

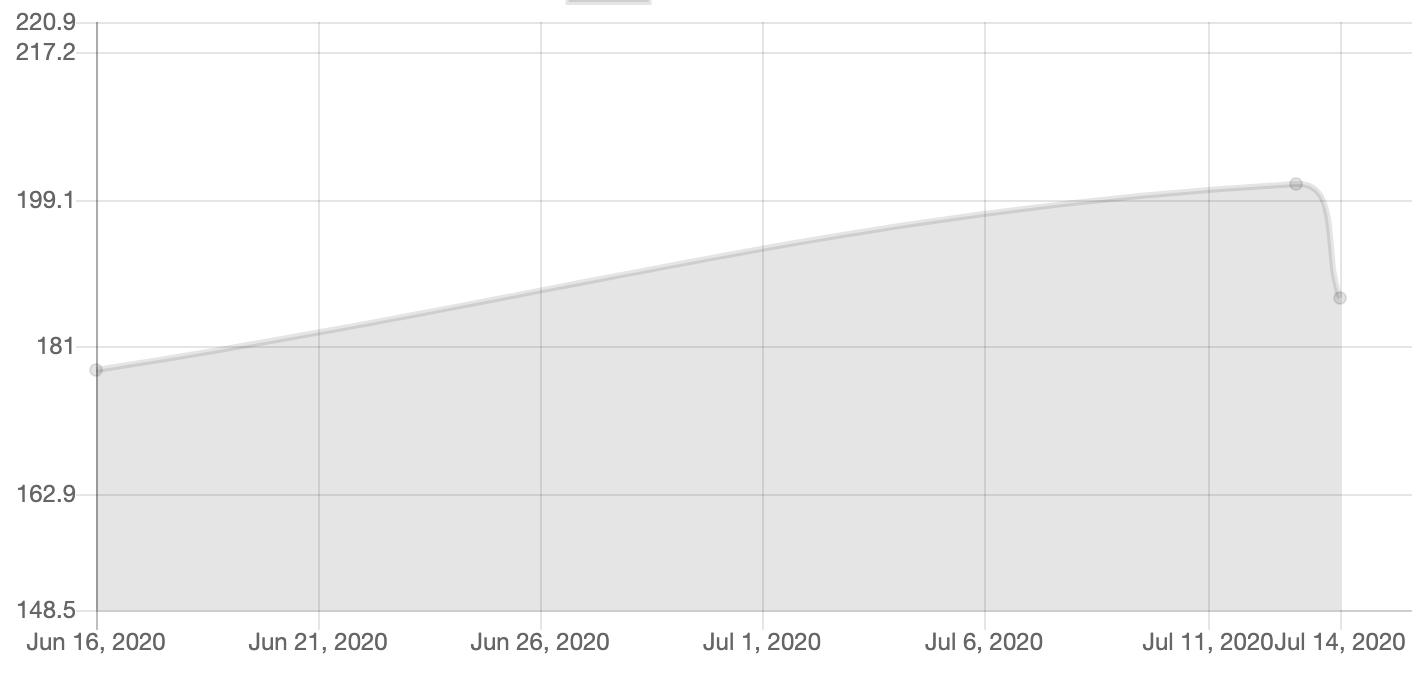
我为YAXIS创建了一个折线图,其中包含以下选项:
yAxes: [{
ticks: {
precision: 1,
stepSize: 18.1,
min: 148.5,
max: 220.9
}
}]
因此,我希望yAxis刻度是这样的:
220.9
202.8
184.7
166.6
148.5
但是,当我提供这段代码时,我正在得到这个数据。

请参阅此小提琴以获取示例:https://jsfiddle.net/wxlzdrcm/
我怎样才能使yAxis滴答声像我描述的那样加起来呢?
这个问题至少被问了两次(1,2)。
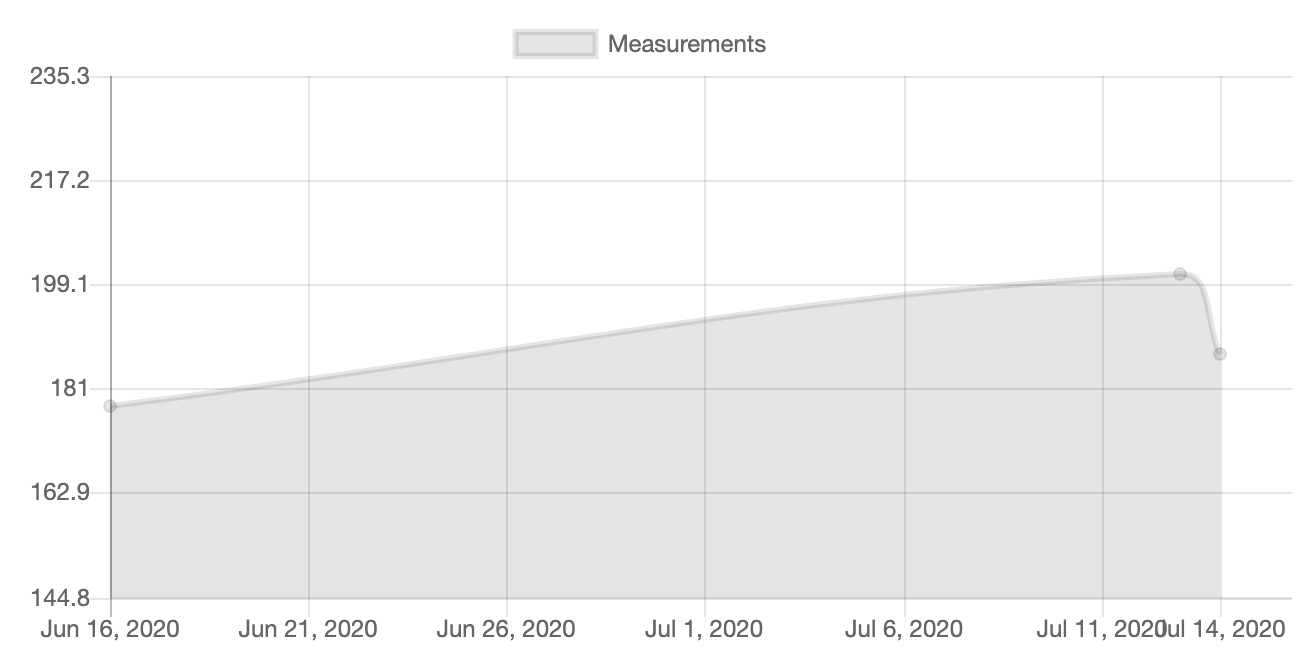
解决方案是使用min和max值,以便stepsize是max-min的一个因子,从而允许图表实际使用指定的stepsize:
yAxes: [{
ticks: {
maxTicksLimit: 5,
min: 144.8, // 18.1 * 8
max: 235.3, // 18.1 * 13
stepSize: 18.1,
},
}]

另一种选择是使用suggestedmin和suggestedmax,而不是使用min和max,这允许Chart.js计算自己的min和max:
在您的情况下,您只需申请:
yAxes: [{
ticks: {
maxTicksLimit: 5,
suggestedMin: 148.5,
suggestedMax: 220.9,
stepSize: 18.1,
},
}]