

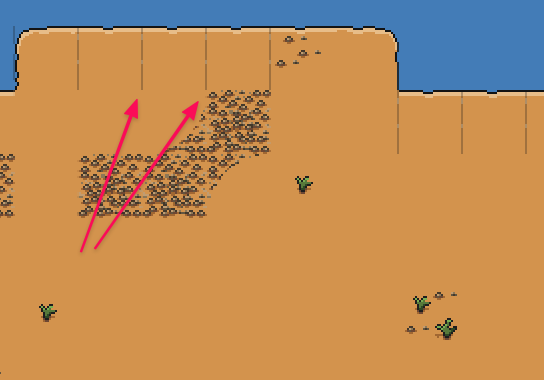
在相位器3中添加tilemap时,tilemap之间会出现明显的渗漏(或间隙)。 这在淘宝时往往更加突出。
const map = this.make.tilemap({ key: 'some-map' })
const tiles = map.addTilesetImage('some-tileset', 'some-key')
const baseLayer = map.createStaticLayer('base', tiles, x, y)
我如何阻止这种情况发生?

解决方案是将您的tileset中的瓷砖挤压1px(或更多)像素。 目前,Phaser社区推荐的工具是:https://github.com/sporadic-labs/tile-extruder
您可以在“源”映像上一次性执行挤压,也可以在分布式映像上作为构建步骤的一部分执行挤压。
如果您选择挤压您的源图像,您将需要在平铺进行适当的调整。 你还需要确保在编辑图像时保持空白。
这是(主观上)更简单,因为它允许你保持平铺和你的图像“原样”,而工作时,他们不需要做任何改变平铺。
在构建步骤中,引入一个命令(例如npm run process-assets),该命令将挤压tileset图像并将其复制到构建文件夹中。
# package.json
{
"scripts": {
"process-assets": "tile-extruder --tileWidth 32 --tileHeight 32 --margin 1 --spacing 2 --input ./src/tilesets/tileset.png --output ./dist/tilesets/tileset.png"
}
}
只需确保更新您的tilemap创建:
const tiles = map.addTilesetImage('some-tileset', 'some-key', 32, 32, 1, 2)
注:只有在使用WebGL(而不是画布)时才需要瓷砖挤压
