

创建每个器件布局的最佳方式是什么?
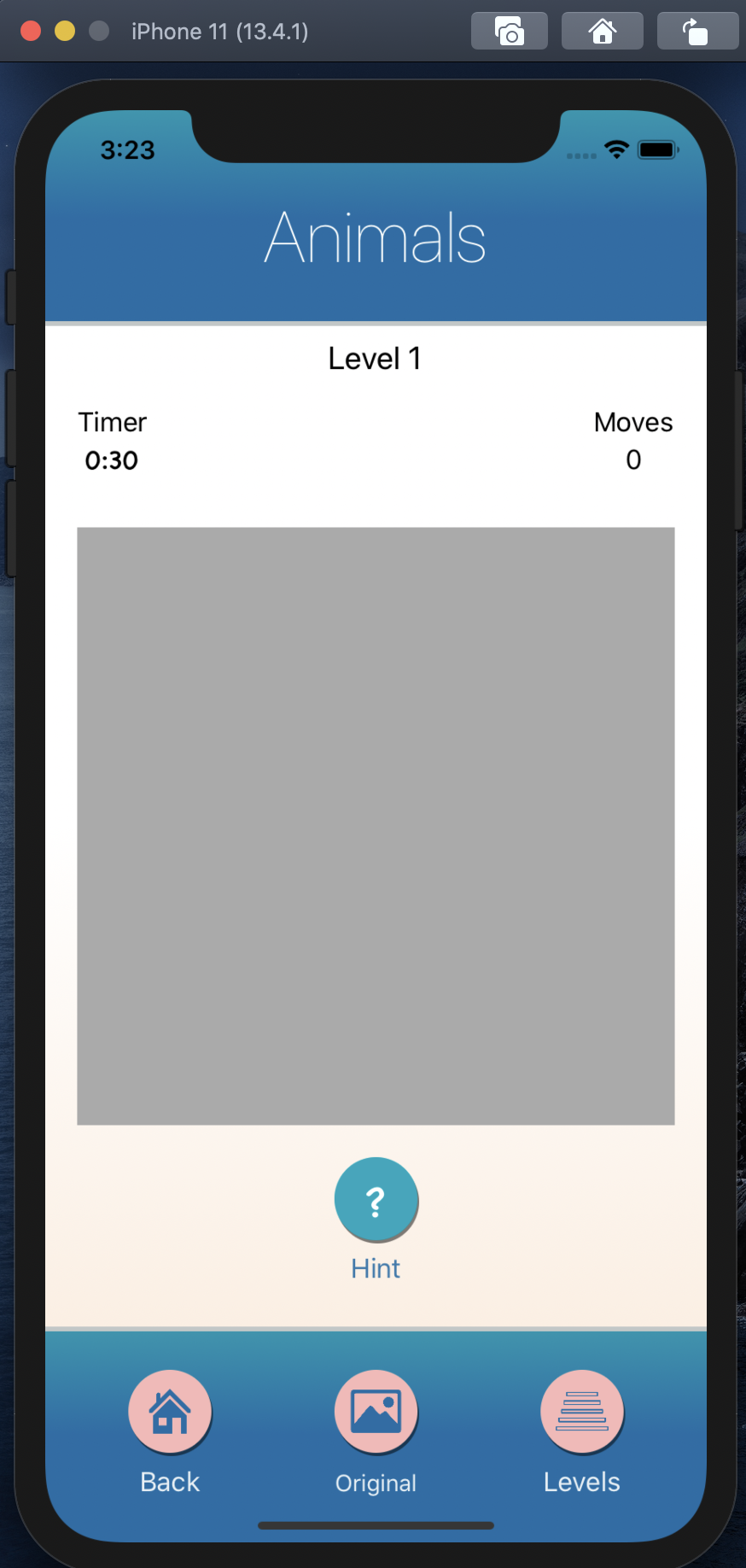
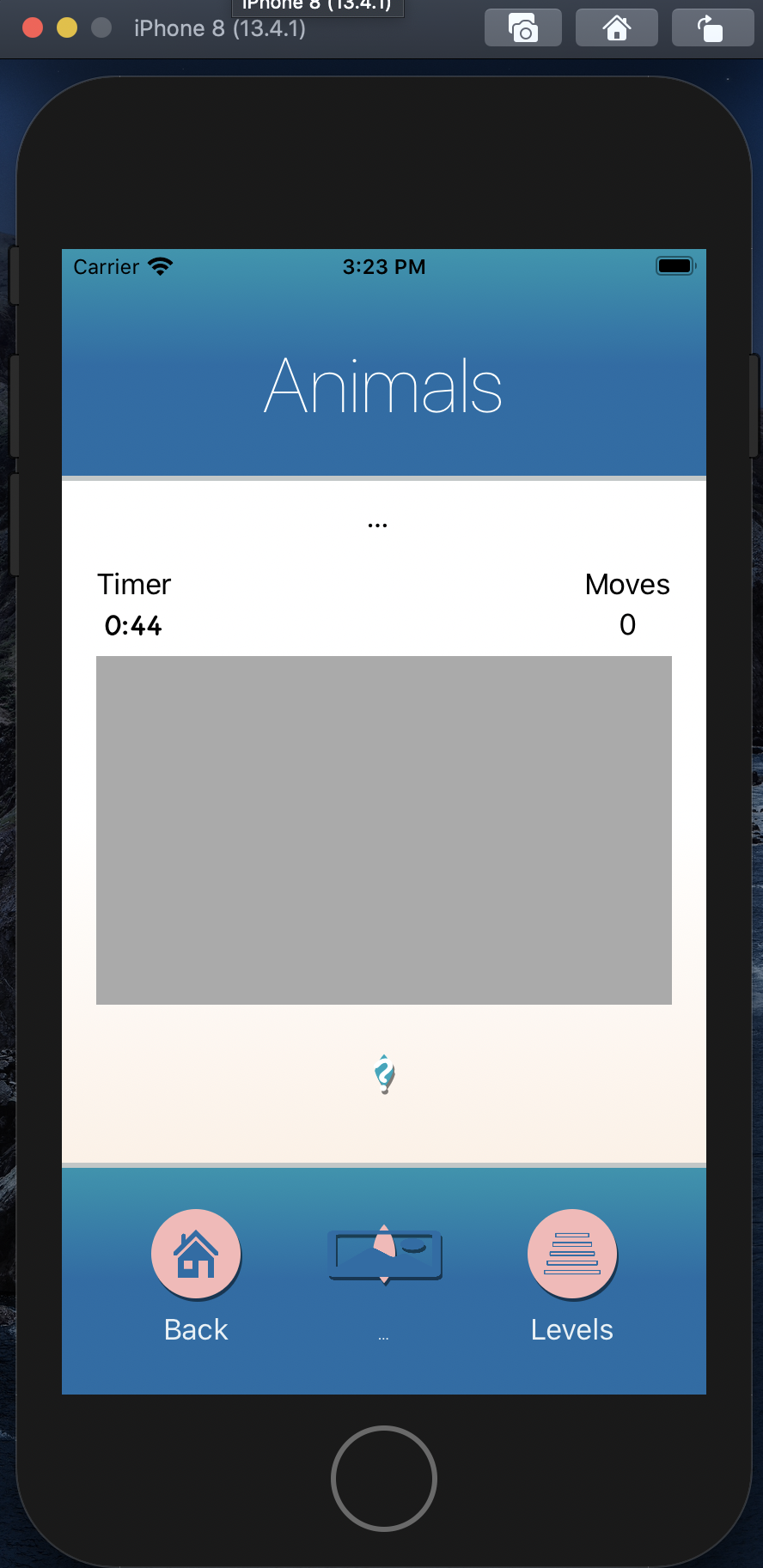
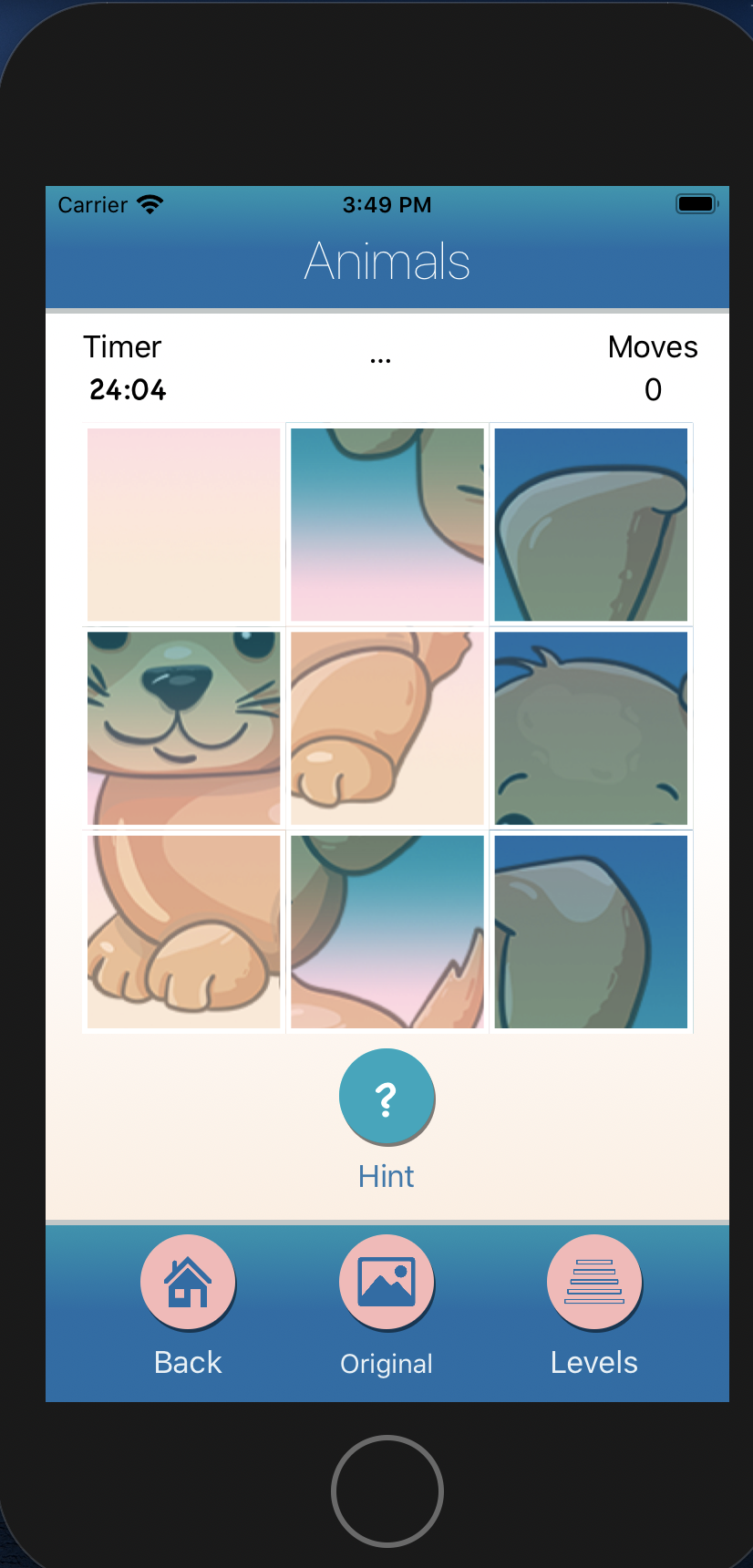
现在我在工作的限制,但我不能得到正确的。 从我所谓的游戏视图的宽度/高度是小到适合拼图块。
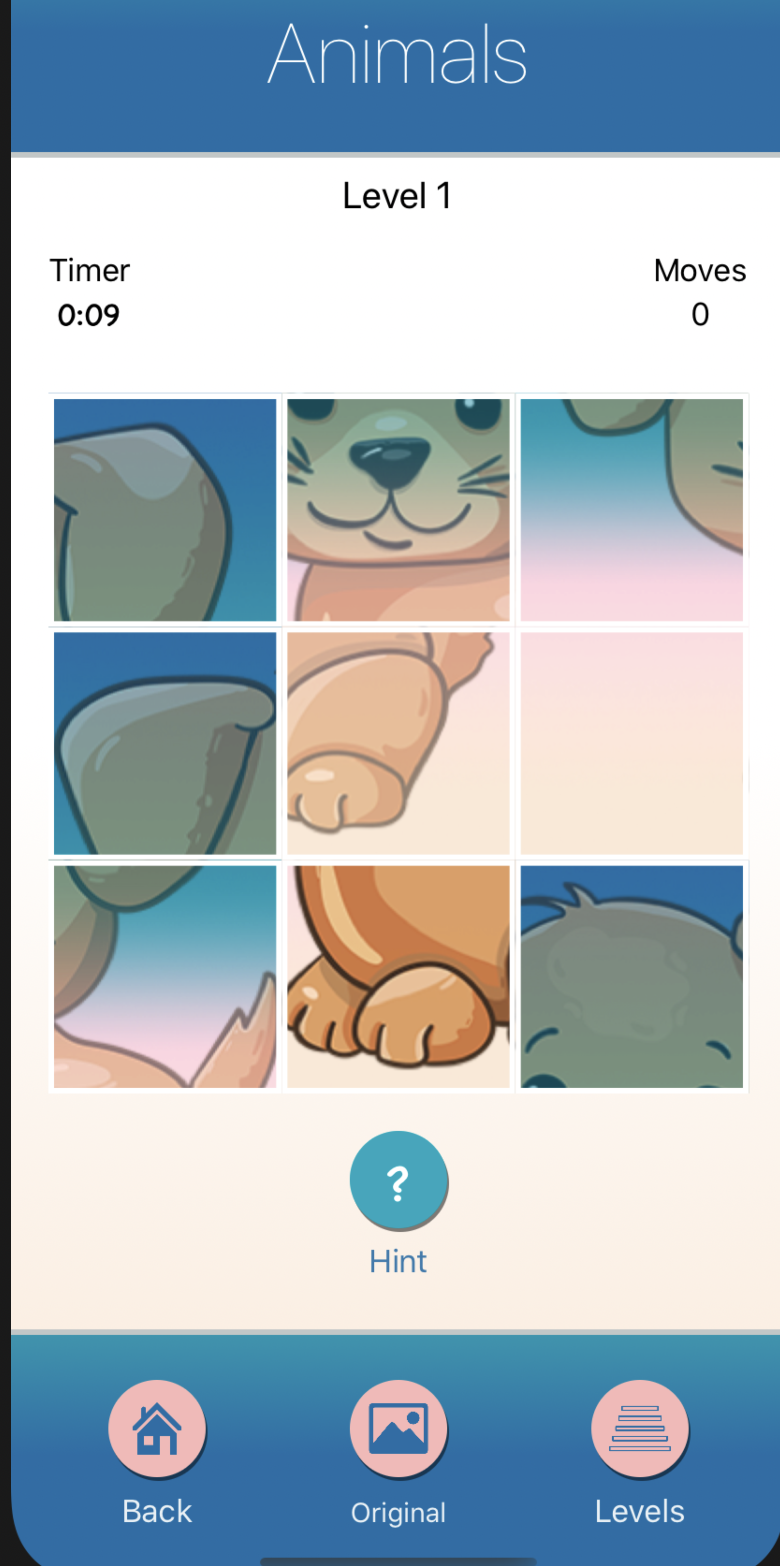
这是适合iPhone11拼图的正确宽度/高度



我的解决方案是设置每台设备的帧大小,但我不知道这是否是正确的解决方案。 我可以想象有更好的解决办法。
if UIDevice.current.deviceCategory() == .iPhone8 {
