

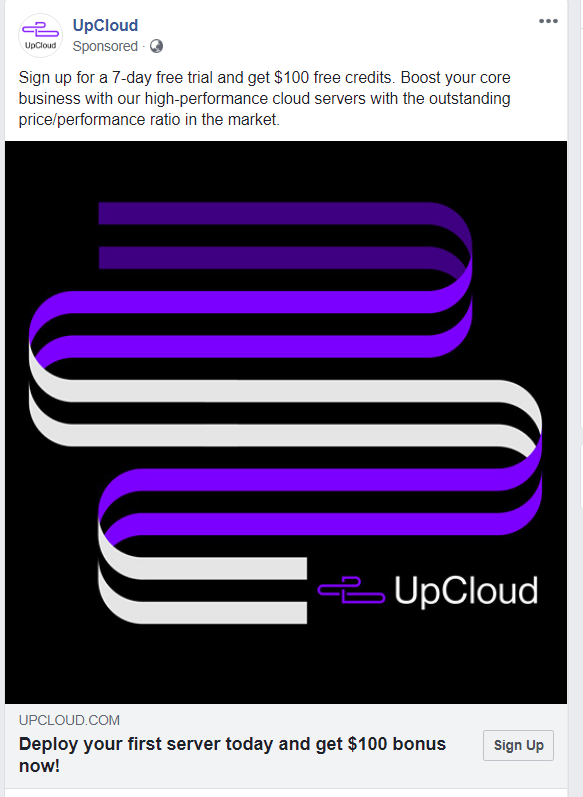
我想做这幅图中所示的事情

如果您在上面的图像中看到,容器包含链接URL和从该URL获取的图像。。。 它是如何使用HTML和CSS实现的?
好吧,要实现这样的事情你需要在你的HTML中使用open graph protocol meta标记,来启用社交媒体graph读取你的元数据。 open graph协议中有几个可用的标记,但主要的有:
og:title:对象在图形中应显示的标题,例如“The Rock”。og:type:对象的类型,例如“video.movie”。 根据您指定的类型,可能还需要其他属性。og:image:图像URL,它应表示图形中的对象。og:URL:对象的规范URL,该URL将用作图形中的永久ID,例如“http://www.imdb.com/title/TT0117500/”。<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>
请注意,从您将这些元标记添加到您的HTML的那一刻起,可能需要一段时间(1-2周),直到它们被社交媒体图表所阅读。