

我正在尝试在Vaadin项目上设置SuperDevMode。
我基本上有3个与此功能相关的问题。
我有以下小部件(使用“New Vaadin Widget”向导创建,位于客户端小部件、连接器、状态和服务器端组件的代码下方):
// Widget:
public class CountedTextFieldWidget extends Composite {
private TextBox textBox = new TextBox();
private Label countLabel = new Label("0");
private HorizontalPanel panel = new HorizontalPanel();
public static final String CLASSNAME = "countedtextfield";
public CountedTextFieldWidget() {
initWidget(panel);
setStylePrimaryName(CLASSNAME);
textBox.setStylePrimaryName(CLASSNAME + "-field");
countLabel.setStylePrimaryName(CLASSNAME + "-label");
setStylePrimaryName(CLASSNAME);
panel.add(textBox);
panel.add(countLabel);
}
public String getText() {
return textBox.getText();
}
public void setText(String text) {
textBox.setText(text);
}
public void setCount(int count) {
countLabel.setText("" + count);
}
public int getCount() {
return Integer.parseInt(countLabel.getText());
}
// HandlerRegistration can be used to remove the key up handler (listener)
// added with this method
public HandlerRegistration addKeyUpHandler(KeyUpHandler handler) {
return textBox.addKeyUpHandler(handler);
}
}
/********************************************************/
// Connector:
@Connect(CountedTextField.class)
public class CountedTextFieldConnector extends AbstractComponentConnector {
public CountedTextFieldConnector() {
getWidget().addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
String text = getWidget().getText();
getWidget().setCount(text.length());
}
});
}
@Override
protected Widget createWidget() {
return GWT.create(CountedTextFieldWidget.class);
}
@Override
public CountedTextFieldWidget getWidget() {
return (CountedTextFieldWidget) super.getWidget();
}
@Override
public CountedTextFieldState getState() {
return (CountedTextFieldState) super.getState();
}
@Override
public void onStateChanged(StateChangeEvent stateChangeEvent) {
super.onStateChanged(stateChangeEvent);
final String text = getState().text;
getWidget().setText(text);
getWidget().setCount(text.length());
}
}
/********************************************************/
// State
public class CountedTextFieldState extends com.vaadin.shared.ui.textfield.AbstractTextFieldState {
{
primaryStyleName = null;
}
}
/********************************************************/
// Server-side component:
public class CountedTextField extends com.vaadin.ui.TextField {
@Override
public String getValue() {
return getState().text;
}
public void setValue(String value) {
getState().text = value;
}
@Override
public CountedTextFieldState getState() {
return (CountedTextFieldState) super.getState();
}
}
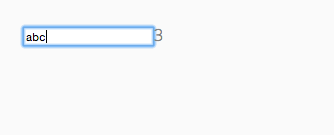
此小部件呈现如下:

现在,我在Vaadin的wiki上遵循了以下指南:
https://vaadin.com/wiki/-/wiki/Main/UsingSuperDevMode
CodeServer按预期启动:
The code server is ready.
Next, visit: http://localhost:9876/
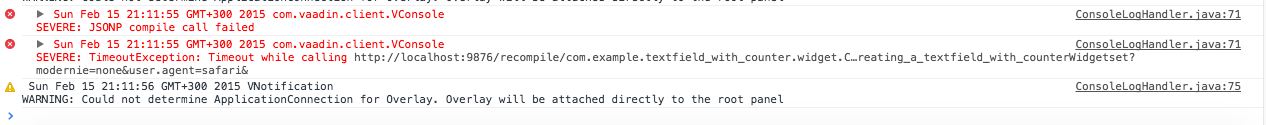
但是当我打开项目并将? superdevmode附加到URL时,会收到重组失败…消息,浏览器的控制台中有一些错误:


所以我的第一个问题与这个问题有关:
1)为什么有时会重新编译失败?SEVERE: JSONP编译调用失败和SEVERE:超时异常是什么?
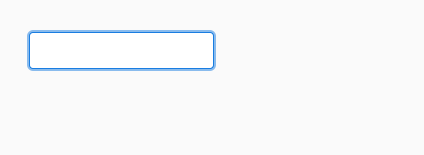
然后如果我…单击重试有时会启动superdevmode,但自定义小部件不会像我之前发布的屏幕截图那样呈现。相反,我得到了一个标准的Vaadin的v-text字段…

2)WTF…为什么?我的自定义组件在哪里?
我注意到,如果我打开localhost:9876,将Dev Mode On按钮拖到书签工具栏,然后在localhost:8080/project上单击它,我也会遇到同样的问题。我的自定义小部件消失了,取而代之的是我得到了Vaadin的v-text field小部件…
以及关于Enable Source Map功能。在wiki上,他们说:
为了能够在Chrome调试Java代码,打开Chrome检查器(右键单击-
在我的Chrome中,我在窗口下角没有设置图标,我点击了右侧的齿轮图标,然后转到General-
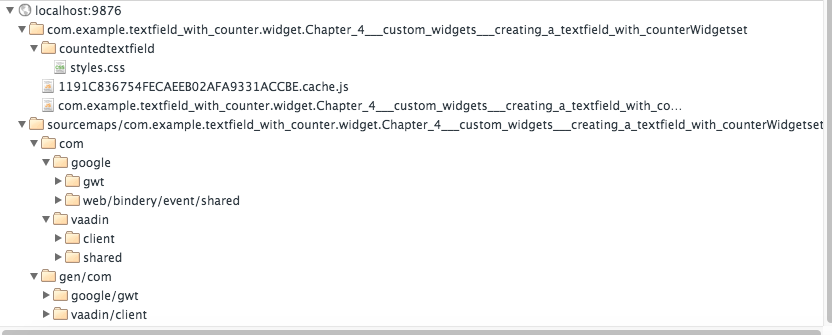
我可以看到Java来源,但它们都是GWT和Vaadin组件的来源:

所以我的第三个问题和相关问题:
3)如何查看我的自定义小部件代码?
谢谢你的关注!希望我说清楚了。
我也有一个类似的问题,试图使用SuperDev模式与Vaadin。我不太确定为什么重新编译有时会失败,但我怀疑它涉及相同的问题,我试图发送我的Java源代码映射。我的问题似乎是缓存问题,因为代码服务器在我的 /tmp文件夹中创建了一个持久缓存目录。所以我删除了它创建的每个文件夹(它们通常在某个地方的名称中有“gwt”)并重新启动代码服务器。我建议还添加-src
com.example.AppWidgetSet -src /home/workspace/widgetset/src/main/java
-logLevel TRACE
我应该提到日志级别非常冗长,但可能非常有用。日志还应该显示缓存文件夹的位置。