

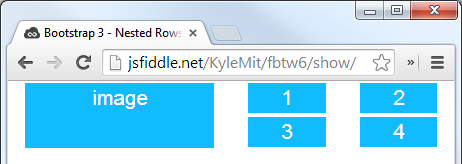
我想要一张较大的图像和4张较小的图像,格式为2x2,如下所示:

我最初的想法是把所有东西都放在一排。然后创建两列,在第二列中创建两行两列以创建1x1和2x2效果。
然而,这似乎是不可能的,或者我只是做得不对?
一如既往,请阅读Bootstrap的优秀文档:
3.x文件:https://getbootstrap.com/docs/3.3/css/#grid-筑巢
确保父级行位于.容器元素内。每当您想嵌套行时,只需在列中打开一个新的. row。
以下是一个简单的布局:
<div class="container">
<div class="row">
<div class="col-xs-6">
<div class="big-box">image</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6"><div class="mini-box">1</div></div>
<div class="col-xs-6"><div class="mini-box">2</div></div>
<div class="col-xs-6"><div class="mini-box">3</div></div>
<div class="col-xs-6"><div class="mini-box">4</div></div>
</div>
</div>
</div>
</div>
4.0文件:http://getbootstrap.com/docs/4.0/layout/grid/#nesting
这里是4.0的更新版本,但您应该真正阅读网格上的整个文档部分,以便了解如何利用这一强大功能
<div class="container">
<div class="row">
<div class="col big-box">
image
</div>
<div class="col">
<div class="row">
<div class="col mini-box">1</div>
<div class="col mini-box">2</div>
</div>
<div class="row">
<div class="col mini-box">3</div>
<div class="col mini-box">4</div>
</div>
</div>
</div>
</div>
看起来是这样的(添加了一点样式):

加上KyleMit所说的,考虑使用:
col-md-*类为较大的外部列col-xs-*用于较小内部列的类当您在不同的屏幕大小上查看页面时,这将非常有用。
在小屏幕上,如果可能的话,在保持较小的内部列的同时,将进行较大外部列的包装