

我正在为一位亲戚开发一个简单的小swing应用程序,但在上面实现动画时遇到了问题。。。
以下是我的布局描述:
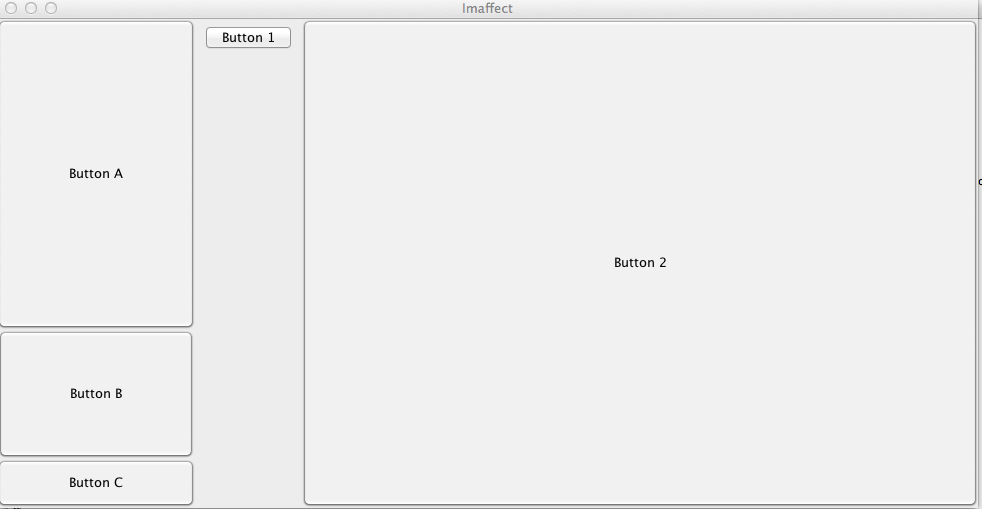
我有一个主窗口(通过实例化、打包和显示一个JFrame来创建)。我已经告诉主窗口的内容面板使用GridBagLayout作为它的布局。我的格子是2格宽,3格高。在第一列中,我有三个JButtons、B和C),每个占据一行垂直网格空间和一列水平网格空间。在第二列中,我有另一个JPanel,它有一列宽,三行高。
第二个JPanel也被设置为使用GridBagLayout作为其布局。在这种情况下,有两列和一行。左列有一个一列宽、一行高的J面板,里面有按钮1。右列只有一个JButton(按钮2),也是一列宽和一行高。

现在您已经了解了布局是什么,让我解释一下我一直在尝试做的事情:
我一直在尝试使用通用推文引擎来调整包含按钮1的Jpanel的大小。然而,在我的尝试中,我得到了这样的结果:

正如您可能看到的,包含按钮 1 的 JPanel 已成功调整大小!但是,按钮 2 的大小和位置根本没有变化,事实上,按钮 2 被包含按钮 1 的 JPanel 切断了!
这是一个问题,因为我期望调整包含Button 1的JPanel的大小,以同时更改其包含的GridBagLayout的单元格大小。看来,我在这件事上大错特错了。
这就引出了我的问题...我需要做什么才能“更新”我的 GridBagLayout,以便它调整其网格的大小以适应包含按钮 1 的 Jpanel 的大小增加?我尝试在我的GridBaglayout上调用GridBagLayout.invalidatelayout(),我也尝试在我的主窗口上调用JFrame.getContentPane().invalidate()。两者似乎都没有任何效果。
以下是我的项目的可编译源代码:
ImageManager.java:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import aurelienribon.tweenaccessors.swing.*;
import aurelienribon.utils.swing.*;
import aurelienribon.tweenengine.*;
import aurelienribon.tweenengine.equations.*;
public class ImageManager
{
/**
* @param args
*/
public static JFrame mainwindow;
public static TweenManager tweenManager;
public static void main(String[] args)
{
javax.swing.SwingUtilities.invokeLater(new Runnable() //For thread safety!
{
public void run()
{
InitGUI();
InitTween();
}
});
}
private static void InitTween()
{
((Window)mainwindow).addWindowListener(new WindowAdapter() {
@Override public void windowOpened(WindowEvent e)
{
new DrawingCanvas()
{
@Override protected void update(int elapsedMillis)
{
tweenManager.update(elapsedMillis);
}
}.start();
}
});
}
private static void InitGUI()
{
//Init the window and layout systems
mainwindow = new JFrame("Imaffect");
Container pane = mainwindow.getContentPane();
pane.setLayout(new GridBagLayout());
//Begin creating the UI!
pane.add(new JButton("Button A"), new GridBagConstraints(0, 0, 1, 1, 0, 1, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 0));
pane.add(new JButton("Button B"), new GridBagConstraints(0, 1, 1, 1, 0, 0, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 100));
pane.add(new JButton("Button C"), new GridBagConstraints(0, 2, 1, 1, 0, 0, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 20));
pane.add(InitPreviewGUI(), new GridBagConstraints(1, 0, 1, 3, 1, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
//Finalize the window
mainwindow.pack();
mainwindow.setVisible(true);
}
private static JPanel InitPreviewGUI()
{
JPanel panel = new JPanel(new GridBagLayout());
panel.add(InitSettingsGUI(), new GridBagConstraints(0, 0, 1, 1, 0, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
panel.add(new JButton("Button 2"), new GridBagConstraints(1, 0, 1, 1, 1, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
return panel;
}
private static JPanel InitSettingsGUI()
{
JPanel panel = new JPanel();
SetupSettingsTweens(panel);
SetupSettingsContent(panel);
return panel;
}
private static void SetupSettingsTweens(JPanel panel)
{
Tween.registerAccessor(Component.class, new ComponentAccessor());
tweenManager = new TweenManager();
Tween.to(panel, ComponentAccessor.WIDTH, 1000)
.target(200)
.ease(Cubic.INOUT)
.repeatYoyo(-1, 200)
.delay(500)
.start(tweenManager);
}
private static void SetupSettingsContent(JPanel panel)
{
panel.add(new JButton("Button 1"));
}
}
如果你想自己编译代码,你将需要以下三个资源:
如果您想直接体验我的问题,而不需要复杂的项目设置,您可以下载Eclipse Juno项目或可运行的jar文件:
如果你想远离下载,以下是正在进行的操作列表:
非常感谢对这个问题的任何帮助!谢谢:)
P.S .如果这个问题有重复,非常抱歉。我在谷歌上搜索了很多,但是我找不到任何与我的问题相关的东西。
我认为在您的< code>update()方法中,您应该更改Button1的首选大小并调用
container.revalidate();
container.repaint();
更改首选大小和< code>revalidate()更新布局和< code>repaint()反映更改。
或者,您可以调用< code>setSize()来增加Button1的宽度,同时减少Button2的宽度,并再次调用< code>repaint()(不使用< code>revalidate(),因为重新验证会恢复原始布局)。