最近,我们实现了GoogleTagManager(GTM),某些Jquery UI对话框根本不显示(其中一些始终工作,一些从不工作,始终如一)。 不幸的是,我不能提供示例代码。
当单击调用。dialog(“Open”)的UI按钮时,对话框不会显示,但整个页面变为灰色(div class=“ui-widget-overlay ui-front”)。 我在html中看到div有“display:none”样式。 如果我删除display:none,最终会显示对话框,但表单的UI被搞乱了。 模态的宽度是300px而不是1000px,等等。另外,Save/Cancel按钮的事件侦听器也丢失了。 如果我将autoopen:true放在jquery UI对话框声明中,则会显示对话框,但仍然以同样的方式被弄乱。
我注意到,当我有adblocker时,一切都正常工作,但当我没有,bug就出现了。 我还意识到,当使用GTM时,浏览器中有一个“fbevents.js”文件,如果我用adblocker显式地只禁用这个文件,bug就会消失。
我还在Chrome的网络选项卡中看到一个facebook.com/tr/call,当我点击调用对话框(“打开”)的图标时,它会永远保持“待定”状态。
当然,如果没有GTM,站点也可以正常工作。
你知不知道这个bug是什么,或者我该怎么继续调查? (不更新jQuery/jQueryUI或不切换到引导模式)?
没有额外的细节是很难猜测的,是什么导致了你的问题,但有一件事,我会尝试一个第一位。
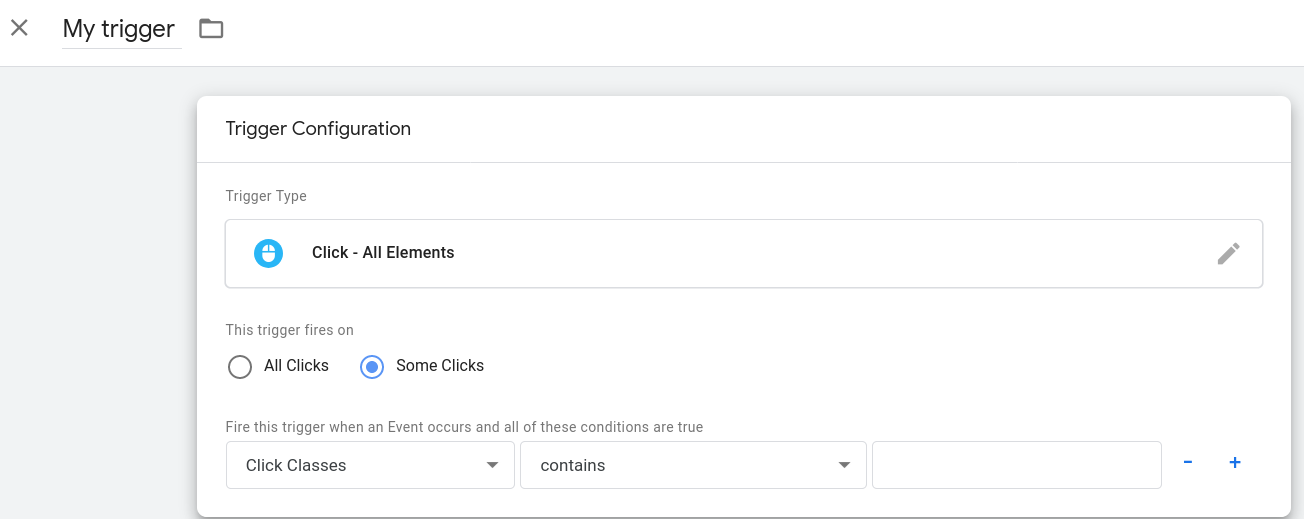
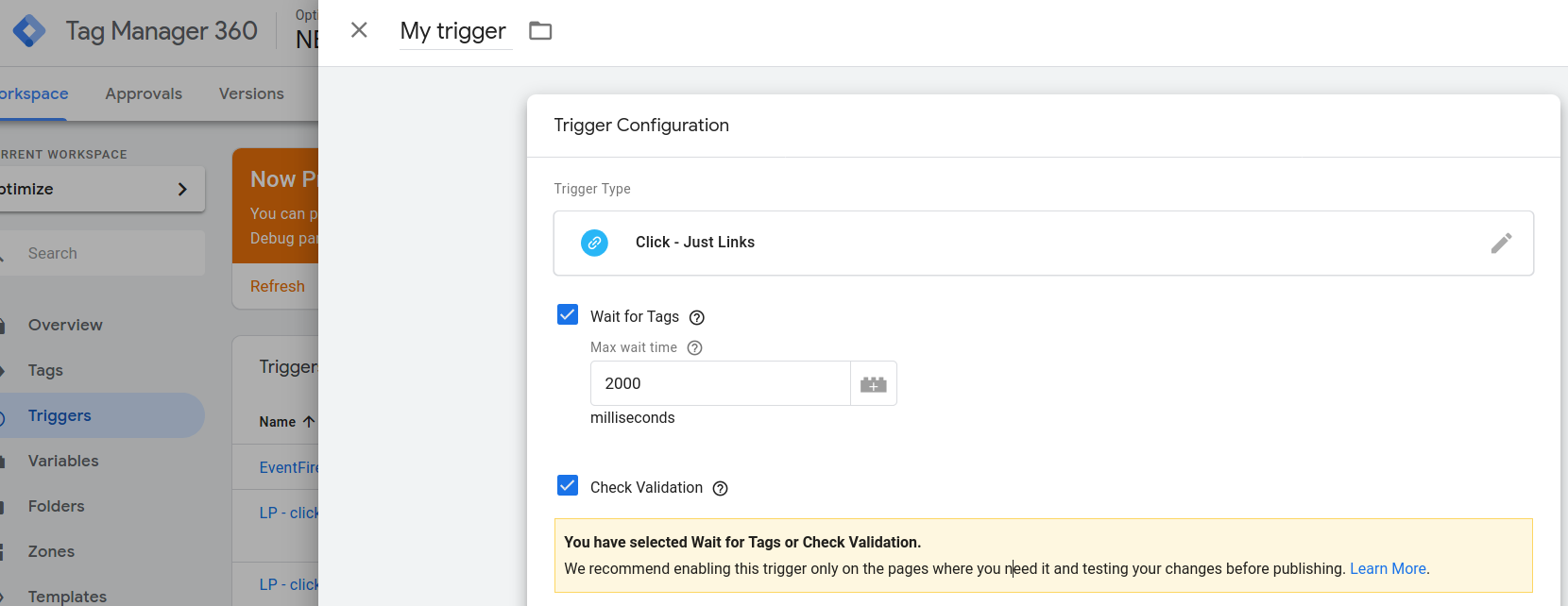
有一些GTM配置,这些配置会进入链接单击事件处理。
因此,可能有一个事件在A元素上侦听,onlky假装是一个链接,而GTM正在等待响应。

如果这是真的,则尝试将事件侦听器更改为只是泛型单击事件(click-all Elements)。