

我创建了一个React应用程序,我在后端使用。NET核心,从后端成功接收数据列表,但在React中使用Map时只显示列表中的一项。我使用MObX进行状态管理。
我的代码是:
import React, { useContext, useEffect } from 'react'
import { RootStoreContext } from '../../app/stores/rootStore';
import { observer } from 'mobx-react-lite';
import { Segment, Item, Icon, Button } from 'semantic-ui-react';
import { format } from 'date-fns';
import { Link } from 'react-router-dom';
const BookList: React.FC = () => {
const rootStore = useContext(RootStoreContext);
const { loadBooks, getAvailableBooks } = rootStore.bookStore;
useEffect(() => {
loadBooks();
}, [loadBooks]);
return (
<div>
{getAvailableBooks.map(books => (
<Segment.Group key={books.bookName}>
<Segment>
<Item.Group>
<Item>
<Item.Image size='tiny' circular src='/assets/user.png' />
<Item.Content>
<Item.Header as='a'>{books.bookName}</Item.Header>
</Item.Content>
</Item>
</Item.Group>
</Segment>
</Segment.Group>
))}
</div>
)
}
export default observer(BookList);
我的书店是:
import { observable, action, computed, runInAction } from "mobx";
import agent from "../api/agent";
import { RootStore } from "./rootStore";
import { IBooks } from "../models/books";
export default class BookStore {
rootStore: RootStore;
constructor(rootStore: RootStore) {
this.rootStore = rootStore;
}
@observable bookRegistry = new Map();
@observable book: IBooks | null = null;
@observable loadingInitial = false;
@computed get getAvailableBooks() {
return Array.from(this.bookRegistry.values());
}
@action loadBooks = async () => {
this.loadingInitial = true;
try {
const books = await agent.Books.list();
runInAction("loading books", () => {
books.forEach((books) => {
books.issuedOn = new Date(books.issuedOn);
this.bookRegistry.set(books.id, books);
});
this.loadingInitial = false;
});
} catch (error) {
runInAction("load books error", () => {
this.loadingInitial = false;
});
}
};
}
并且从agent.ts调用API
import axios, { AxiosResponse } from "axios";
import { history } from "../..";
import { toast } from "react-toastify";
import { IBooks } from "../models/books";
axios.defaults.baseURL = "https://localhost:44396/api";
const requests = {
get: (url: string) => axios.get(url).then(sleep(1000)).then(responseBody),
post: (url: string, body: {}) =>
axios.post(url, body).then(sleep(1000)).then(responseBody),
put: (url: string, body: {}) =>
axios.put(url, body).then(sleep(1000)).then(responseBody),
del: (url: string) => axios.delete(url).then(sleep(1000)).then(responseBody),
};
const Books = {
list: (): Promise<IBooks[]> => requests.get("/Book/GetBookList"),
};
export default {
User
};
export interface IBooks {
id: number;
bookname: string;
issuedOn: Date;
isReturned: boolean;
isRequested: boolean;
isAvailable: boolean;
isTaken: boolean;
name: string;
}

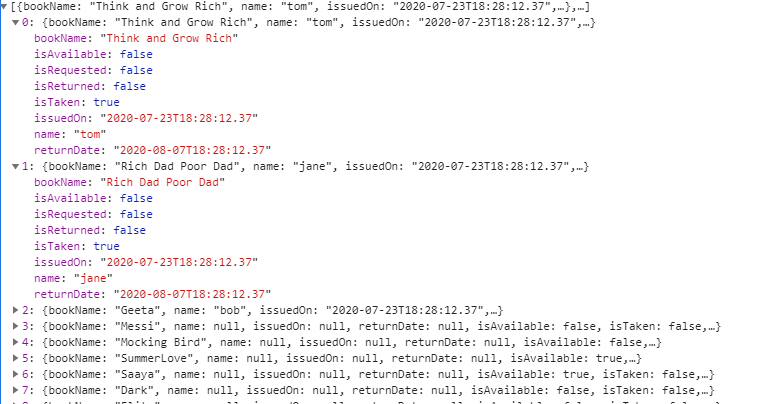
从您的API响应的屏幕截图中,似乎每个“book”对象都没有id属性。 这可能解释了为什么只呈现一个元素,因为在LoadBooks操作中,每次尝试执行This.bookRegistry.set(books.id,books)时,都使用undefined作为键,然后在下一次迭代中覆盖存储在该键处的值。