

这是我当前的代码:
<div class="col-md-3">
<div class="date">
<p class="date-top">23/4/5/66</p>
<p class="dote-bottom">23/4/5/66</p>
</div>
<div class="text">
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
</div>
</div>
这是我的CSS:
.date {
float: left;
height: 100%;
}
.text {
float: right;
}

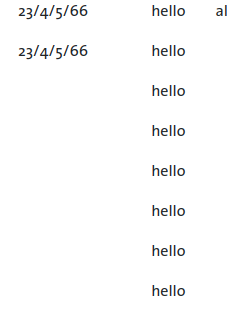
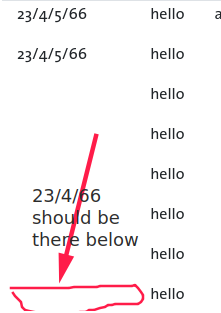
我现在正在努力定位一个日期的顶部和另一个应该是底部

有人能帮我实现这一点吗? 我被困在这里接受这个
不要使用浮动,使用最新的CSS来获得所需的行为。 如今,您可以使用flexbox实现类似的功能。
null
.col-md-3 {
display: flex
}
.date {
display: flex;
flex-flow: column;
justify-content: space-between;
margin-right: 10px; /* just to have some space, you can also use flexbox to space your .date and .text divs. */
}<div class="col-md-3">
<div class="date">
<p class="date-top">23/4/5/66</p>
<p class="dote-bottom">23/4/5/66</p>
</div>
<div class="text">
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
</div>
</div>
像这样?
null
.date {
float: left;
height: 100%;
}
.text {
float: right;
}
.date-top {
position:fixed;
top:0;
}
.date-bottom {
position:fixed;
bottom:0;
}<div class="col-md-3">
<div class="date">
<p class="date-top">23/4/5/66</p>
<p class="date-bottom">23/4/5/66</p>
</div>
<div class="text">
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
</div>
</div>