

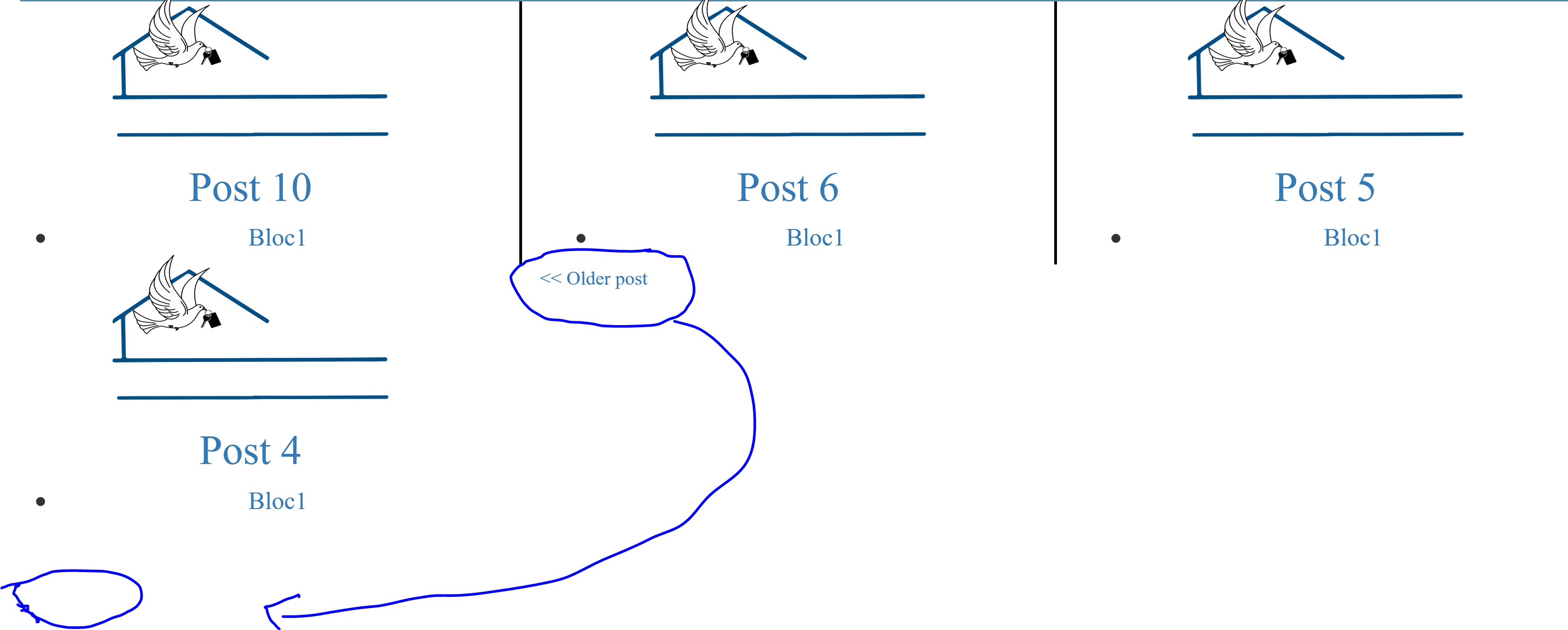
为了学习wordpress的开发,我正在从头开始构建一个wordpress主题。现在我想在我的类别页面上添加分页,但问题是:当我单击older-post-link时,url从“http://localhost/WordPress4/category/Bloc1/page/2/”变为“http://localhost/WordPress4/category/Bloc1/page/2/”,但它将我带到一个空白页,而不是显示其他帖子。
这是category.php上的代码
<?php get_header(); ?>
<div class="container">
<?php
$counter = 1; //start counter
$grids = 3; //Grids per row
global $query_string; //Need this to make pagination work
/*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */
query_posts($query_string . '&caller_get_posts=1&posts_per_page=4');
if(have_posts()) : while(have_posts()) : the_post();
?>
<?php
//Show the left hand side column
if($counter == 1) :
?>
<div class="row">
<div class="col-md-4">
<div class="center">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_custom_logo(); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<h4><?php the_category(); ?></h4>
</div>
</div>
<?php
elseif($counter == 2) :
?>
<div class="col-md-4 border2">
<div class="center">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_custom_logo(); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<h4><?php the_category(); ?></h4>
</div>
</div>
<?php
elseif($counter == $grids) :
?>
<div class="col-md-4">
<div class="center">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_custom_logo(); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<h4><?php the_category(); ?></h4>
</div>
</div>
</div>
<div class="clear"></div>
<?php
$counter = 0;
endif;
$counter++;
endwhile;
?>
<div class="row">
<div class="col-xs-6 text-left">
<?php next_posts_link('<< Older post'); ?>
</div>
<div class="col-xs-6 text-right">
<?php previous_posts_link('Newer post >>'); ?>
</div>
<?php
endif;
?>
</div>
</div>
<?php get_footer(); ?>
我注意到,如果我将下面的代码添加到我的index.php中,分页也会在category页面上工作。但是第二个类别页面(“http://localhost/wordpress4/category/bloc1/page/2/”)将采用index.php的标记,因此帖子不会像第一个类别页面那样采用网格格式。
global $query_string; //Need this to make pagination work
/*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */
query_posts($query_string . '&caller_get_posts=1&posts_per_page=4');

最后,这是我的index.php上的代码
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8">
<?php
if(have_posts()):
while(have_posts()): the_post(); ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<h3><?php the_title(); ?></h3>
<small><?php the_category(); ?></small>
</a>
<p><?php the_content(); ?></p>
<hr/>
<?php endwhile;
endif;
?>
</div>
<div class="col-xs-12 col-sm-4">
<?php get_sidebar(); ?>
</div>
</div>
</div>
<?php get_footer(); ?>
谢谢.
使用这个代码,也许它会解决你的问题
<?php
// the query to set the posts per page to 3
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array('posts_per_page' => 3, 'paged' => $paged );
query_posts($args); ?>
<!-- the loop -->
<?php if ( have_posts() ) : while (have_posts()) : the_post(); ?>
<!-- rest of the loop -->
<!-- the title, the content etc.. -->
<?php endwhile; ?>
<!-- pagination -->
<div class="row">
<div class="col-xs-12>"
<div class="col-xs-6 text-left"><?php next_posts_link(); ?></div>
<div class="col-xs-6 text-right"><?php previous_posts_link(); ?></div>
</div>
</div>
<?php else : ?>
<!-- No posts found -->
<?php endif; wp_reset_postdata(); ?>
更多详细信息,请查看此链接https://codex.wordpress.org/pagination