

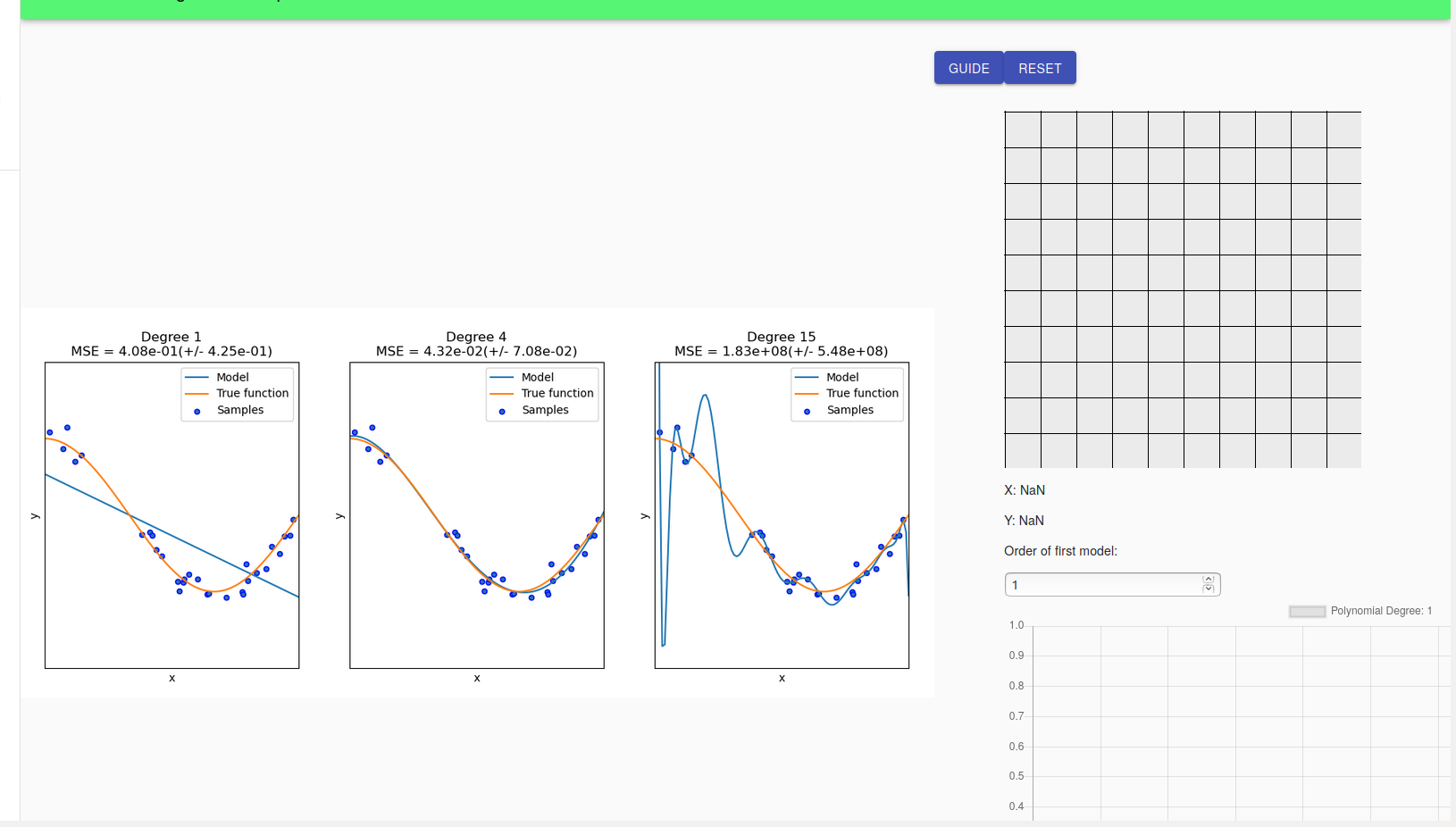
我的屏幕上有两个组件,第一个是图像,第二个是下面的网格和图表。我想使图像居中,使其水平地位于中心,并且在第二个组件之上。第二个组件应该在图像的下方,而不是它的右边。我该怎么做呢?
我试过衬垫和对齐,但这些似乎对我不起作用。

return(
<div>
<main className='content'>
<img src={poly} alt="charts" className="charts" />
<div className="popup">
<Popup/>
</div >
<div className="regressionSetup">
<RegressionItemsContainer/>
</div>
</main>
</div>
);
.content{
padding-left: 260px;
padding-top: 100px;
display: flex;
}
.popup{
padding-bottom: 20px;
}
.charts{
align-self: center;
}
.regressionSetup{
padding-top: 300;
}
您可以利用flex显示。
null
.root {
display: flex;
flex-direction: column;
align-items: center;
}
.set-of-iamges {
width: 130px;
height: 130px;
background-color: red;
margin-bottom: 50px;
}
.charts {
width: 130px;
height: 130px;
background-color: blue;
color: white;
}<div class="root">
<div class="set-of-iamges">Set of images</div>
<div class="charts">chart</div>
</div>