

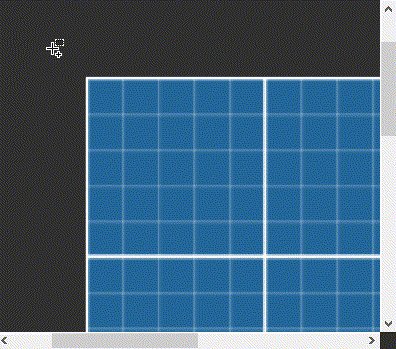
几乎每个图形编辑器都允许用Ctrl+鼠标滚轮缩放图像和“工作区背景”。

棘手的部分是涉及到很多UI元素:
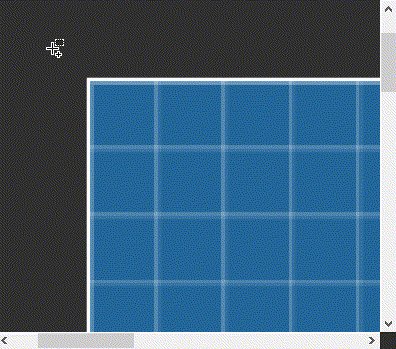
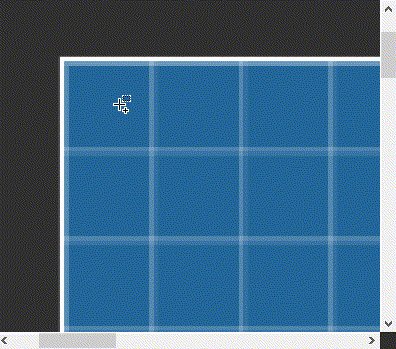
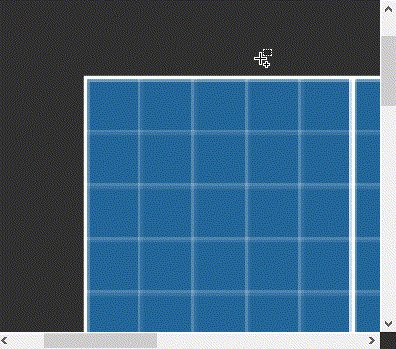
请注意,根据鼠标指针是否位于图像上方,缩放行为是不同的:
它似乎在几十年前就得到了很好的实施。
是否有任何开源项目具有类似的“缩放+移动+滚动条”行为来查看他们的代码并从中学习?
谢啦!
触发器名为wheel evenent,您可以在这里阅读有关它的内容。
不要混淆车轮事件和滚动事件。 wheel事件的默认操作是特定于实现的,不一定要分派滚动事件
您所显示的内容的一个实现,将开始采用鼠标位置的当前位置,并使用它来放大/缩小容器的大小。 当你在图像的特定部分上缩放时,效果保持在屏幕的“居中”,这是通过基于实际比例不断地重新定位图像来实现的。
滚动条是对尺寸变化的反应,因为它们有一个固定的宽度和高度,你可以看到它,因为放大或缩小不会改变“编辑器”的尺寸。