

我正在尝试根据所选内容创建具有更改样式的列表:
我有一个动态的状态-
constructor(props) {
super(props);
this.state = {
inventoryArray: InvData.map(obj => ({...obj, clicked: false})),
}
}
我想使用每个对象的点击状态来确定样式--但是不太确定要使用的语法--我试过:
returnInventoryObjects = () => {
return (
this.state.inventoryArray.map((data, i) => {
return (
if({data.clicked}) ? {
<View key={i} style={[InventoryStyles.InventoryItem, InventoryStyles.InventoryItemSel ]}>
}
else{
<View key={i} style={[InventoryStyles.InventoryItem]}>
}
不管用-
我也尝试了一个内联的动态样式-
returnInventoryObjects = () => {
return (
this.state.inventoryArray.map((data, i) => {
return (
<View key={i} style={[InventoryStyles.InventoryItem, {data.clicked} && InventoryStyles.InventoryItemSel ]}>
有没有人可以建议如何实现这一点?
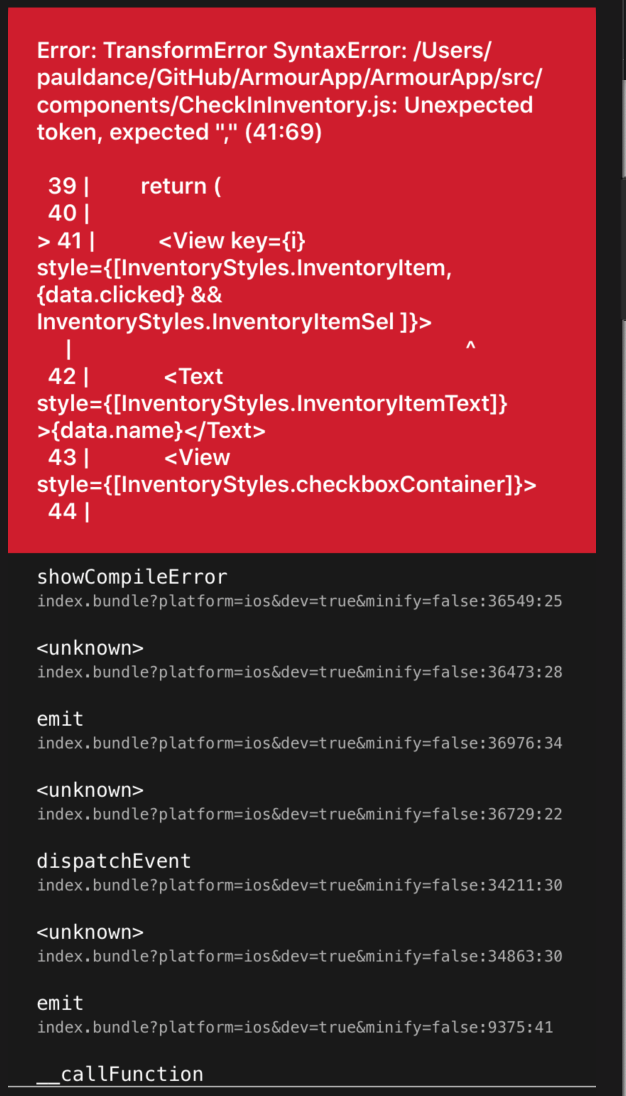
以下是实现选项2时显示的错误-

使用的样式包括:
InventoryItem:{
backgroundColor:'rgba(255,255,255,0.8)',
paddingVertical:8,
paddingHorizontal:8,
flexDirection:'row',
marginBottom:15,
},
InventoryItemSel:{
backgroundColor:'rgba(255,255,255,0.2)',
},
没有子级的React组件需要一个结束标记。 请注意以下之间的区别
<View key={i} style={[InventoryStyles.InventoryItem, InventoryStyles.InventoryItemSel ]}>
和
<View key={i} style={[InventoryStyles.InventoryItem, InventoryStyles.InventoryItemSel ]} />
请确保在所有视图组件中更正此问题,其余组件看起来很好!