

我有一个带有meta标签的网站
和height:100%;。html和body标记上的
当我从Safari(iOS 13.5.1)访问此站点并执行以下操作时:
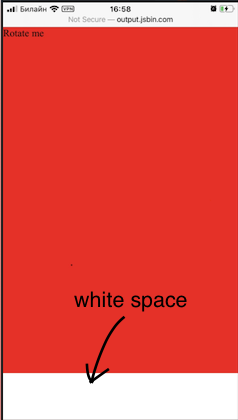
然后屏幕底部出现一个空白。 此空格不是页面html代码的一部分。 它在html标记之外。

最低可复制示例:https://jsbin.com/cojabiquza
这似乎与Safari的行为有关,当设备进入横向模式时,它会隐藏地址面板和底部面板。 当返回到纵向模式时,面板会再次显示,但浏览器“忘记”重新计算某些内容,并在页面底部显示了一个额外的空间。
删除可修复此问题。 但我无法摆脱它,因为我有一个响应性网站。 它在其他浏览器中运行良好。
如果你知道如何修复,请分享你的经验。
移动浏览器通常会在你滚动时(或者在某些情况下当你从纵向变为横向时)隐藏它们的地址栏和控件菜单。 在使用height:100%;时可能会导致一些问题,因为有时浏览器没有以正确的方式重新计算百分比值(它没有对地址栏高度进行求和)。
如果您想要填充100%的视口高度,您应该使用height:100vh;(vh=视口高度)。 希望有帮助。