turnOffConstraints()
topView.frame = CGRect(x: 0, y: 0, width: topView.frame.width, height: 70)
categoryLabel.frame = CGRect(x: 88, y: 23, width: 199, height: 35)
totalMovesSV.frame = CGRect(x: 308, y: 78, width: 50.5, height: 44)
timerSV.frame = CGRect(x: 20, y: 78, width: 50.5, height: 44)
gameView.frame = CGRect(x: 20, y: 130, width: 335, height: 335)
hintSV.frame = CGRect(x: 161, y: 473, width: 52, height: 80.5)
backButtonSV.frame = CGRect(x: 52, y: 8, width: 52, height: 80.5)
showOriginalButtonSV.frame = CGRect(x: 161, y: 8, width: 52, height: 80.5)
levelsButtonSV.frame = CGRect(x: 275, y: 8, width: 52, height: 80.5)
bottomView.frame = CGRect(x: 0, y: 567, width: topView.frame.width, height: 100)
}

在UIViewAlertForUnsatisfiableConstraints处创建一个符号断点,以便在调试器中捕获此消息。
我很好奇正确的方法是什么。
你给你的所有元件一个常量的值。它可能看起来很好的一些设备,但这并不意味着所有的看起来都很好。让我们假设你给一个元件一个160px的高度。 它在iPhone XSmax(高度为896px)屏幕的近五分之一的地方看起来还可以。 但是当你在iPhone5中运行时,SE...(高度为568px)几乎是屏幕的四分之一。
给出恒定值会发生元件缠绕。 这就是调试屏幕想说的。
您可以估计屏幕上的组件或使彼此锚定以避免它