-- <div style="position: relative; width:10px; height: 100%; background-color: orange;"></div> -->
</div>
</body>
</html>