


我有这样的代码
ClipRRect(
borderRadius:
BorderRadius.all(Radius.circular(100.0)),
child: Image.network(
image_link_from_api,
width: 100,
height: 100,
fit: BoxFit.fill,
),
),
我尝试了ClipRRect,头像图像,带圆角的容器,似乎什么都不起作用,所以我如何才能填充整个圆形图像而不是上面的图像中这样的东西?
我试过填满覆盖控制所有可能的选择
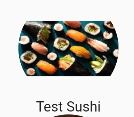
运行代码的效果:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(100.0)),
child: Image.network(
'https://i.ibb.co/37ZfCpQ/20230113213218image-thumbnail-media-433.jpg',
width: 100,
height: 100,
fit: BoxFit.fill,
),
),
],
),
),
);
}
}
