我想要达到的目标
一个滚动视图,它只在需要时才会占用可用的垂直空间,以及一个按钮,当滚动视图中的项目数量增加时,它会附加在滚动视图的底部,但不会被页脚隐藏。
有什么问题吗
>
ScrollViewAndroid:layout_height=包装内容:
按钮停留在滚动视图的底部。 但是,如果ScrollView扩展,则按钮隐藏在页脚后面。
滚动查看android:layout_height=0dp:
当scrollView扩展屏幕高度时,按钮保持可见。 但是按钮位置是固定的,因为scrollView不是根据项目的数量调整大小。
但我没有找到同时满足这两个条件的方法。
问题
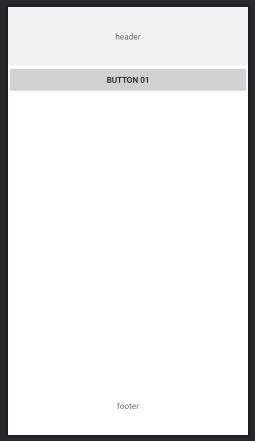
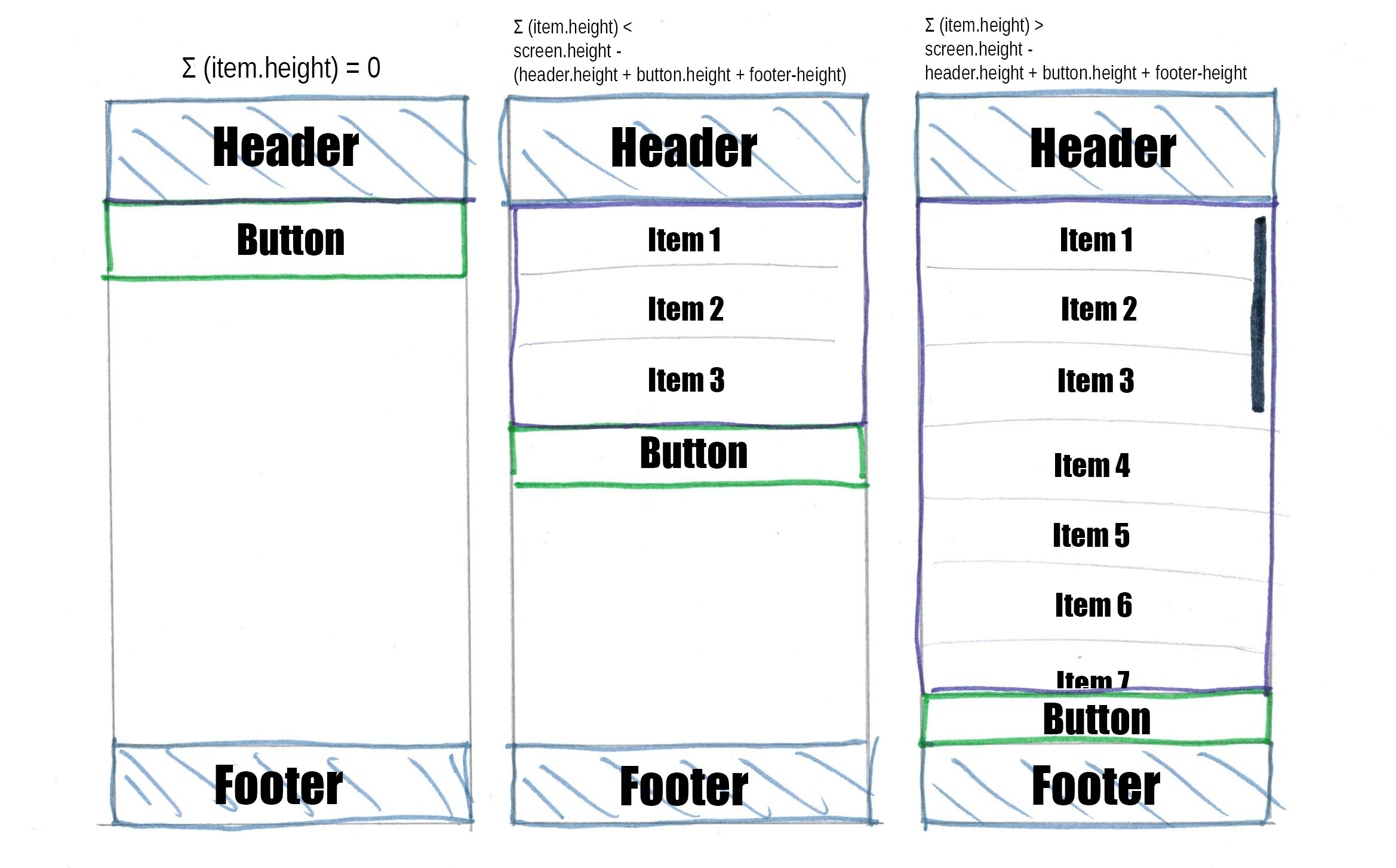
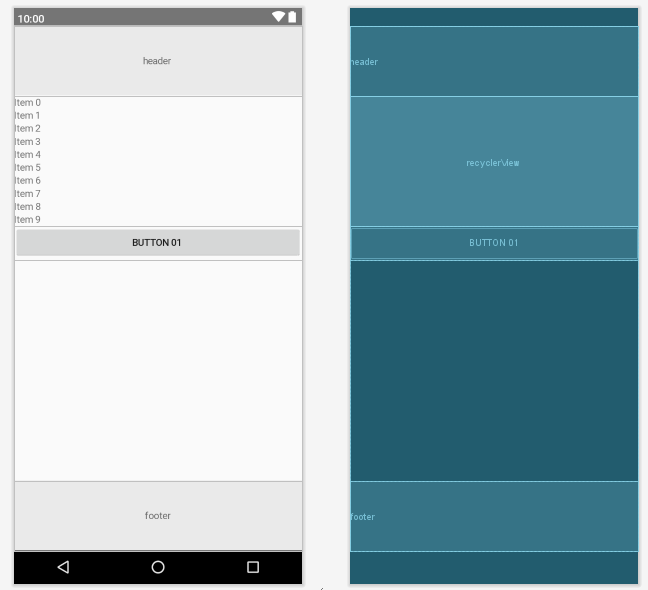
我如何设置这种布局的约束以获得预期的行为(见下面的第一张图片)?
为实现而设计

当前XML布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/Theme.AppCompat.Light">
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/shadeOfGrey2"
android:gravity="center"
android:text="header"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedScrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/addItem"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header"
app:layout_constraintVertical_bias="0"
app:layout_constraintVertical_chainStyle="packed">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.core.widget.NestedScrollView>
<Button
android:id="@+id/addItem"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button 01"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/nestedScrollView" />
<TextView
android:id="@+id/footer"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/shadeOfGrey2"
android:gravity="center"
android:text="footer"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
