

我试着设置一个drawable作为一个按钮的背景,但是现在只有角是圆的。
以下是Drawable的代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="1000dp"/>
<solid android:color="@color/light_notlight_themebased_accentColor" />
<padding
android:bottom="7dp"
android:top="7dp"
android:left="7dp"
android:right="7dp" />
<stroke
android:color="@color/ContrastAndText"
android:width="10dp" />
</shape>
下面是按钮的代码:
<Button
android:id="@+id/loginButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:background="@drawable/login_loginbutton_default"
android:text="@string/login_loginButton"
android:textAllCaps="true"
android:textColor="@color/NavbarAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent" />
笔画和颜色不显示(它保持背景颜色),只有角是圆的。。。
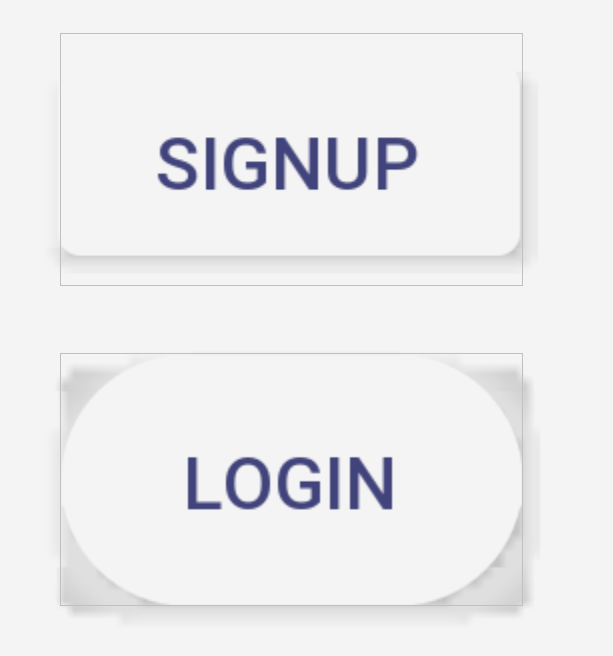
下面是它的样子:

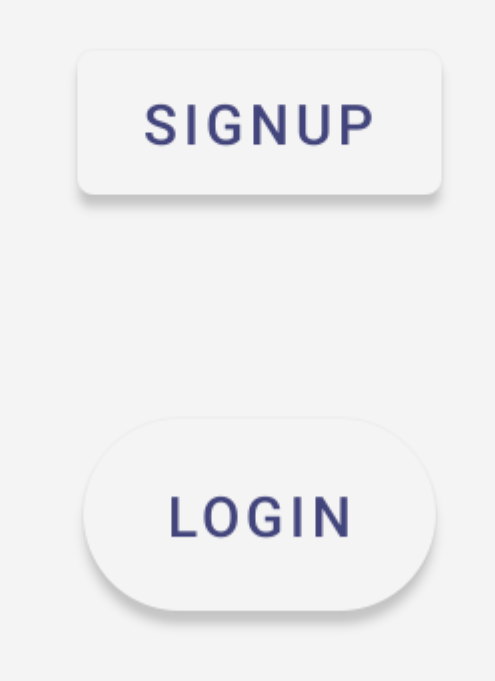
设备的最终结果:

我有什么错? 提前谢谢!
如果您使用的是MaterialComponents主题,则和
如果要在按钮中使用android:background属性,则必须使用版本1.2.0-alpha06或更高版本。
<MaterialButton
app:backgroundTint="@null"
android:background="@drawable/button_gradient"
... />
否则,您必须使用AppCompatButton组件。
检查你的形状你不需要设置背景。 只是使用
<com.google.android.material.button.MaterialButton
app:cornerRadius="@dimen/..."
app:strokeColor="@color/.."
app:strokeWidth="@dimen/.."
..>