

所以我觉得我的页面在缩放到90%的时候看起来不错,然后我就尝试了这个:
body{
zoom:90%;
}

我也尝试了transform:scale(0.9),但它不仅在页面底部有空隙,而且在页面右侧也有空隙。
那么如何才能达到同样的外观呢?
我也在用vuetify,也许有什么有用的
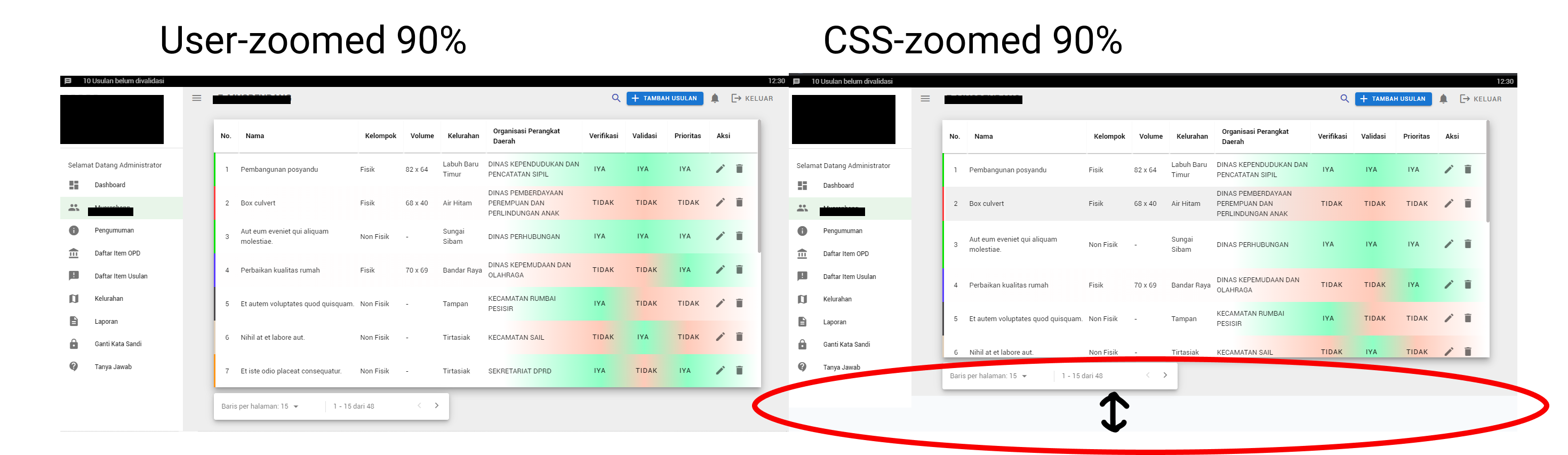
CSS缩放不会像浏览器缩放那样,屏幕上的内容将变成90%的大小,而不是由浏览器调整字体,但保持表格从底部的位置不变。 如果你真的想这样做,试着调整字体大小而不是窗口的大小--这不是一个很好的练习,而且当屏幕变小时看起来会更糟