GWT Highcharts 堆积条形图
GWT Highcharts 堆积条形图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解堆积条形图。
绘图选项
使用plotOptions.series.stacking将图表的堆叠配置为“normal”。可能的值为 null 禁用堆叠,“normal”按值堆叠,“percent”按百分比堆叠系列。
chart.setSeriesPlotOptions(new SeriesPlotOptions()
.setStacking(Stacking.NORMAL)
)
GWT Highcharts 堆积条形图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.BarPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.SeriesPlotOptions;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Series.Type.BAR)
.setChartTitleText("Historic World Population by Region")
.setChartSubtitleText("Source: Wikipedia.org")
.setBarPlotOptions(new BarPlotOptions()
.setDataLabels(new DataLabels()
.setEnabled(true)
)
)
.setSeriesPlotOptions(new SeriesPlotOptions()
.setStacking(PlotOptions.Stacking.NORMAL)
)
.setLegend(new Legend()
.setBackgroundColor("#FFFFFF")
.setReversed(true)
)
.setCredits(new Credits()
.setEnabled(false)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return toolTipData.getSeriesName() + ": " + toolTipData.getYAsLong() +" million";
}
}));
chart.getXAxis()
.setCategories("Africa", "America", "Asia", "Europe", "Oceania");
chart.getYAxis()
.setAxisTitle(new AxisTitle()
.setText("Population (millions)")
.setAlign(AxisTitle.Align.HIGH)
);
chart.addSeries(chart.createSeries()
.setName("Year 1800")
.setPoints(new Number[] { 107, 31, 635, 203, 2 })
);
chart.addSeries(chart.createSeries()
.setName("Year 1900")
.setPoints(new Number[] { 133, 156, 947, 408, 6 })
);
chart.addSeries(chart.createSeries()
.setName("Year 2008")
.setPoints(new Number[] { 973, 914, 4054, 732, 34 })
);
RootPanel.get().add(chart);
}
}
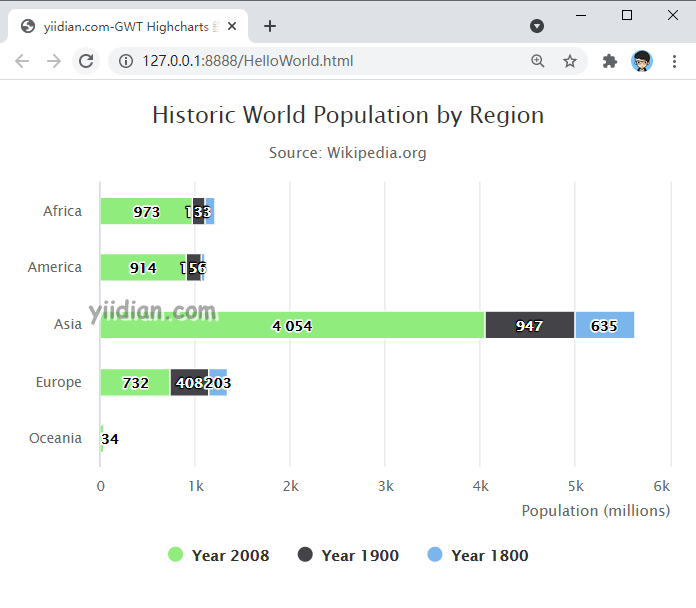
输出结果为:

热门文章
优秀文章


