GWT Highcharts 圆环饼图
GWT Highcharts 圆环饼图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解圆环饼图。
图表
将图表类型配置为基于“饼图”。chart.type决定图表的系列类型。此处,默认值为“line”。
chart.setType(Type.PIE);
GWT Highcharts 圆环饼图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.*;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.PIE)
.setMargin(50, 0, 0, 0)
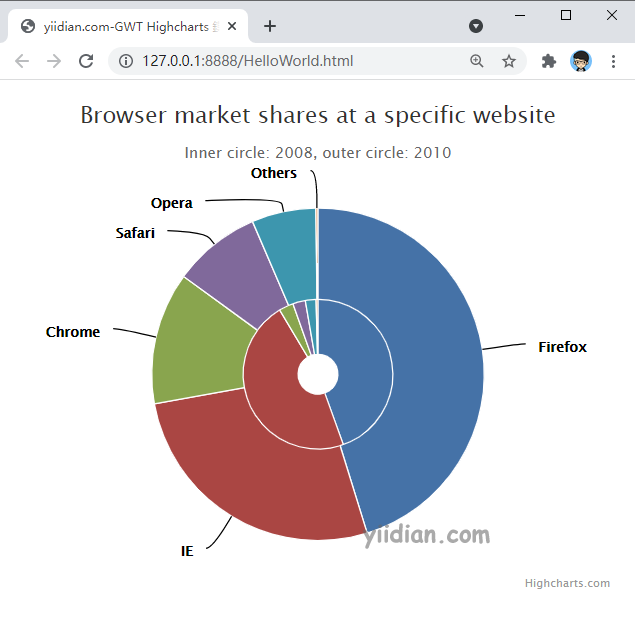
.setChartTitleText("Browser market shares at a specific website")
.setChartSubtitleText("Inner circle: 2008, outer circle: 2010")
.setPlotBackgroundColor("none")
.setPlotBorderWidth(0)
.setPlotShadow(false)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getPointName() + "</b>: " + toolTipData.getYAsDouble() + " %";
}
})
);
chart.addSeries(chart.createSeries()
.setName("2008")
.setPlotOptions(new PiePlotOptions()
.setCenter(.5, .5)
.setSize(.45)
.setInnerSize(.20)
.setDataLabels(new DataLabels()
.setEnabled(false)
)
)
.setPoints(new Point[]{
new Point("Firefox", 44.2).setColor("#4572A7"),
new Point("IE", 46.6).setColor("#AA4643"),
new Point("Chrome", 3.1).setColor("#89A54E"),
new Point("Safari", 2.7).setColor("#80699B"),
new Point("Opera", 2.3).setColor("#3D96AE"),
new Point("Others", 0.4).setColor("#DB843D")
})
);
chart.addSeries(chart.createSeries()
.setName("2010")
.setPlotOptions(new PiePlotOptions()
.setCenter(.5, .5)
.setInnerSize(.45)
.setPieDataLabels(new PieDataLabels()
.setEnabled(true)
.setColor("#000000")
.setConnectorColor("#000000")
)
)
.setPoints(new Point[]{
new Point("Firefox", 45.0).setColor("#4572A7"),
new Point("IE", 26.8).setColor("#AA4643"),
new Point("Chrome", 12.8).setColor("#89A54E"),
new Point("Safari", 8.5).setColor("#80699B"),
new Point("Opera", 6.2).setColor("#3D96AE"),
new Point("Others", 0.2).setColor("#DB843D")
})
);
RootPanel.get().add(chart);
}
}
输出结果为:

热门文章
优秀文章


