

我无法解决我的链接问题。你能帮我链接CSS和JS文件吗?
CSS:
<link href="../Jquery/jquery.multiselect.css" rel="stylesheet"/>
<link href="../Jquery/style.css" rel="stylesheet" />
<link href="../Jquery/prettify.css" rel="stylesheet" />
JS:
<script src="../Jquery/jquery.multiselect.js"></script>
<script src="../Jquery/prettify.js"></script>
错误:
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/style.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.js
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.js
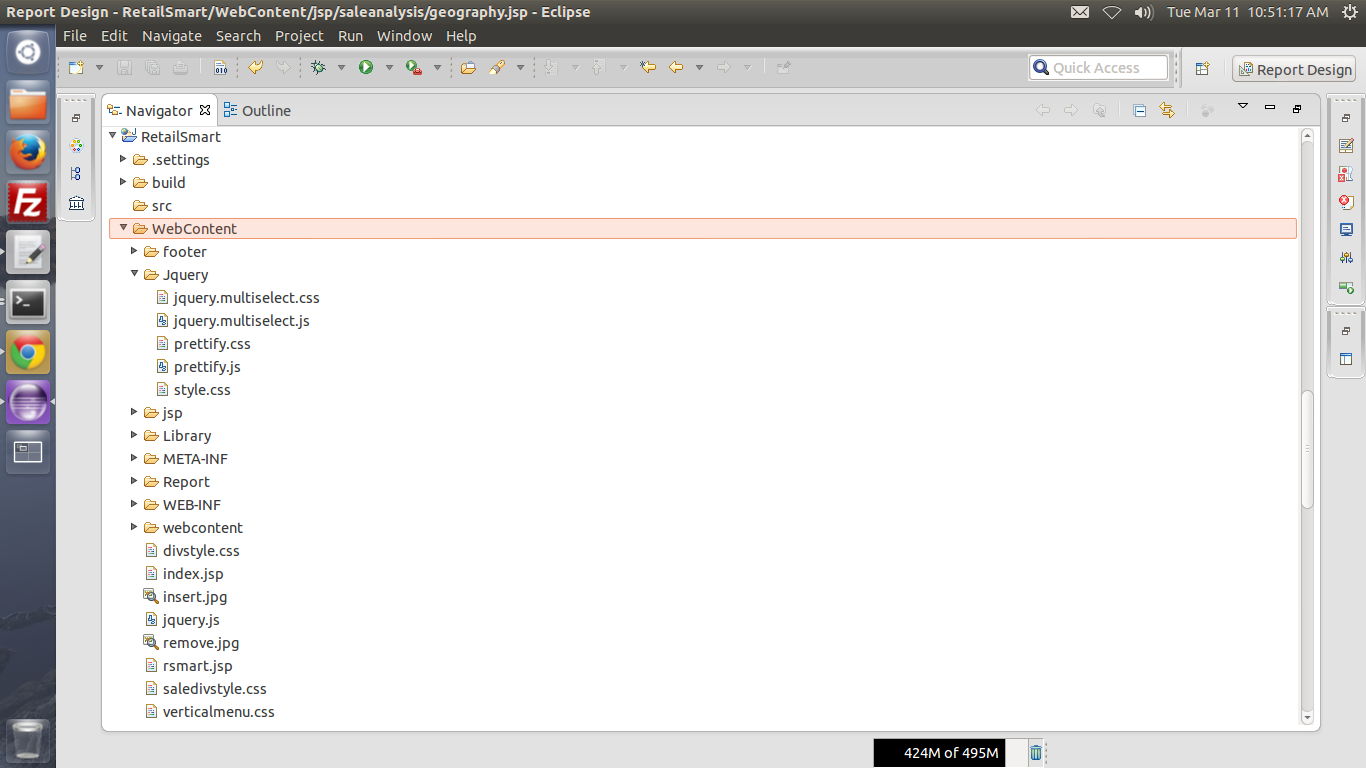
请参阅此链接目录结构。

您的文件不在jsp文件夹下,这就是为什么找不到它。你必须再回去1个文件夹试试这个:
<script src="../../Jquery/prettify.js"></script>
注意失败的URL:
Failed ... http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.css
现在检查您的一个链接:
<link href="../Jquery/jquery.multiselect.css" rel="stylesheet"/>
".../"是"包含目录"或"上一个目录"的简写。这是一个相对URL。我猜,你有一个文件在 /jsp/
我建议使用绝对URL:
<link href="/RetailSmart/Jquery/jquery.multiselect.css" rel="stylesheet"/>
使用绝对url的原因是,我猜链接包含在某个公共文件中。如果试图通过添加第二个“./”来更正相对路径,则可能会破坏/jsp中包含的任何文件。
如果你有woff扩展和得到错误的资源,那么在你的web.config应用程序中添加以下代码将有助于修复。
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
</staticContent>
</system.webServer>
对于未找到的JavaScript或CSS等资源,请按照以下方式提供添加链接或脚本的路径
<link ref="@(Url.Content("path of css"))" rel="stylesheet">
<script src="@(Url.Content("path of js"))" type="text/javascript"></script>