

我和世博客户一起面对这个问题。 该项目同时在iOS模拟器和Android模拟器上工作。 但当我在实际设备上使用expo应用程序时,问题就出现了。
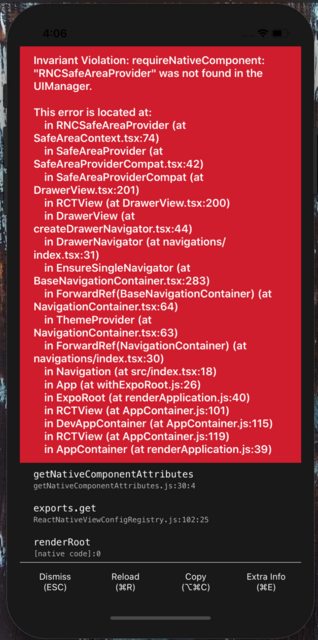
我运行expo start,它给了我一个二维码来扫描,我从我的设备上扫描了这个二维码。 显示此错误。
如果我只使用没有react-navigation的home组件替换抽屉导航器,它就可以工作。 当我在app.tsx中返回
import React from 'react';
import Navigator from './navigations';
import {YellowBox, View, Text, SafeAreaView} from 'react-native';
import {useFonts} from '@use-expo/font';
YellowBox.ignoreWarnings(['VirtualizedLists should never ']);
const App = () => {
let [fontsLoaded] = useFonts({
Poppins: require('./assets/fonts/Poppins-Regular.ttf'),
'Poppins-Bold': require('./assets/fonts/Poppins-Bold.ttf'),
'Poppins-Light': require('./assets/fonts/Poppins-Light.ttf'),
});
if (fontsLoaded) {
return (
<>
<Navigator />
</>
);
} else {
return (
<SafeAreaView>
<View>
<Text>Loading</Text>
</View>
</SafeAreaView>
);
}
};
export default App;

这是package.json
"dependencies": {
"@expo/vector-icons": "^10.2.0",
"@react-native-community/masked-view": "^0.1.10",
"@react-navigation/drawer": "^5.8.2",
"@react-navigation/material-bottom-tabs": "^5.2.10",
"@react-navigation/native": "^5.5.1",
"@react-navigation/stack": "^5.5.1",
"@types/react-native-snap-carousel": "^3.8.1",
"@use-expo/font": "^2.0.0",
"babel-plugin-module-resolver": "^4.0.0",
"expo": "~37.0.3",
"expo-font": "^8.1.1",
"expo-updates": "~0.2.0",
"intl": "^1.2.5",
"react": "~16.9.0",
"react-dom": "~16.9.0",
"react-native": "~0.61.5",
"react-native-gesture-handler": "^1.6.1",
"react-native-paper": "^3.10.1",
"react-native-reanimated": "^1.9.0",
"react-native-safe-area-context": "^3.0.3",
"react-native-screens": "^2.8.0",
"react-native-snap-carousel": "^3.9.1",
"react-native-unimodules": "~0.9.0",
"react-native-web": "~0.11.7"
},
"devDependencies": {
"@babel/core": "~7.9.0",
"@types/react": "~16.9.23",
"@types/react-native": "~0.61.23",
"babel-preset-expo": "~8.1.0",
"jest-expo": "~37.0.0",
"typescript": "~3.8.3"
},
在第2行导入
import Navigator from 'navigations';
在您的package.json中,没有名为navigations的包。 您的想法是从react-navigation导入导航。 我建议您阅读React-Navigation的入门页面:
https://reactnavigation.org/docs/gett-started