

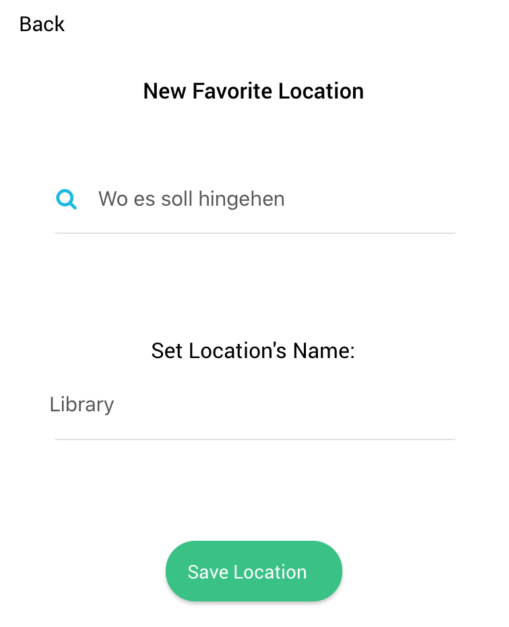
我有一个屏幕是这样的:
return (
<SafeAreaView>
<View style={styles.container}>
<View style={styles.topContainer}>
<View style={styles.searchFieldContainer}>
<FavoritePointInput
textChangeHandler={textChangeHandler}
/>
</View>
<LocationsFound
addressesFound={locations.favAddressesFoundList}
/>
{/* <View style={styles.fixed}> */}
<View style={styles.fieldDescription}>
<Text>Set Location's Name:</Text>
</View>
<View style={styles.searchFieldContainer}>
<Item style={styles.searchField}>
<Input
placeholder="Library"
onChangeText={(text) => setLocationName(text)}
style={styles.searchText}
/>
</Item>
</View>
<View style={styles.buttonContainer}>
<Button style={styles.button}>
<Text>Save Location</Text>
</Button>
</View>
</View>
</View>
{/* </View> */}
</SafeAreaView>
);
其原理如下:
export const styles = StyleSheet.create({
container: {
height: '100%',
width: '100%',
},
topContainer: {
height: moderateScale(750),
},
topTextContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
marginVertical: moderateScale(15),
height: moderateScale(30),
paddingLeft: moderateScale(30),
paddingRight: moderateScale(30),
},
topMiddleContainer: {
alignItems: 'center',
},
topMiddleText: {
justifyContent: 'center',
paddingBottom: 40,
},
searchFieldContainer: {
alignItems: 'center',
height: moderateScale(120),
},
button: {
width: moderateScale(120),
borderRadius: moderateScale(20),
alignItems: 'center',
alignContent: 'center',
},
buttonContainer: {
flexDirection: 'row',
justifyContent: 'center',
},
searchField: {
width: moderateScale(300, 0.3),
height: verticalScale(40),
marginVertical: moderateScale(3),
borderRadius: verticalScale(10),
},
fieldDescription: {
alignItems: 'center',
},
fixed: {
position: 'absolute',
}
});
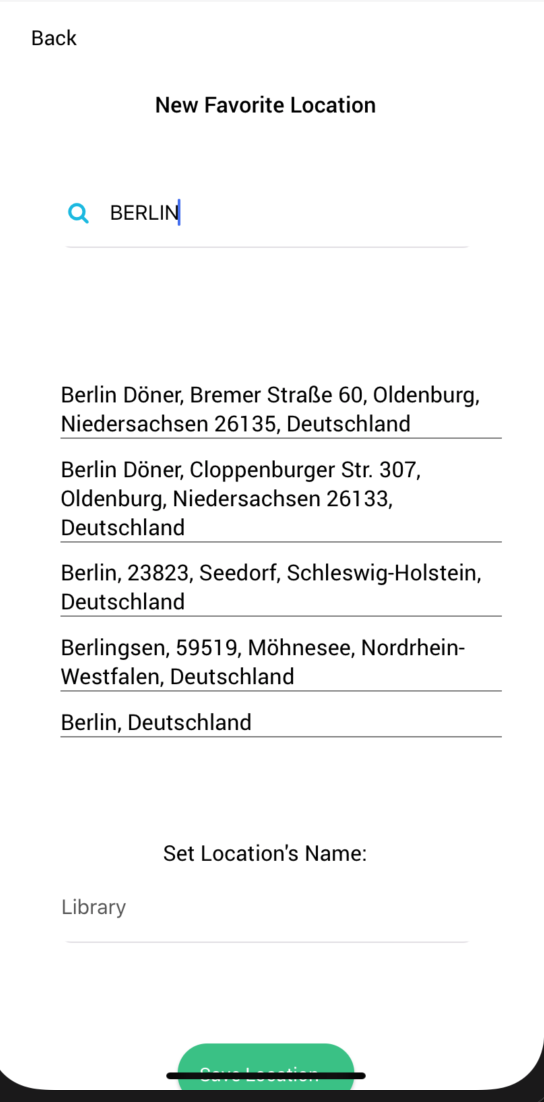
当我在第一个输入字段中写东西时,我通过LocationsFound组件获得搜索结果。 这会扰乱整个样式,并将第二个输入字段向下推。 我希望它简单地重叠,来到第二个字段的顶部,直到其中一个被选中。 这可能吗?


从代码中可以看出,
在你的标记里。
<LocationsFound
styles={styles.dropdown}
addressesFound={locations.favAddressesFoundList}
/>
以你的风格
searchFieldContainer {
position: relative,
// other attributes
}
dropdown {
position: absolute,
// adjust top and left according to your situation e.g. 10px
top: 0;
left: 0;
}