

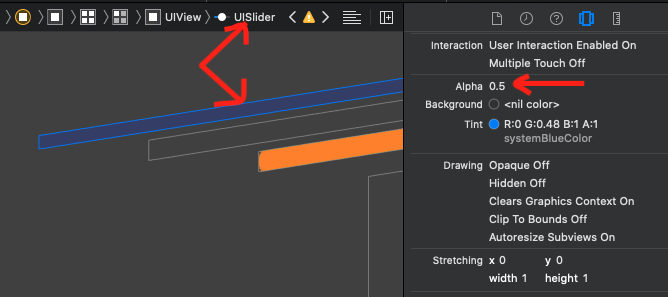
我在一个单元格中有一个UISlider,我将它的alpha设置为1,但是当滑块显示时,alpha被卡在0.5。 我怎么改?

lazy var videoSlider: UISlider = {
let slider = UISlider()
slider.translatesAutoresizingMaskIntoConstraints = false
slider.minimumTrackTintColor = UIColor.orange
slider.maximumTrackTintColor = UIColor.white
slider.setThumbImage(UIImage(named: "sliderThumb"), for: .normal)
slider.isEnabled = false
slider.alpha = 1.0 // set at 1 here and never changed
return slider
}()
我也试过:
override init(frame: CGRect) {
super.init(frame: frame)
backgroundColor = UIColor.black
videoSlider.alpha = 0
UIView.animate(withDuration: 0.33, animations: {
self.videoSlider.alpha = 1
})
}
是周期时间观察者引起了这个问题。 随着时间的推移和轨道的移动,由于某种原因,滑块颜色被重置为0.5。 为了解决这个问题,我更新了主队列上的alpha。
timeObserverToken = player?.addPeriodicTimeObserver(forInterval: interval, queue: DispatchQueue.main, using: { [weak self](progressTime) in
let seconds: Float64 = CMTimeGetSeconds(progressTime)
if let duration = self?.player?.currentItem?.duration {
let durationSeconds: Float64 = CMTimeGetSeconds(duration)
DispatchQueue.main.async {
self?.videoSlider.alpha = 1
}
self.videoSlider.value = Float(seconds / durationSeconds)
}
})