

我已经建立了一些网站使用GitHub页面和使用闰日主题。 这里是包含主题原始源代码的存储库,这是模板在实践中的样子。
由于我想更多地定制我的网站,我在页面顶部添加了一个来自bootstrap的导航栏。 之后,我调整了Leap Day模板代码的页边距和开头,以使实际网站的内容仅从固定导航栏下方开始(以避免导航栏与网站其余部分重叠)。 为此,我主要调整了这个CSS文件。 同样在该文件中,我将模板中已经存在的原始导航栏的名称重命名为nav2,该导航栏显示在网站左侧。 自定义(顶部-)导航栏称为navi。
好吧,毕竟,大部分网站运行顺利,做了它应该做的事情(展示一些项目)。 然而,在引入附加的顶部导航栏之后,仍然存在一个问题,即点击当前显示的网站的某一节或子节的名称并不能将用户立即引导到相应节的开始,而是用户将在实际网站内容的开始处看到的内容低于所请求节的开始处。 据我所知,当用户单击左侧导航栏中的介绍-部分名称时,某些部分(例如介绍)的开头将移动到网站上的某个高度y。 但是,现在添加了顶部的附加导航栏,使得所有进一步的内容都已向下移动,显示部分开始的位置y被页面顶部的某个横幅隐藏。
因此,我想知道是否有人知道要更改前面提到的css文件中的多个变量中的哪一个,以便在网站上向下移动节的起始点y。 我已经尝试更改了很多参数,但我无法看到哪个参数控制我称为y的点。
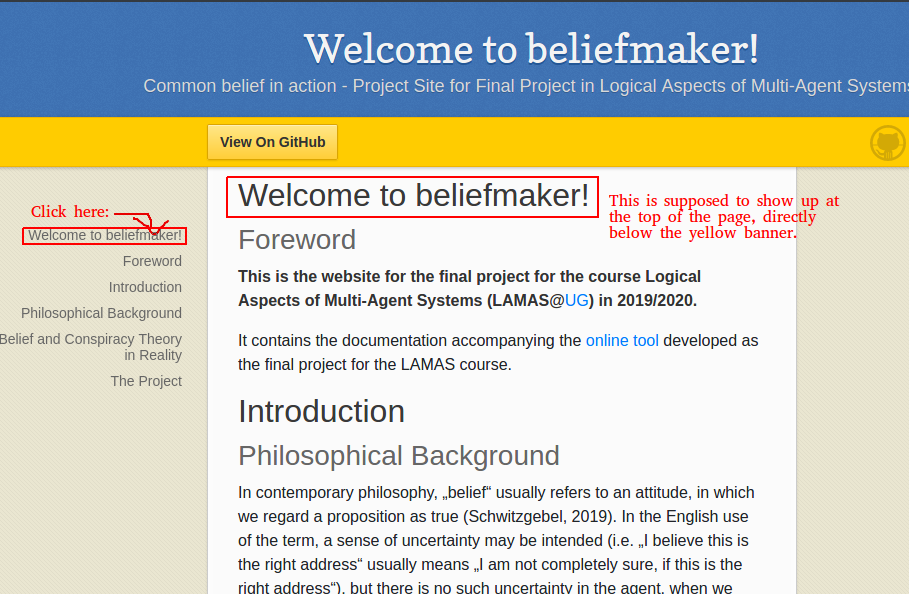
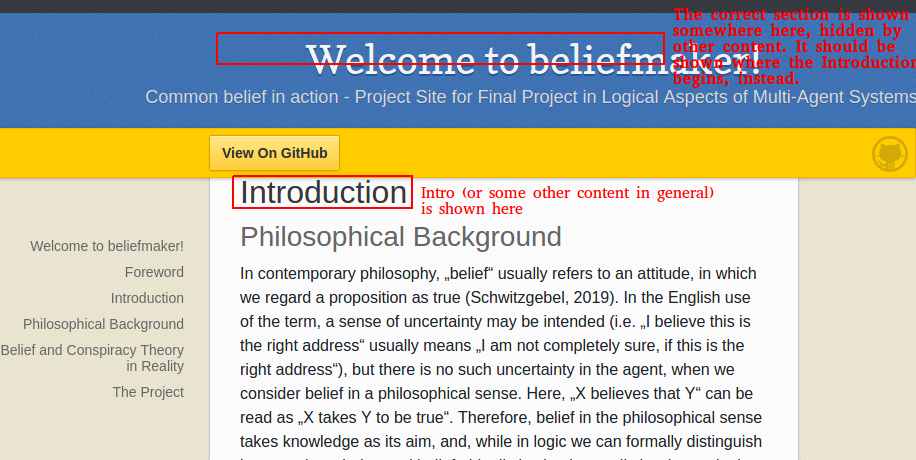
为了让我的问题更清楚一点,请考虑以下两个图像:
这就是应该发生的事情:

这就是实际发生的情况:

提前非常感谢!
您可以尝试这个StackOverflow问题中列出的一些解决方案:固定页面头重叠页面锚。
最常见的方法似乎是将padding-top添加到元素,该元素等于导航栏的高度。