


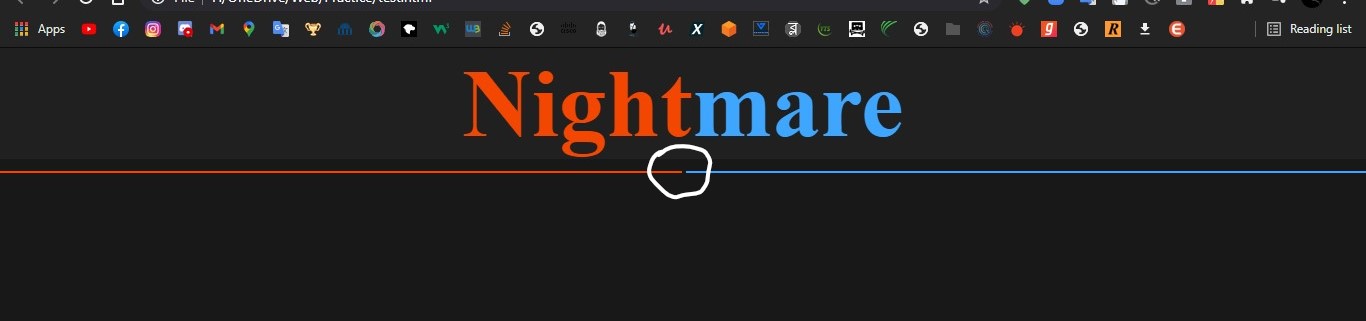
为什么两个49%,但两个
以下是HTML和CSS代码:
null
*{margin: 0;padding: 0;}
body
{background-color:#181818;color: white;}
a
{text-decoration:none;}
h1
{text-align: center;color: #3ea6ff;}
.home
{font-size: 3em;background-color: #202020;}
#night
{color: #f34601;}
#mare
{color: #3ea6ff;}
#left
{
display: inline-block;width: 49%;
background-color: #f34601;height: 2px;border: 0;
}
#right
{
display: inline-block;width: 49%;
background-color: #3ea6ff ;height: 2px;border: 0;right: 0px;
}<!DOCTYPE html>
<html>
<head>
<title>Nightmare</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="nightmare.css">
</head>
<body>
<div class="home logo">
<h1 id="mare">
<span id="night">Night</span>mare</h1>
</div>
<hr id="left">
<hr id="right">
</body>
</html>null
您可以改用带有渐变背景的单个hr。
null
* {
margin: 0;
padding: 0;
}
body {
background-color: #181818;
color: white;
}
a {
text-decoration: none;
}
h1 {
text-align: center;
color: #3ea6ff;
}
.home {
font-size: 3em;
background-color: #202020;
}
#night {
color: #f34601;
}
#mare {
color: #3ea6ff;
}
hr {
display: inline-block;
background: linear-gradient(to right, #f34601 50%, #3ea6ff 50%);
height: 2px;
width: 100%;
border: 0;
}<div class="home logo">
<h1 id="mare">
<span id="night">Night</span>mare</h1>
</div>
<hr>
查一下密码。这真的是一个更好的答案(imo)奥卡姆剃刀
null
*{margin: 0;padding: 0;}
body
{background-color:#181818;color: white;}
a
{text-decoration:none;}
h1
{text-align: center;color: #3ea6ff;}
.home
{font-size: 3em;background-color: #202020;}
#night
{color: #f34601;}
#mare
{color: #3ea6ff;}
#left
{
display: inline-block;width: 49%;
background-color: #f34601;height: 2px;border: 0;
}
#right
{
display: inline-block;width: 49%;
background-color: #3ea6ff ;height: 2px;border: 0;right: 0px;
}<!DOCTYPE html>
<html>
<head>
<title>Nightmare</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="nightmare.css">
</head>
<body>
<div class="home logo">
<h1 id="mare">
<span id="night">Night</span>mare</h1>
</div>
<hr id="left"><hr id="right">
<h1> OR YOU CAN DO THIS</h1>
<hr id="left"><!--
--><hr id="right">
</body>
</html>