当前Android布局

我想我知道你现在想的是什么了。 你能核实一下吗?
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/Theme.AppCompat.Light">
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/shadeOfGrey2"
android:gravity="center"
android:text="header"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedScrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/addItem"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_default="wrap"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header"
app:layout_constraintVertical_bias="0"
app:layout_constraintVertical_chainStyle="packed">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:itemCount="8"
tools:listitem="@android:layout/simple_list_item_2" />
</androidx.core.widget.NestedScrollView>
<Button
android:id="@+id/addItem"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button 01"
app:layout_constraintBottom_toTopOf="@+id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/nestedScrollView"
app:layout_constraintVertical_bias="0" />
<TextView
android:id="@+id/footer"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/shadeOfGrey2"
android:gravity="center"
android:text="footer"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
请记住,上述方法不会回收recyclerview适配器中的任何视图,因此如果数据很大,则性能可能会成为一个问题。
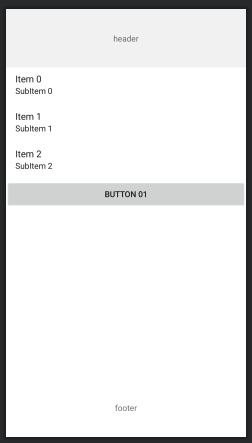
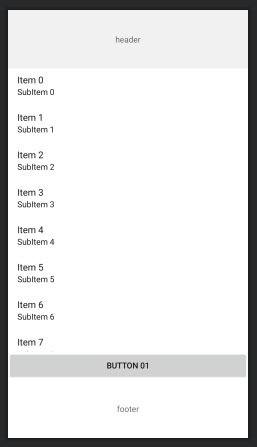
来自安卓工作室的截图: