

我正在编写React本机教程,并使用Visual Studio代码。 我选择的语言模式是Babel JavaScript。
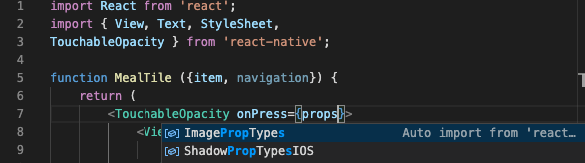
按如下所示键入第7行时:

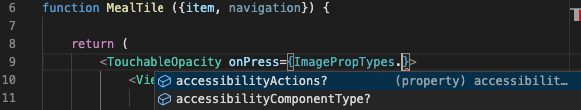
只要向props添加句点(.),它就会更改为ImagePropTypes:

为什么会发生这种行为,我如何防止它的发生?
注意:我意识到我这里有一个错误,我已经在mealtile的函数参数中将props析构为{item,navigation},所以我实际上不能在函数中引用props。 如果我不这样做(即如果我只是将props作为参数传递),则props->; 不会发生ImagePropTypes更改。 有人还能解释一下到底发生了什么吗? 谢了。
VSCode有一些智能感知功能,其中之一是由字符触发。
通过键入Ctrl+Space或键入触发器字符(如JavaScript中的点字符(。)),可以在任何编辑器窗口中触发IntelliSense。
在您的代码段中,短语“props”上的自动建议为您提供ImagePropTypes,因为您在作用域中没有任何props值,然后按选择第一个选项。
把道具作为你的餐具的论据。 它应该能解决问题。