Jsoup 设置HTML
以下示例将展示在将 HTML 字符串解析为 Document 对象后,如何使用方法将 html 设置、前置或附加到 dom 元素。
Jsoup 设置HTML 语法
Document document = Jsoup.parse(html);
Element div = document.getElementById("sampleDiv");
div.html("<p>This is a sample content.</p>");
div.prepend("<p>Initial Text</p>");
div.append("<p>End Text</p>");
-
document : 文档对象代表 HTML DOM。
-
Jsoup : 解析给定 HTML 字符串的主类。
-
html : HTML 字符串。
-
div : 元素对象表示表示锚标记的 html 节点元素。
-
div.html() : html(content) 方法用相应的值替换元素的外部 html。
-
div.prepend() : prepend(content) 方法在外部 html 之前添加内容。
-
div.append() : append(content) 方法在外部 html 之后添加内容。
Jsoup 设置HTML 说明
Element 对象代表一个 dom 元素并提供各种方法来设置、前置或附加 html 到一个 dom 元素。
Jsoup 设置HTML 示例
package com.yiidian;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
public class JsoupTester {
public static void main(String[] args) {
String html = "<html><head><title>Sample Title</title></head>"
+ "<body>"
+ "<div id='sampleDiv'><a id='yiidianA' href='www.yiidian.com'>一点教程网</a></div>"
+"</body></html>";
Document document = Jsoup.parse(html);
Element div = document.getElementById("sampleDiv");
System.out.println("Outer HTML Before Modification :\n" + div.outerHtml());
div.html("<p>This is a sample content.</p>");
System.out.println("Outer HTML After Modification :\n" + div.outerHtml());
div.prepend("<p>Initial Text</p>");
System.out.println("After Prepend :\n" + div.outerHtml());
div.append("<p>End Text</p>");
System.out.println("After Append :\n" + div.outerHtml());
}
}
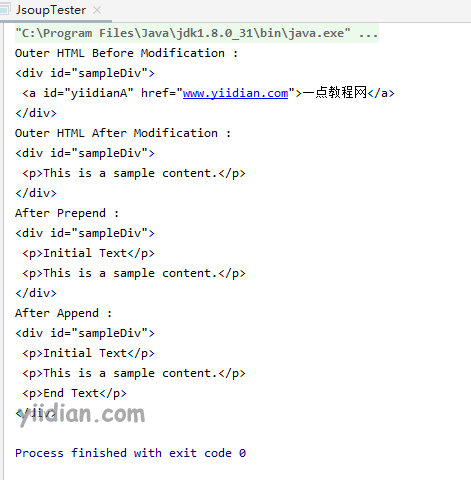
输出结果为:

热门文章
优秀文章


