

我试图理解drawtextRun的用法,但找不到它们与canvas中普通的drawtext有何不同
canvas.drawTextRun(TEXT,
0, TEXT.length,
0, TEXT.length ,
x, y, false, paint)
canvas.drawText(TEXT,
x, y, paint)
我在https://developer.android.com/reference/kotlin/android/graphics/canvas.html#drawtextRun%28kotlin.chararray%2c+kotlin.int%2c+kotlin.int%2c+kotlin.int%2c+kotlin.int%2c+kotlin.float%2c+kotlin.float%2c+kotlin.float%2c+kotlin.boolean%2c+android.graphics.paint%29中阅读了帮助
它的描述是绘制一系列文本,所有这些文本都在一个单一的方向上,具有用于复杂文本整形的可选上下文。什么是复杂文本整形?
显然,这个函数drawtextRun不适用于英语或任何字符不变的语言(例如中文)。
它只适用于那些在相邻字母存在时会发生变化的语言。阿拉伯语就是一个很好的例子。
请参考阿拉伯语Unicode,https://en.wikipedia.org/wiki/arabac_script_in_Unicode,其中的语言。
如果是单独编写的^^^^^^
请注意,当它单独存在时,形状是不同的。
使用下面的代码
private val TEXT = "عربى"
canvas.drawTextRun(TEXT,
1, TEXT.length - 1,
1, TEXT.length - 1,
x, y,
true, projectResources.paint)
它会产生

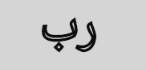
然而,如果我们改变上下文长度,(即显示的单词不是完整的,但它的相邻的第一个和最后一个字母没有显示)
private val TEXT = "عربى"
canvas.drawTextRun(TEXT,
1, TEXT.length - 1,
0, TEXT.length,
x, y,
true, projectResources.paint)
它将如下所示

简而言之,尽管有相同的字母,但在不同的上下文中,它的书写方式是不同的。
注意:感谢https://hencoder.com/ui-1-3/为我们提供了了解该方法使用的信息。