我在对齐小部件方面遇到了麻烦。 我在这里看到过类似的问题,但是,没有一个对我的具体任务有效。 我试图创建一个包含一个图标和两个文本小部件的小部件。 图标应该位于第一个文本小部件的中心,而另一个文本小部件应该与第一个文本小部件的基线对齐。
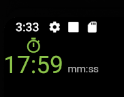
我的做法是将图标和第一个文本小部件放在一列中,然后将该列与第二个文本小部件一起放在一行中。 我在row小部件中使用了crossaxisAlignment:crossaxisAlignment.baseline和textbaseline:textbaseline.ideography,但由于某种原因,第二个文本与图标对齐。 它看起来是这样的:

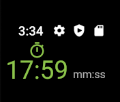
如果改为使用CrossAxisAlignment:CrossAxisAlignment.end,则text小工具无法正确对齐:

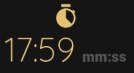
我曾尝试将文本小部件放在一行中,并将它们与图标一起放在一列中,但随后图标不再居中位于第一个文本小部件上:

这是用于第一个图像的代码,其他图像只是相同代码的重新排列。
return Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.ideographic,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(
widget.icon,
color: color_text_highlight,
size: 20,
),
Text(
widget.data,
style: TextStyle(
fontSize: 28,
fontFamily: 'Quicksand',
color: color_text_highlight,
),
),
],
),
SizedBox(width: 5),
Text(
widget.label,
style: TextStyle(
fontSize: 12,
fontFamily: 'Roboto',
color: color_text_dark,
)
),
],
);
如有帮助,不胜感激!
可能会有像这样的解决方案,但是解决方案可能会产生问题,因为它取决于字体大小。 您将需要相应地更改填充值。
Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Column(
children: [
Icon(
Icons.timer,
color: Colors.lightGreen,
size: 20,
),
Text(
"17:59",
style: TextStyle(
fontSize: 28,
fontFamily: 'Quicksand',
color: Colors.lightGreen,
),
),
],
),
SizedBox(width: 5),
Padding(
padding: EdgeInsets.only(bottom: 4),
child: Text("mm:ss",
style: TextStyle(
fontSize: 12,
fontFamily: 'Roboto',
color: Colors.white70,
)),
),
],
),
],
)