
我自己也有同样的问题,我发现的方法是创建一个htmlwidget,里面有ggplot。请记住,您可以在一个可反应的单元格中包含任何HTML小部件,这就是使用sparklines时实际发生的情况。因此,您可以尝试以下方法:
library(reactable)
library(ggplot2)
library(plotly)
library(dplyr)
data <- iris
#create a fake data with placeholders
data2 <- data %>% group_by(Species) %>% summarise(Sepal.Length = unique(Species),
Sepal.Width = unique(Species),
Petal.Length = unique(Species),
Petal.Width = unique(Species))
reactable(data2, columns = list(
Sepal.Length = colDef(cell = function(value){
subDB <- data[data$Species==value,]
p<-ggplotly(
ggplot(subDB, aes(x=Sepal.Length))+geom_density() + xlab("")
)
return(p)
}),
Sepal.Width = colDef(cell = function(value){
subDB <- data[data$Species==value,]
p<-ggplotly(
ggplot(subDB, aes(x=Sepal.Width))+geom_density() + xlab("")
)
return(p)
}),
Petal.Length = colDef(cell = function(value){
subDB <- data[data$Species==value,]
p<-ggplotly(
ggplot(subDB, aes(x=Petal.Length))+geom_density()+ xlab("")
)
return(p)
}),
Petal.Width = colDef(cell = function(value){
subDB <- data[data$Species==value,]
p<-ggplotly(
ggplot(subDB, aes(x=Petal.Width))+geom_density()+ xlab("")
)
return(p)
})
))
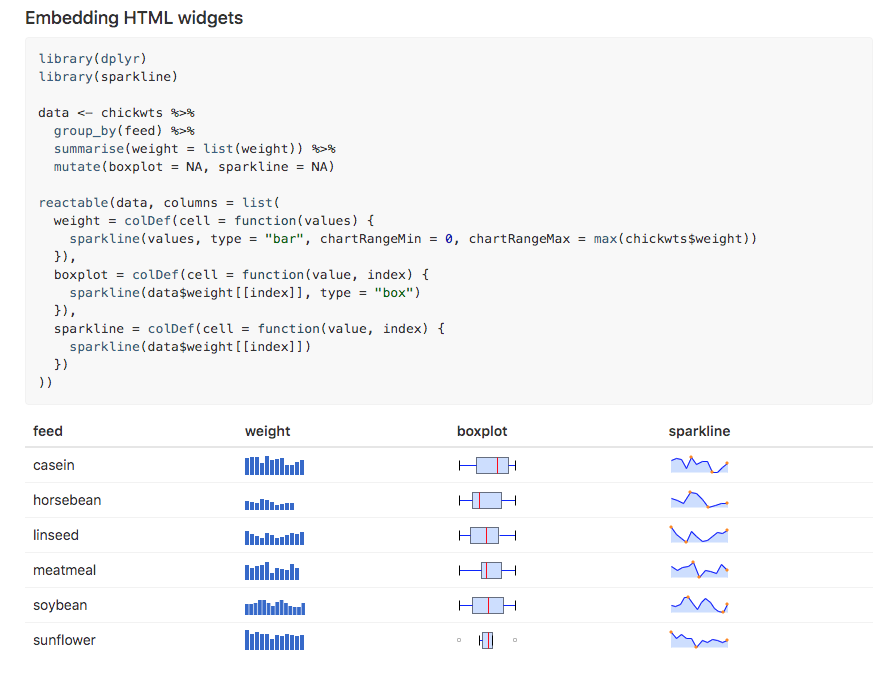
所以我想我没见过有人把ggplots放进reactable的单元格中。下面的屏幕截图取自可反应的示例。您可能需要定义一个HTML小部件,或者使用sparkline包提供的小部件。

不幸的是,我对html小部件的了解还不够,还没有更多的帮助。