

我在Android Studio中使用Canvas. draArc(),我已经找到了正确绘制我需要的弧的方法,但是我想知道实际创建Arc的Point()的坐标(不是边缘,而是中间的一些)。我已经拥有的代码是:
画弧线(作品)
// Set the arc of movement of the encoder
public void setArc(Canvas canvas, Point startPoint, Point endPoint){
Point centerArc = new Point((int) centerX, (int) centerY);
Point leftEdge = new Point(startPoint.x, startPoint.y);
Point rightEdge = new Point(endPoint.x, endPoint.y);
int radiusArc = (int) Math.sqrt((leftEdge.x - centerArc.x)*(leftEdge.x - centerArc.x) + (leftEdge.y - centerArc.y)*(leftEdge.y - centerArc.y));
int startAngle = (int) (190/Math.PI*atan2(leftEdge.y-centerArc.y, leftEdge.x-centerArc.x));
int endAngle = (int) (210/Math.PI*atan2(rightEdge.y-centerArc.y, rightEdge.x-centerArc.y));
RectF rect = new RectF(centerX - radiusArc, centerY - radiusArc, centerX + radiusArc, centerY + radiusArc);
canvas.drawArc(rect, startAngle, endAngle, true, mRectPaint);
}
问题是,由于Canvas. draArc()是一个void方法,我不确定如何获得这些坐标。
有什么建议吗?事实上,我甚至对绘制Arc不感兴趣。我只是在寻找一种方法来实际获取这些坐标。
也许有一种方法可以在java创建一条3点以内的曲线,在那里我可以得到坐标。我不介意使用这种方法。
第一种方法
我已经尝试遵循这个答案但我得到的价值观是不正确的
// Calculate the coordinates of 100 points of the arc
Point[] coordinatesArc = new Point[100];
coordinatesArc[0] = startPoint;
Point coordinate = new Point();
int xCoordinate;
int yCoordinate;
for (int i = 1; i<=98; i++){
xCoordinate = startPoint.x + radiusArc*(int)Math.sin(i);
yCoordinate = startPoint.y - radiusArc*(1-(int)Math.cos(i));
coordinate.set(xCoordinate, yCoordinate);
coordinatesArc[i]=coordinate;
}
coordinatesArc[99]= endPoint;
Log.d(TAG, "Values: x = " + String.valueOf(coordinatesArc[97].x) + " y = " + String.valueOf(coordinatesArc[97].y) );
第二进场
我也检查了Android的路径,但我不知道是否可以使用它。似乎有几个方法(arcTo和addArc)可以提供帮助,但我不知道如何将其附加到画布上,所以我想不可能将它们结合起来。
第三种方法
在找到另一个先前的答案后,我尝试实现它,但坐标再次错误(甚至不靠近我的endPoint)。
Point centerArc = new Point((int) centerX, (int) centerY);
Point leftEdge = new Point(startPoint.x, startPoint.y);
int radiusArc = (int) Math.sqrt((leftEdge.x - centerArc.x)*(leftEdge.x - centerArc.x) + (leftEdge.y - centerArc.y)*(leftEdge.y - centerArc.y));
int startAngle = (int) (190/Math.PI*atan2(leftEdge.y-centerArc.y, leftEdge.x-centerArc.x));
Point[] coordinatesArc = new Point[100];
Point auxPoint = new Point();
coordinatesArc[0] = startPoint;
for(int i = 1; i<=98;i++){
auxPoint.x = (int) (centerX + radiusArc * Math.cos(startAngle + i));
auxPoint.y = (int) (centerY + radiusArc * Math.sin(startAngle + i));
coordinatesArc[i]= auxPoint;
}
coordinatesArc[99]= endPoint;
Log.d(TAG, "COORDINATES ARC: x = " + coordinatesArc[98].x + " & y = " + coordinatesArc[98].y);
尝试以下使用路径和路径测量。
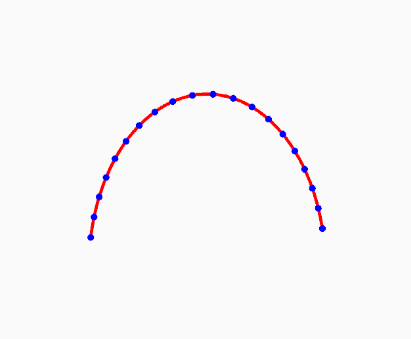
此示例类利用自定义视图。绘制圆弧,然后沿圆弧放置20个小圆圈。您可以通过划分路径长度将路径划分为任意数量的点。数组ArkPoint将包含沿路径选定的点。
如果您不想绘制圆弧或点,只需删除执行实际画布绘制的代码。路径仍将被创建并捕获沿路径的点。

MyView.java
final Path mPath = new Path();
int startAngle = (int) (190/Math.PI*atan2(startPoint.y-centerY, startPoint.x-centerX));
int sweepAngle = (int) (210/Math.PI*atan2(endPoint.y-centerY, endPoint.x-centerX));
int radiusArc = (int) Math.sqrt((startPoint.x - centerX)*(startPoint.x - centerX) + (startPoint.y - centerY)*(startPoint.y - centerY));
final RectF oval = new RectF(centerX - radiusArc, centerY - radiusArc, centerX + radiusArc, centerY + radiusArc);
mPath.addArc(oval, startAngle, sweepAngle);
PathMeasure pm = new PathMeasure(mPath, false);
float[] xyCoordinate = {startPoint.x, startPoint.y};
float pathLength = pm.getLength();
// Capture the points along the arc.
PointF[] arcPoints = new PointF[20];
for (int i = 0; i < 20; i++) {
pm.getPosTan(pathLength * i / 19, xyCoordinate, null);
arcPoints[i] = new PointF(xyCoordinate[0], xyCoordinate[1]);
}
Log.d(TAG, Arrays.toString(arcPoints));
// Do drawing just to show the code works. Delete if drawing is not needed.
canvas.drawPath(mPath, mRectPaint);
for (int i = 0; i < 20; i++) {
Log.d(TAG, String.format("Point #%d = (%.0f,%.0f)", i + 1, xyCoordinate[0], xyCoordinate[1]));
canvas.drawCircle(arcPoints[i].x, arcPoints[i].y, 10, mTracerPaint); // Radius of the coordinate circle drawn.
}