

我有这个档案在我的网站和工作良好。 但是当我在IE11中打开它时,图像的大小并没有调整。


我的代码:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="container">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#img">Img 1</a></li>
<li><a data-toggle="tab" href="#imgg">Img 2</a></li>
<li><a data-toggle="tab" href="#imge">Img 3</a></li>
<li><a data-toggle="tab" href="#imgee">Img 4</a></li>
</ul>
<div class="tab-content">
<div id="img" class="tab-pane fade in active">
<img src='img1.png' width="90%" />
</div>
<div id="imgg" class="tab-pane fade">
<img src='img2.png' width="90%" />
</div>
<div id="imge" class="tab-pane fade">
<img src='img3.png' width="90%" />
</div>
<div id="imgee" class="tab-pane fade">
<img src='img4.png' width="90%" />
</div>
</div>
</div>
<style>
.tab-pane {
margin-top: 10px;
}
</style>
有人知道为什么img会在IE11中崩溃吗?
不支持IE11屏幕宽度。
您可以使用css规则来实现,如下所示:
.tab-pane img{
width: 90%;
}
不要忘记从img标记中删除inline属性。
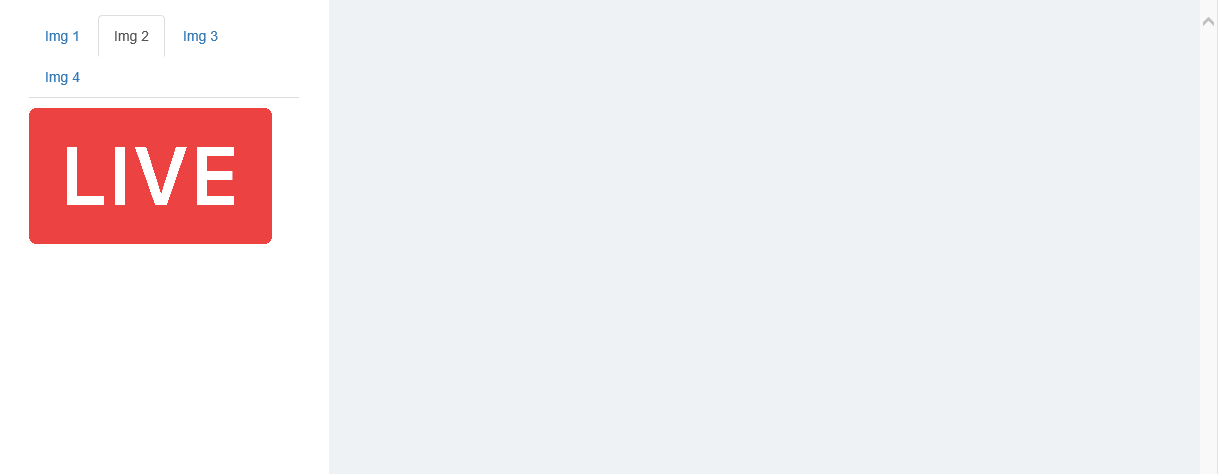
我用你的代码创建了一个示例,看起来在IE浏览器中一切都很好,截图是这样的。 请检查您的代码,是否有任何其他CSS风格?
此外,尝试清除浏览器数据(例如:cache),然后您可以尝试使用F12开发人员工具检查HTML元素和CSS样式。 然后,尝试设置div container width属性。 例如:
<style>
.tab-pane {
margin-top: 10px;
}
.container{
width:90%;
}
</style>