GWT Google Charts 基本K线图
以下是基本K线图的示例。
我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个基本K线图的例子。
GWT Google Charts 基本K线图 配置
我们使用CandlestickChart类来显示基本K线图。
// Candlestick chart
CandlestickChart chart = new CandlestickChart();
GWT Google Charts 基本K线图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.*;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.Legend;
import com.googlecode.gwt.charts.client.options.LegendPosition;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private CandlestickChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new CandlestickChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Date");
dataTable.addColumn(ColumnType.NUMBER, "A");
dataTable.addColumn(ColumnType.NUMBER, "B");
dataTable.addColumn(ColumnType.NUMBER, "C");
dataTable.addColumn(ColumnType.NUMBER, "D");
dataTable.addRow("Mon", 20, 28, 38, 45);
dataTable.addRow("Tue", 31, 38, 55, 66);
dataTable.addRow("Wed", 50, 55, 77, 80);
dataTable.addRow("Thu", 77, 77, 66, 50);
dataTable.addRow("Fri", 68, 66, 22, 15);
// Set options
CandlestickChartOptions options = CandlestickChartOptions.create();
options.setLegend(Legend.create(LegendPosition.NONE));
// Draw the chart
chart.draw(dataTable,options);
chart.setWidth("600px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
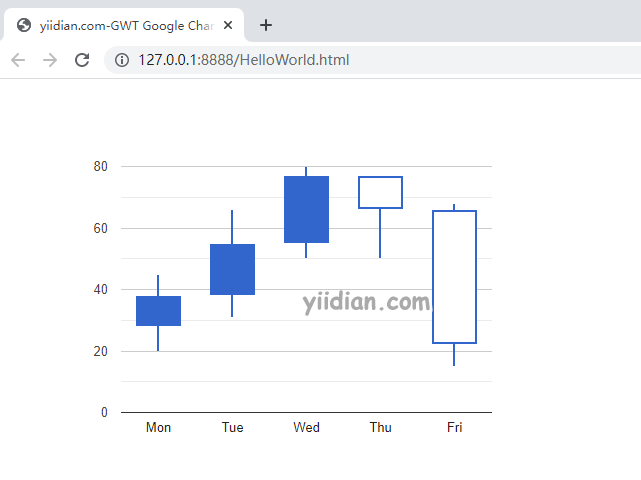
输出结果为:

热门文章
优秀文章


