

<section class="banner container">
<img
src="https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE4H4vB?ver=d252&q=0&m=8&h=600&w=1600&b=%23FFFFFFFF&l=f&x=0&y=0&s=1898&d=712&aim=true"
alt=""
/>
<div class="explanation">
<h2>Xbox Game Pass Ultimate</h2>
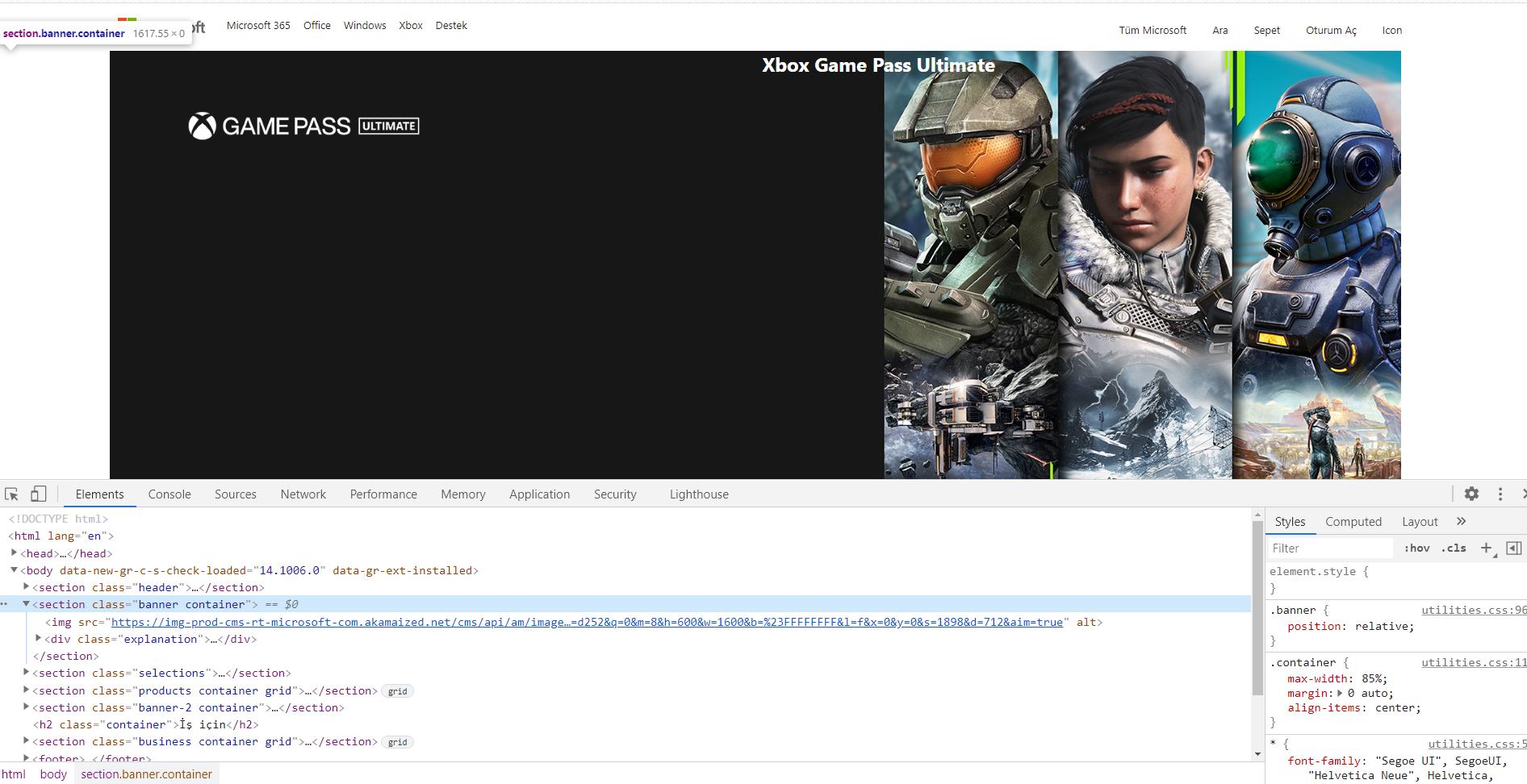
在此代码中,节的高度为0。但img的高度为600px。我如何将img的高度赋予它的父元素,也就是section?
正如您在图片部分中看到的,class=“banner container”没有高度。

请提供更多的代码。您提供的代码中充满了未关闭的标记。我假设您的代码应该如下所示:
<section class="banner container">
<img
src="https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE4H4vB?ver=d252&q=0&m=8&h=600&w=1600&b=%23FFFFFFFF&l=f&x=0&y=0&s=1898&d=712&aim=true"
alt=""/>
<div class="explanation">
<h2>Xbox Game Pass Ultimate</h2>
</div>
</section>
如果您这样构建它,则该节具有包含子节的高度(img标记+h2标记)