

例如:-
data = [{name: 'ram', data: {'1gb', '2gb', '3gb'},{name: 'color', data: {'red','green','blue'},{name: 'xyz',data: '1','2','3']
数据就像是来自API的动态数据。
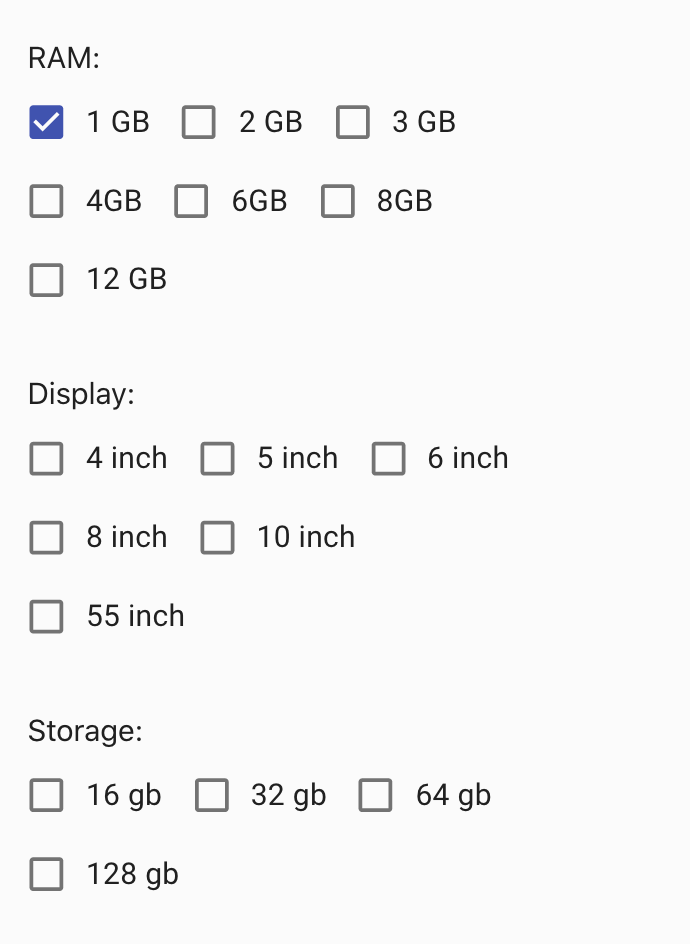
我尝试在react中创建多个复选框,使用material UI。 但陷入了一次只检查一个数据的错误。 我如何选择在ram以及显示或存储在同一时间。 我想要得到多个复选框。 我该怎么解决呢?

就在这里。 https://material-ui.com/components/checkboxes/阅读代码即可。