

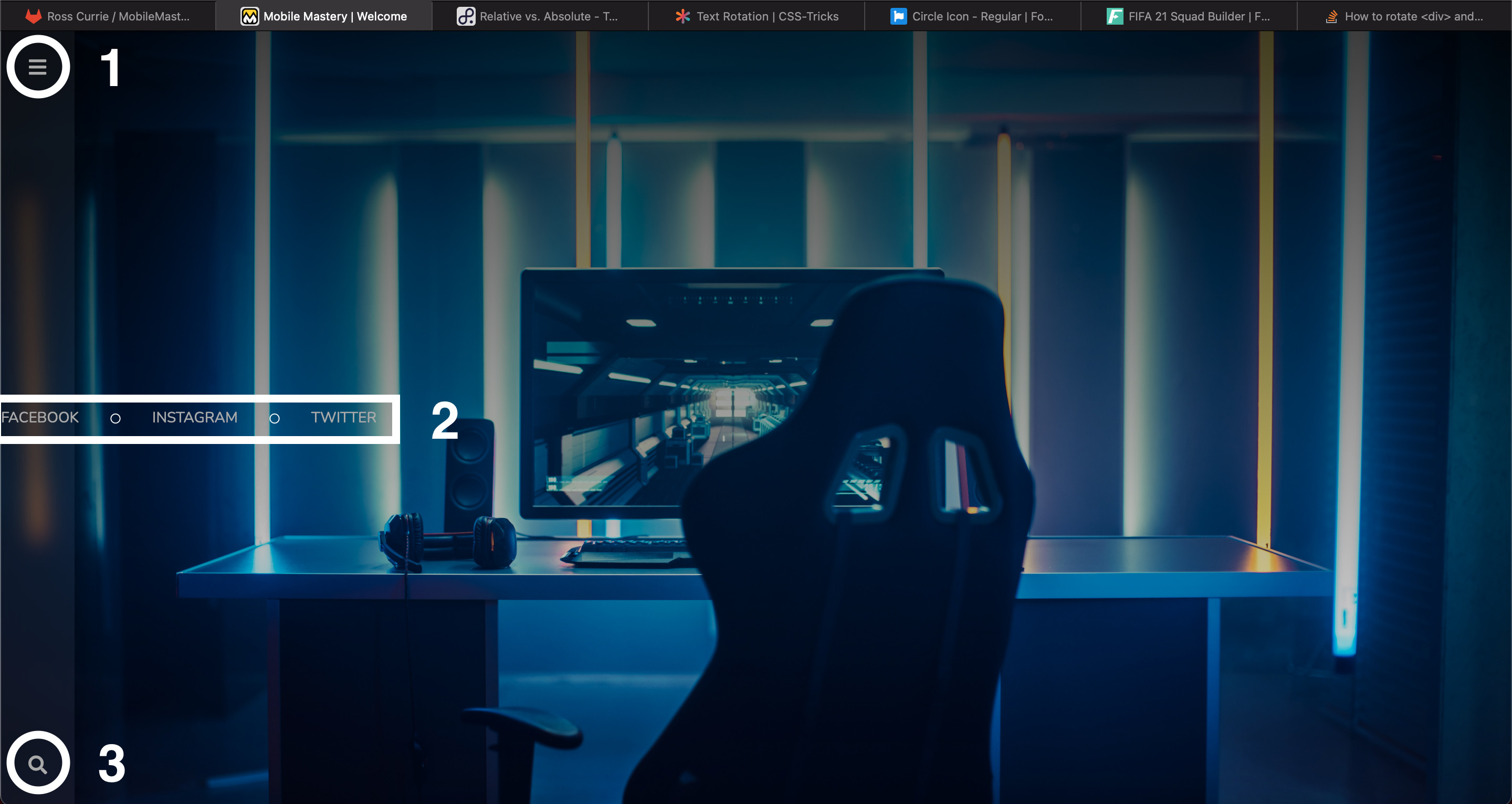
我正在创建一个侧边栏导航面板,其中一些链接是持有的,我想要他们显示侧身。下面是当前的导航面板:

分解一下:
下面是图标的HTML
<div class="menu-bar-container">
<div class="menu-icon-container">
<span class="fas fa-bars menu-icon"></span>
</div>
</div>
它是CSS:
/* Menu Icon */
.menu-bar-container {
width: 100%;
height: 10%;
display: flex;
align-items: center;
}
.menu-icon-container {
width: 100%;
text-align: center;
}
.menu-icon {
font-size: 19px;
color: darkgrey;
}
HTML:
{{-- Social Links --}}
<div class="social-links-container">
{{-- Facebook Link --}}
<div class="fb-link-container">
<a href="">FACEBOOK</a>
</div>
<div class="dot-icon-container">
<span class="far fa-circle dot-icon"></span>
</div>
{{-- Instagram Link --}}
<div class="insta-link-container">
<a href="">INSTAGRAM</a>
</div>
<div class="dot-icon-container">
<span class="far fa-circle dot-icon"></span>
</div>
{{-- Twitter Link --}}
<div class="twitter-link-container">
<a href="">TWITTER</a>
</div>
</div>
CSS:
/* Social Links */
.social-links-container {
width: 100%;
height: 80%;
display: flex;
align-items: center;
}
.dot-icon-container {
margin-inline-start: 30px;
margin-inline-end: 30px;
}
.dot-icon {
font-size: 10px;
}
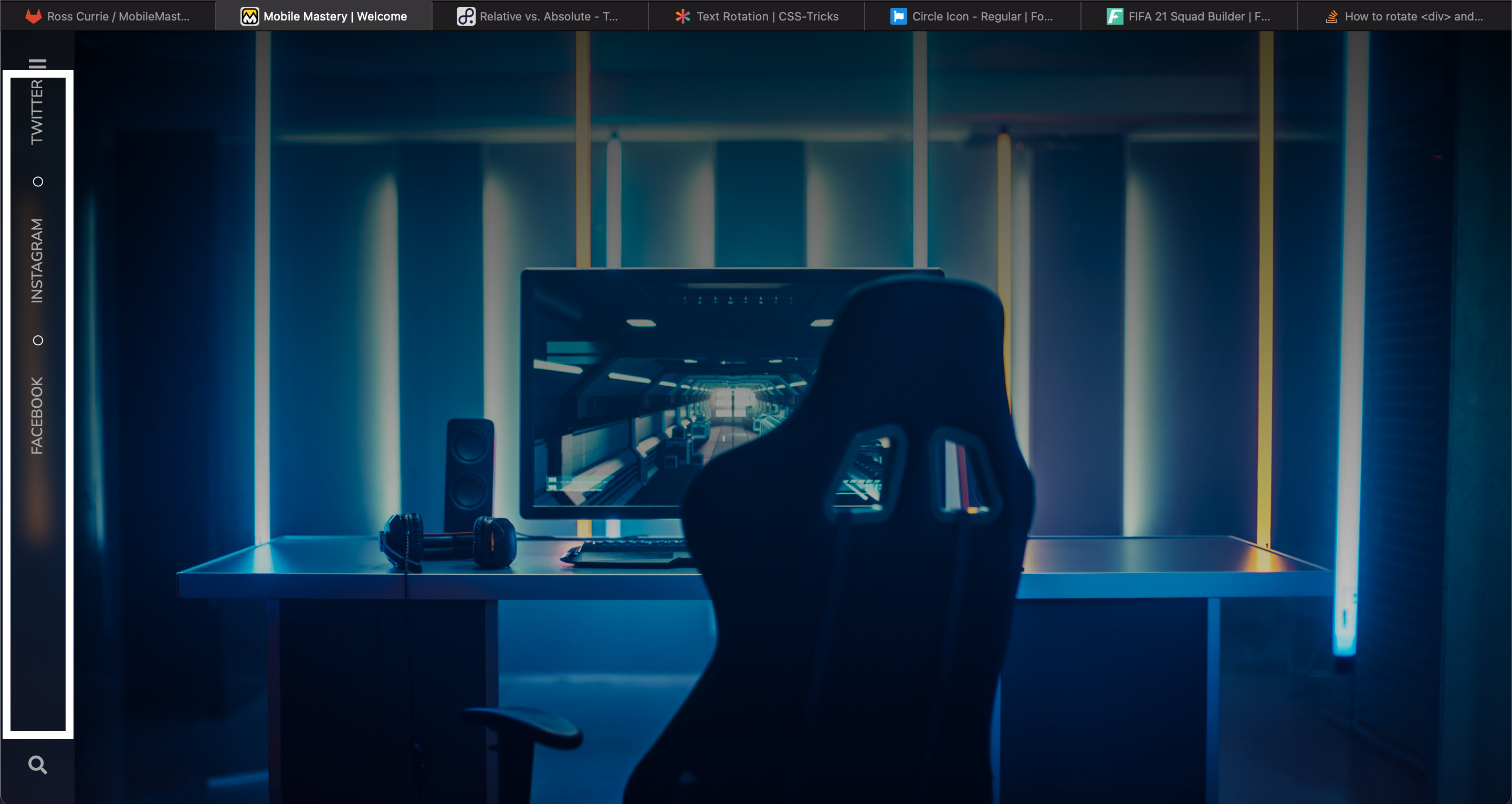
当我将transform:rotote(-90deg);添加到.social-links-container类时,结果如下所示:

我怎样才能旋转这些并且仍然使它们居中?谢谢!
使用write-mode:vertical-lr:
/* Social Links */
.social-links-container {
height: 80%;
display: flex;
align-items: center;
writing-mode: vertical-lr;
justify-content: center;
transform: rotate(180deg);
}